
L'attribut CSS align-self est utilisé pour définir l'alignement des éléments flexibles individuellement dans la direction de l'axe latéral (axe vertical) : étiré pour s'adapter au conteneur, situé au centre du conteneur, situé au début du conteneur, situé à l'extrémité du conteneur, situé sur la ligne de base du conteneur.
propriété CSS align-self
la propriété align-self est une sous-propriété de Flexible Box Module de mise en page .
Fonction : Définissez l'alignement des éléments flexibles individuellement dans la direction de l'axe latéral (axe vertical).
Remarque : L'attribut align-self peut remplacer l'attribut align-items du conteneur flexible.
Syntaxe
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
Valeur de l'attribut :
auto : valeur par défaut. L'élément hérite de la propriété align-items de son conteneur parent. "stretch" s'il n'y a pas de conteneur parent.

étirement : L'élément est étiré pour s'adapter au conteneur. Si la valeur de la propriété de taille de l'axe transversal est 'auto', sa valeur rendra la taille de la zone de marge de l'élément aussi proche que possible de la taille de la ligne, tout en respectant les contraintes de 'min/max- propriétés largeur/hauteur'.

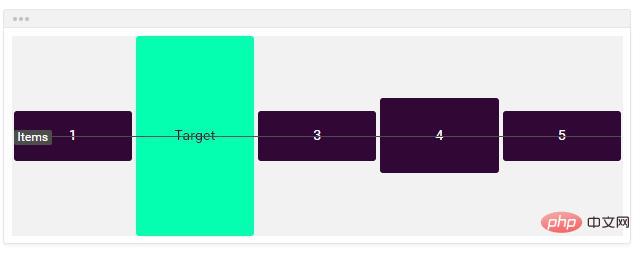
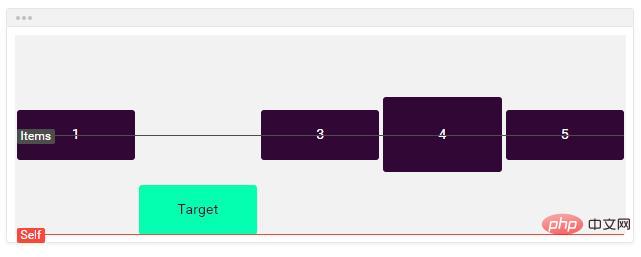
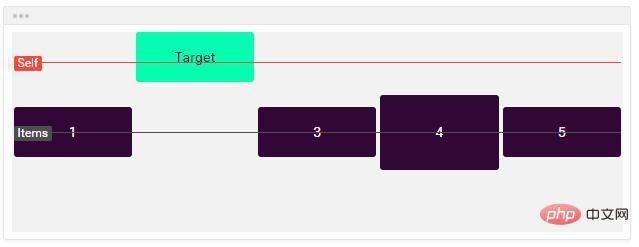
centre : L'élément est situé au centre du conteneur. L'élément flexbox est centré sur l'axe transversal (vertical) de la ligne. (Si la taille de la ligne est inférieure à la taille de l'élément flexbox, elle débordera de la même longueur dans les deux sens).

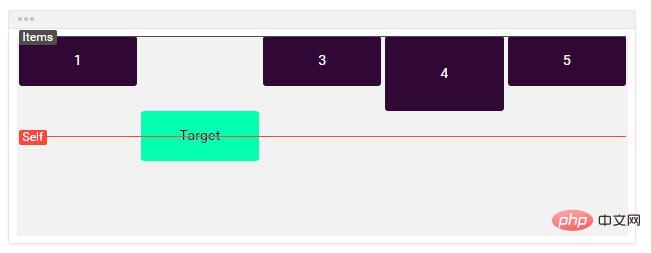
flex-start : L'élément est situé au début du conteneur. La bordure de la position de départ (verticale) de l'élément flexbox est proche de la bordure de départ de l'axe transversal de la ligne.

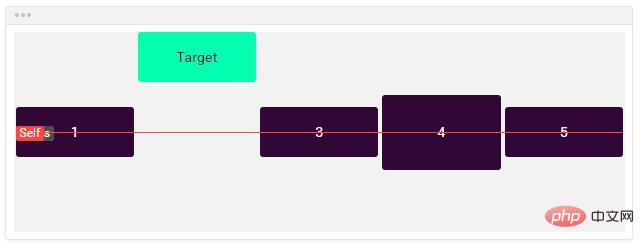
flex-end : L'élément est situé à l'extrémité du conteneur. Le bord de départ de l'axe transversal de l'élément flexbox (axe vertical) est proche du bord d'extrémité de l'axe transversal de la ligne.

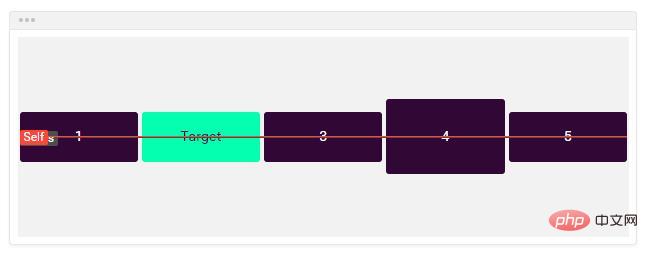
baseline : L'élément est situé sur la ligne de base du conteneur. Si l'axe en ligne et l'axe transversal de l'élément flexbox sont identiques, cette valeur est équivalente à « flex-start ». Sinon, cette valeur participera à l’alignement de la ligne de base.

Exemple d'utilisation de l'attribut CSS align-self
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
height: 200px;
display: flex;
}
.flex-start {
align-self: flex-start;
}
.flex-end {
align-self: flex-end;
}
.center {
align-self: center;
}
.baseline {
align-self: baseline;
}
.stretch {
align-self: stretch;
}
.flex-item {
background: tomato;
padding: 5px;
width: 100px;
margin: 5px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container">
<li class="flex-item flex-start">1</li>
<li class="flex-item flex-end">2</li>
<li class="flex-item center">3</li>
<li class="flex-item baseline">4</li>
<li class="flex-item stretch">5</li>
</ul>
</div>
</body>
</html>Rendu :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!