
VSCode est un éditeur de code léger de Microsoft. Il est gratuit et puissant. Il prend très bien en charge JavaScript et NodeJS. Il est livré avec de nombreuses fonctions, telles que le formatage du code, la complétion d'invite de code intelligent, le plug-in Emmet, etc. VSCode recommande d'ouvrir un projet sous forme de dossier.
Manuel recommandé : Tutoriel de base Vue.js

Mais j'ai juste Si vous souhaitez développer Vue, vous devez également télécharger des plug-ins.
plug-in vscode
Installer
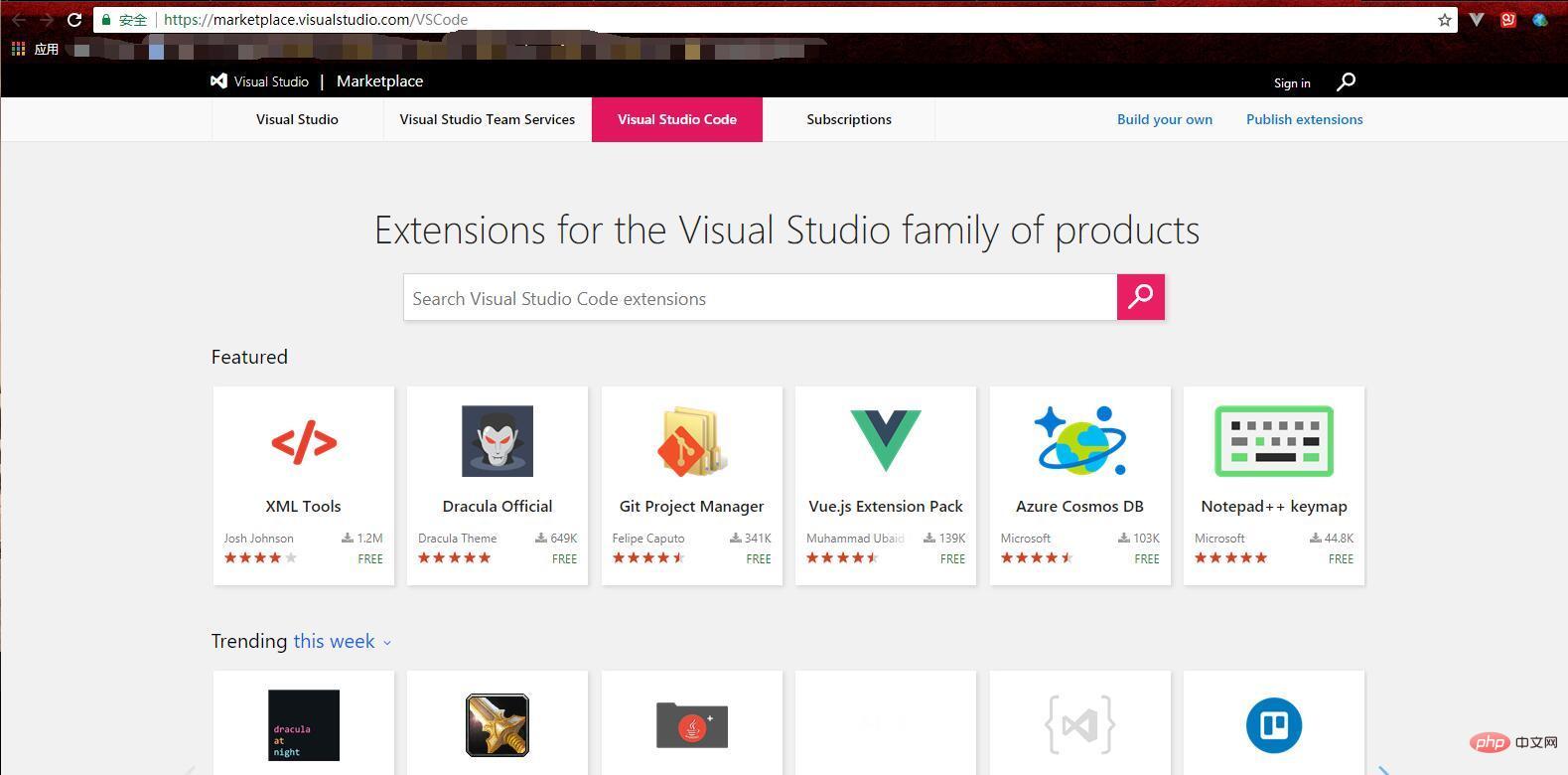
Entrez dans le magasin de plug-ins du site officiel vscode (https:/ /marketplace.visualstudio.com/VSCode)

