
Le CSS peut produire de nombreux effets dans les pages Web, alors comment utiliser le CSS pur pour obtenir des images circulaires ? Dans cet article, nous présenterons la méthode de réalisation d'images circulaires avec CSS. Jetons un coup d'œil au contenu spécifique.

Nous commençons par le HTML et le CSS de base (en supposant que vous puissiez créer un document HTML vierge et y lier une feuille de style).
<div class="img-circular"></div>
Définissons un style de base pour la classe img-circular.
.img-circular{
width: 200px;
height: 200px;
background-image: url('img/tupian.jpg');
background-size: cover;
display: block;
}Dans le code ci-dessus, background -size est un nouvel attribut de CSS3, qui peut être utilisé pour manipuler la taille de l'arrière-plan. Vous pouvez définir sa largeur et sa hauteur en entrant des valeurs exactes en pixels, des pourcentages ou créer une couverture d'arrière-plan adaptée à la page entière.
Après avoir configuré l'image, modifions le code CSS pour créer un cadre circulaire. Nous utiliserons la propriété border-radius, qui nous permet de modifier l'arc des coins d'un élément. Pour rendre l'image circulaire, notre fichier CSS ressemble maintenant à ceci :
.img-circular{
width: 200px;
height: 200px;
background-image: url('img/tupian.jpg');
background-size: cover;
display: block;
border-radius: 100px;
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
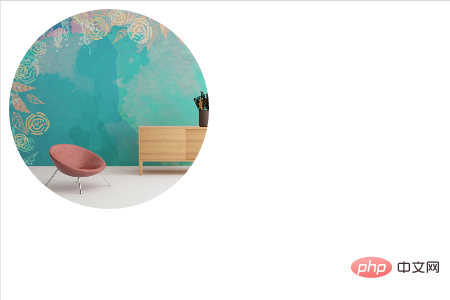
}Le résultat est le suivant : L'image devient circulaire

Cet article est terminé ici. Pour un contenu plus passionnant, vous pouvez faire attention à la colonne Tutoriel vidéo CSS du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!