
Récemment, certains amis étaient curieux de savoir comment le tableau de messages indiquait que les messages étaient constamment actualisés. Comment ça marche ? Généralement, envoyer des messages signifie envoyer des données au serveur via ajax normal, tandis que l'affichage des messages en temps réel nécessite une interrogation. Cet article parle principalement de l'utilisation d'ajax pour actualiser l'état du message. Il a une certaine valeur de référence. Les amis intéressés peuvent en apprendre davantage.
Qu'est-ce que le sondage : il utilise une minuterie pour lancer des requêtes du client vers le serveur à intervalles réguliers.

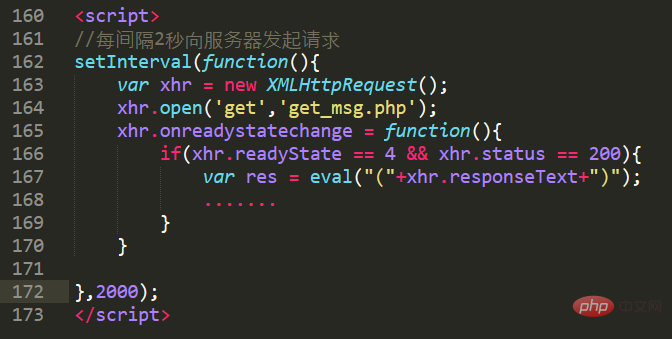
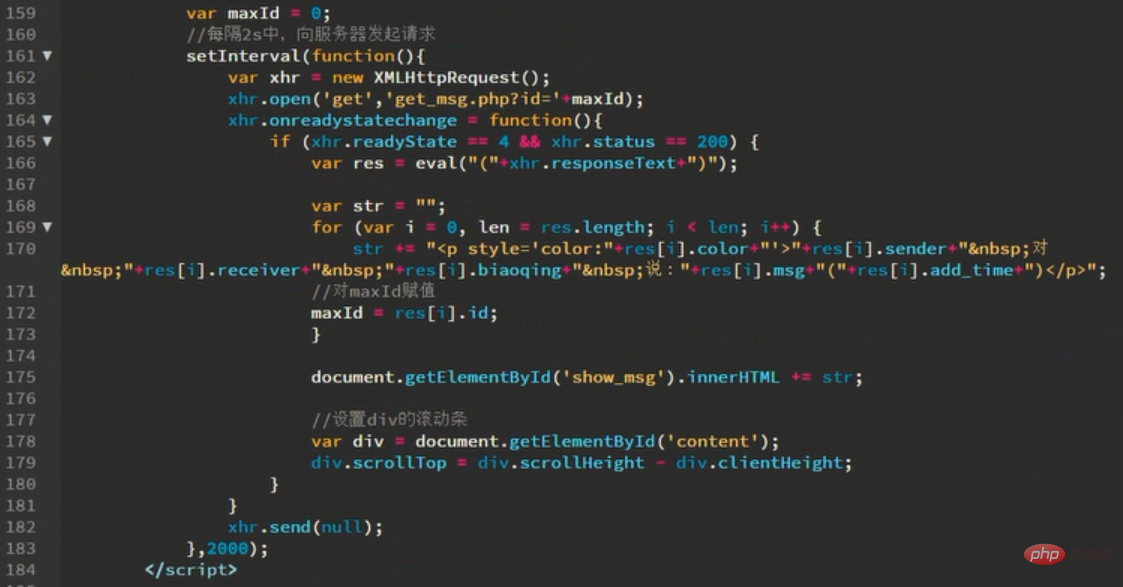
Démonstration du code de cas :
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
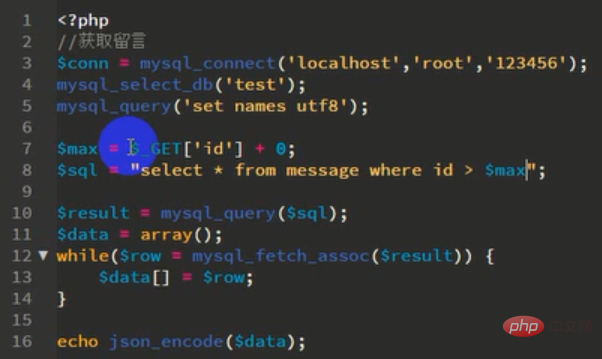
},2000);</scriptRemarque : Afin d'éviter que le babillard électronique ne soit écrasé par des données en double, le maxid doit être marqué et nouveau les données seront récupérées à chaque fois






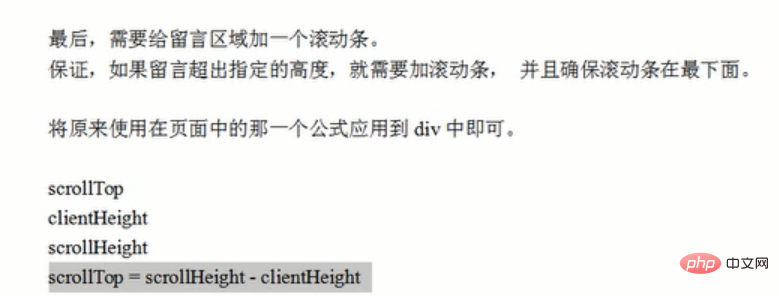
Effet global :

Tutoriels associés : tutoriel vidéo ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Comment résoudre 0xc000035
Comment résoudre 0xc000035
 qu'est-ce que le framework vue
qu'est-ce que le framework vue
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?