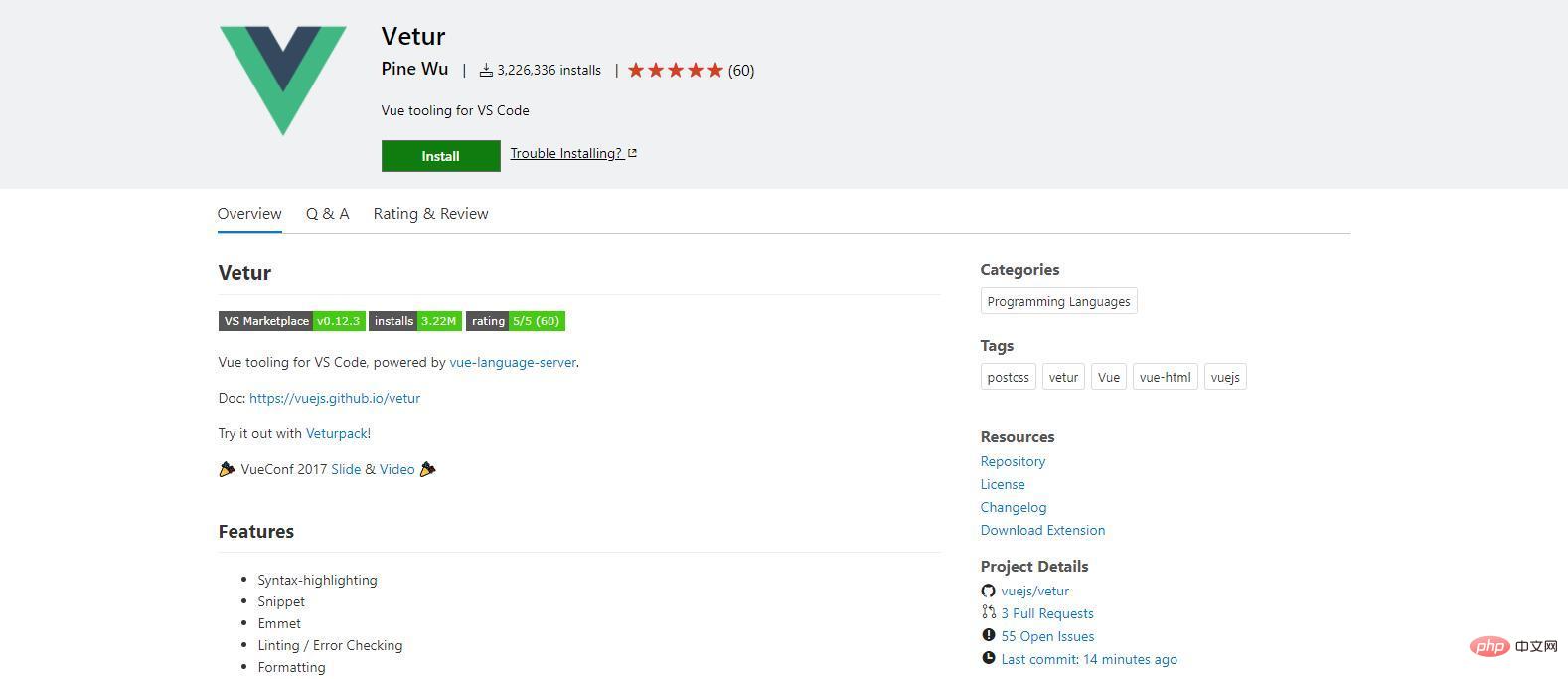
Pour installer le plug-in Vetur à titre d'exemple

cliquez sur installer, démarrera vscode
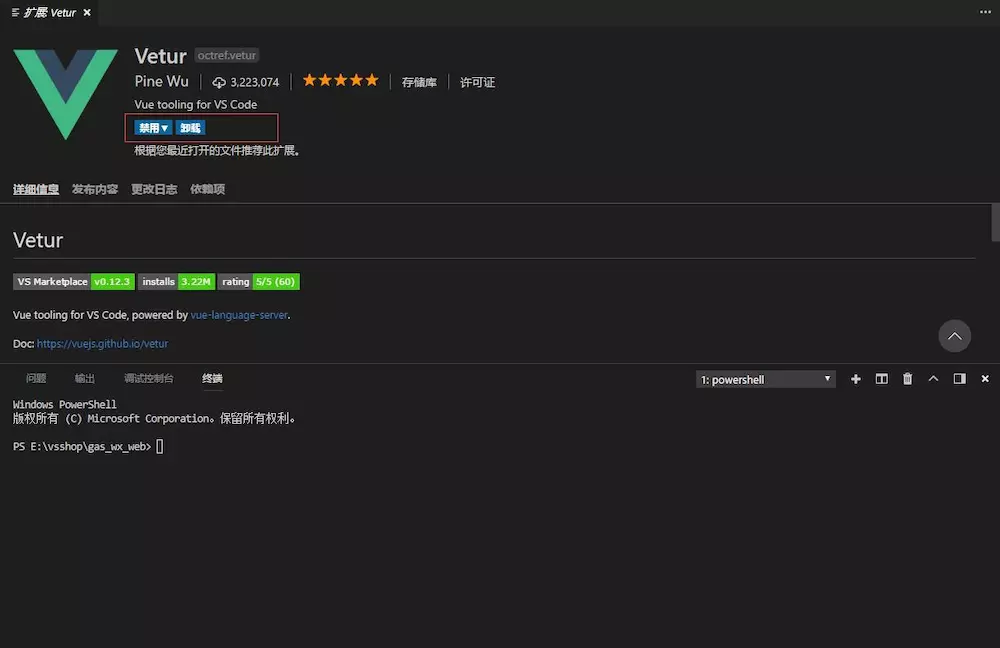
 Cliquez pour installer dans vscode
Cliquez pour installer dans vscode
plug associé à vue- ins
surbrillance de la syntaxe vetur, perception intelligente
Fragments de code VueHelper vue
Fragments de code Vue 2 Snippets vue2
Articles connexes recommandés :
1.À propos de l'outil de débogage vue-devtools dans Vue (tutoriel détaillé)
2.À quoi devez-vous faire attention lors du développement front-end de Vue
Recommandations vidéo associées :
1.Démarrage rapide JavaScript_Jade Girl Heart Sutra Série
2.Tutoriel vidéo du framework Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue