
Le prototype et la chaîne de prototypes sont l'une des questions d'entretien frontales les plus fréquentes. Je pense que de nombreux amis ont rencontré ce problème. Alors, le comprenez-vous clairement et complètement ?
[Recommandations associées : Questions d'entretien frontales]
Pratique internationale, posons d'abord la question :
Peut-être que vous l'avez déjà la réponse, Peut-être que vous commencez à avoir des doutes, qu'il s'agisse get d'une nouvelle compétence ou d'une simple révision, explorons-la ensemble
S'il y a des omissions ou des erreurs dans l'article, veuillez consulter Merci à l'avance pour vos conseils.
JavaScriptest basé sur le prototypeChaque fonction que nous créons a un attribut
prototype(原型), qui est un pointeur, pointe vers un objet dont le but est de contenir des propriétés et des méthodes pouvant être partagées par toutes les instances d'un type particulier.
Pour faire simple, lorsque nous créons une fonction, le système attribuera automatiquement un prototype attribut, qui peut être utilisé pour stocker des attributs et des méthodes pouvant être partagés par toutes les instances
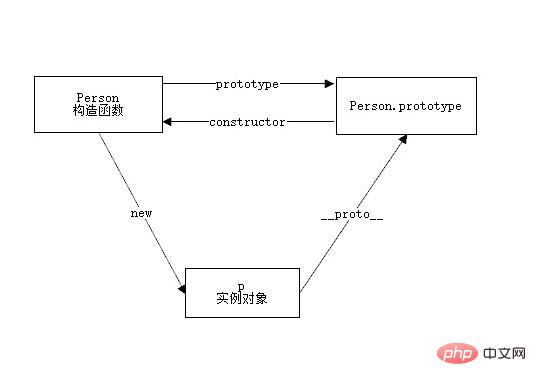
Il sera plus clair de l'exprimer avec une image :

Illustration :
prototype, qui pointe vers un objet, c'est-à-dire l'objet prototype constructor par défaut, pointant vers le constructeur qui pointe vers lui __proto__, pointant vers son objet prototype function Person(){}
var p = new Person();
p.__proto__ === Person.prototype // true
Person.prototype.constructor === Person // trueAlors, quelles sont les caractéristiques de l'objet prototype
function Person(){}
Person.prototype.name = 'tt';
Person.prototype.age = 18;
Person.prototype.sayHi = function() {
alert('Hi');
}
var person1 = new Person();
var person2 = new Person();
person1.name = 'oo';
person1.name // oo
person1.age // 18
perosn1.sayHi() // Hi
person2.age // 18
person2.sayHi() // Hifunction Person() {}
Person.prototype = {
name: 'tt',
age: 18,
sayHi() {
console.log('Hi');
}
}
var p = new Person()function Person(){}
var p = new Person();
Person.prototype = {
name: 'tt',
age: 18
}
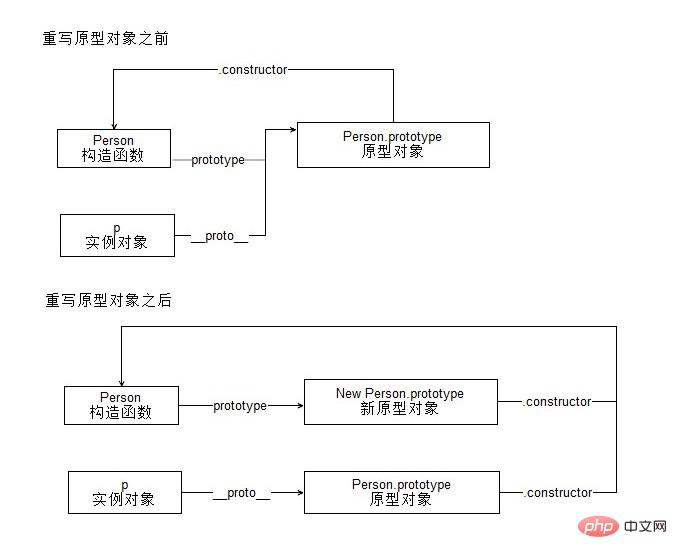
Person.prototype.constructor === Person // false
p.name // undefined 
constructor, provoquant le chaos dans la chaîne de prototypes. Par conséquent, nous devons spécifier Object lors du remplacement de l'objet prototype ( constructor renverra toujours la valeur correcte) <🎜. >instanceofPerson.prototype = {
constructor: Person
} sur constructor (la valeur par défaut est Enumerable) truefalse Maintenant que nous savons qu'est-ce que c'est
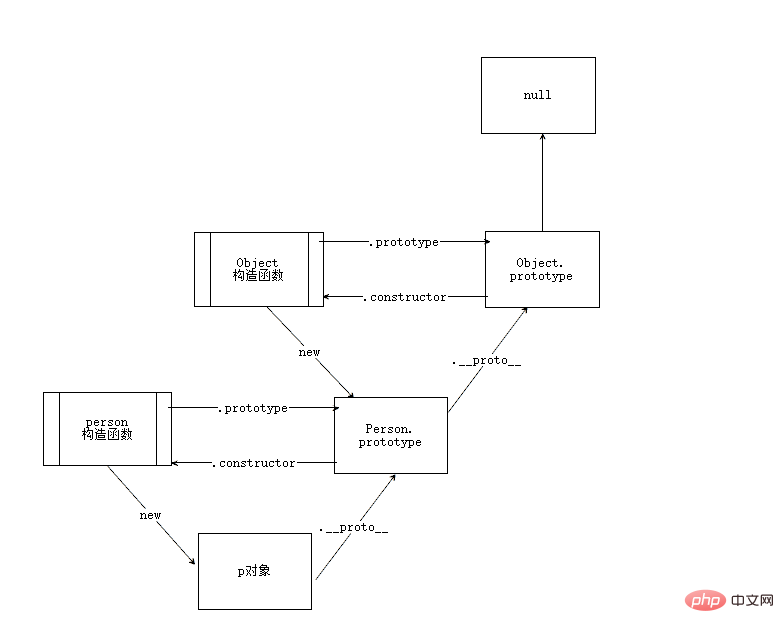
prototype(原型)chaîne de prototypes
JavaScriptDe même, nous utilisons une image pour décrire
Object prototypeObjec.prototype n'a pas de prototype nullnull S'il s'agit d'une méthode, d'un. une erreur sera générée dans la pundefinedclass class
comme modèle pour les objets Grâce au mot-clé< LeES6, vous pouvez définir la classe <🎜. >Class(类)Pourquoiclassest-il mentionné :
de 🎜>class peut être considéré comme un simple sucre de syntaxe. La plupart de ses fonctions peuvent être réalisées par
.
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 可以这么改写
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};class 里面定义的方法,其实都是定义在构造函数的原型上面实现实例共享,属性定义在构造函数中,所以 ES6 中的类完全可以看作构造函数的另一种写法
除去 class 类中的一些行为可能与 ES5 存在一些不同,本质上都是通过原型、原型链去定义方法、实现共享。所以,还是文章开始那句话 JavaScript是基于原型的
更多 class 问题,参考这里
instanceof
最常用的确定原型指向关系的关键字,检测的是原型,但是只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型
function Person(){}
var p = new Person();
p instanceof Person // true
p instanceof Object // truehasOwnProperty
通过使用 hasOwnProperty 可以确定访问的属性是来自于实例还是原型对象
function Person() {}
Person.prototype = {
name: 'tt'
}
var p = new Person();
p.age = 15;
p.hasOwnProperty('age') // true
p.hasOwnProperty('name') // false由于原型链的存在,我们可以让很多实例去共享原型上面的方法和属性,方便了我们的很多操作。但是原型链并非是十分完美的
function Person(){}
Person.prototype.arr = [1, 2, 3, 4];
var person1 = new Person();
var person2 = new Person();
person1.arr.push(5)
person2.arr // [1, 2, 3, 4, 5]引用类型,变量保存的就是一个内存中的一个指针。所以,当原型上面的属性是一个引用类型的值时,我们通过其中某一个实例对原型属性的更改,结果会反映在所有实例上面,这也是原型 共享 属性造成的最大问题
另一个问题就是我们在创建子类型(比如上面的 p)时,没有办法向超类型( Person )的构造函数中传递参数
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!