

padding-left属性定义及用法
在css中,padding-left属性是使用来设置左内边距(左填充)。如果需要同时设置上、右、下、左外边距,可以使用padding属性,padding属性可以将上、右、下、左外边距定义在一个声明中。
padding-left相似属性
padding-top属性:上方内边距
padding-right属性:右边内边距
padding-bottom属性:底部内边距
padding-left属性语法格式
css语法:padding-left:length/%/inherit
JavaScript 语法: object.style.paddingLeft="2cm"
属性值说明
length:规定以具体单位计的固定的下内边距值,比如像素、厘米等。默认值是 0px
%:定义基于父元素宽度的百分比下内边距,此值不会如预期地那样工作于所有的浏览器中
inherit:从父元素继承padding-left属性的值
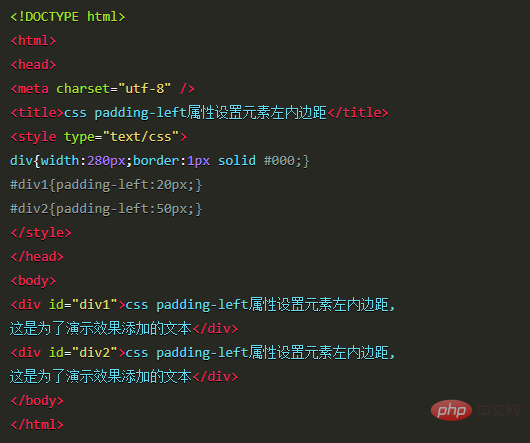
实例

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ? solution de chemin fakepath
solution de chemin fakepath Comment résoudre 0xc000035
Comment résoudre 0xc000035 Qu'est-ce que le logiciel système
Qu'est-ce que le logiciel système monnaie numérique virtuelle
monnaie numérique virtuelle Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible python configurer les variables d'environnement
python configurer les variables d'environnement