

Définition et utilisation de l'attribut padding-bottom
En CSS, l'attribut padding-bottom est utilisé pour définir le remplissage inférieur (bottom padding ) . Si vous devez définir les marges supérieure, droite, inférieure et gauche en même temps, vous pouvez utiliser l'attribut padding. L'attribut padding peut définir les marges supérieure, droite, inférieure et gauche dans une seule instruction.
attributs similaires padding-bottom
attribut padding-top : rembourrage supérieur
attribut padding-right : rembourrage droit
rembourrage Attribut -left : remplissage gauche
format de syntaxe de l'attribut padding-bottom
syntaxe css : padding- bottom:length/%/ hériter ;
Syntaxe JavaScript : object.style.paddingBottom="2cm"
Description de la propriété
longueur : Spécifie la valeur de remplissage inférieure fixe dans un format spécifique unités, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px ;
% : définit le remplissage inférieur en fonction du pourcentage de la largeur de l'élément parent. Cette valeur ne fonctionnera pas comme prévu dans tous les navigateurs
inherit ; Le remplissage doit être hérité de l'élément parent ;
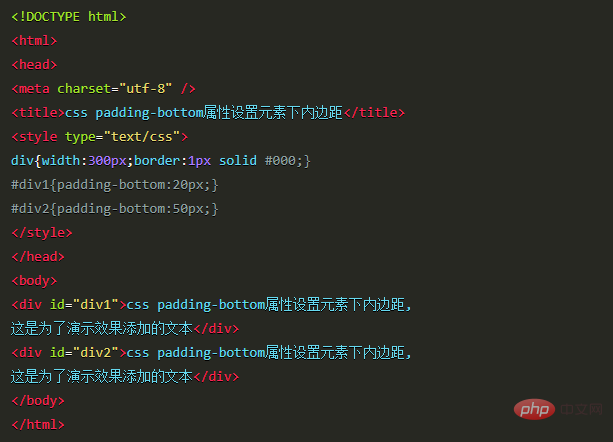
instance

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Comment utiliser le commutateur Java
Comment utiliser le commutateur Java
 Comment lire des fichiers texte en HTML
Comment lire des fichiers texte en HTML
 jquery valider
jquery valider
 Utilisation des éléments en python
Utilisation des éléments en python
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Introduction aux utilisations de la programmation Python
Introduction aux utilisations de la programmation Python