
Le contenu de cet article concerne le tutoriel d'installation de Bootstarp (détaillé). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Installation
Ouvrez d'abord le site officiel de Bootstarp : https://v3.bootcss.com

Après le téléchargement est terminé, décompressez-le. Compressez le package et importez le fichier décompressé dans pycham
Importez le fichier css bootstrap et le fichier js dans le style de la page HTML. Il est recommandé d'importer min. css, qui sera plus petit en taille
Prenons mon chemin de fichier comme exemple :
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/bootstrap.js"></script>
Installation terminée
2. Changer la page HTML par défaut de pycharm (peut être ignoré)
Créer une nouvelle page HTML dans pycharm Si vous souhaitez toujours utiliser Bootstarp, vous ne pouvez réimporter que la page HTML par défaut de pycharm. chemin ci-dessus
Afin d'éviter la duplication du travail, vous pouvez modifier le modèle HTML par défaut
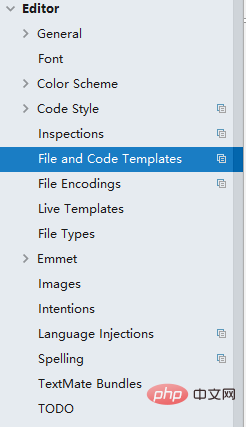
1. Ouvrez les paramètres et recherchez les options suivantes.

2. Rechercher le fichier HTML

3. Changer le code à droite

Le modèle de changement est terminé
Utilisation de Bootstarp :
1. Système de grille
Caractéristiques importantes de Bootstarp : Système de grille
Pour l'explication officielle , veuillez consulter le site officiel : https://v3.bootcss.com/css/#grid
Ma compréhension personnelle est la suivante : dans un conteneur conteneur, séparé par des lignes, chaque ligne est divisé en 12 unités de longueur
//简单的模型
<div class='container'>
<div class='row'> </div>
<div class='row'> </div>
<div class='row'> </div>
</div>Un test simple :
//c1中没有设置宽度,只设置了div的高度
<div class="container">
<div class="row">
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div> .c1{
height: 50px;
background-color: red;
border: 1px black solid
}Style C1

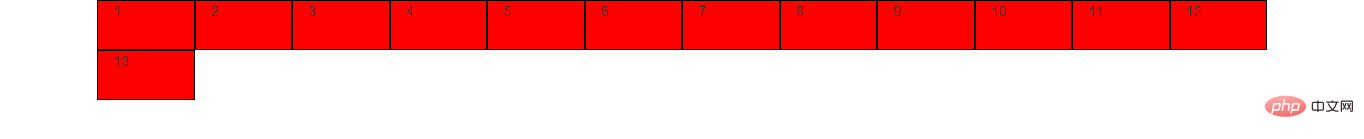
Vous pouvez voir qu'un conteneur est divisé en 12 parties. C'est parce que col-lg est défini sur -1, cette classe peut être définie de col-lg-1 à col-lg-12,
<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>L'effet est le suivant :

Autre point important :
Chaque colonne de chaque ligne peut être encore divisé
L'effet est le suivant :

C'est moche, ne m'en veux pas. .
Code :
<div class="container">
<div class="row">
//在这个div里面进行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//结束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div> 2. Obtention des composants et des différents contrôles :
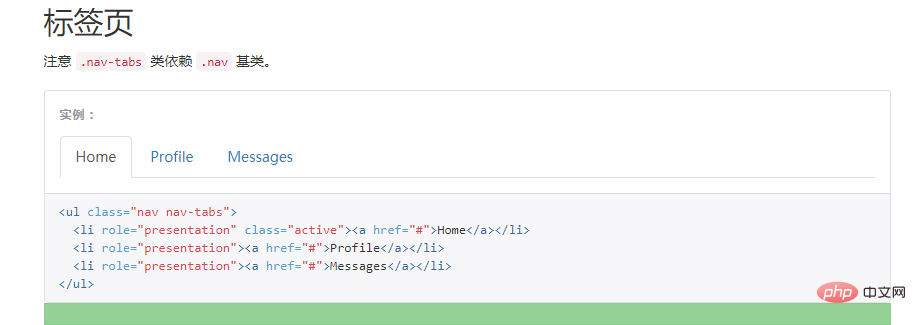
1. Obtenir par copier-coller depuis le site officiel : (・´ω`・ )

Copiez le code directement et collez-le là où vous en avez besoin
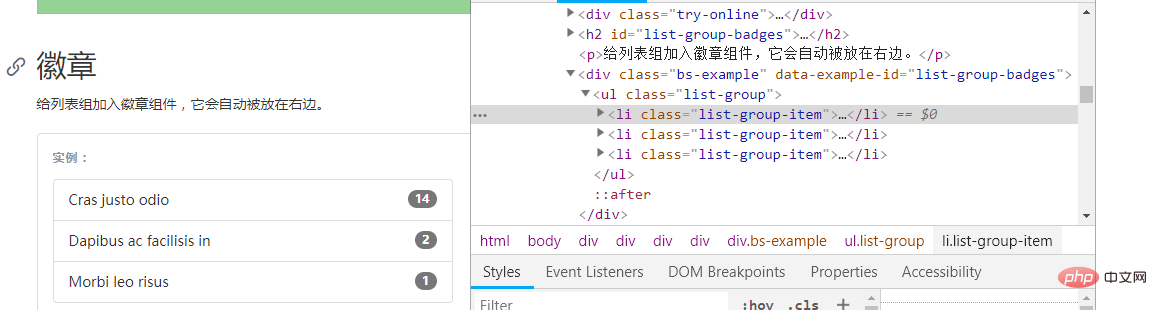
2. Mode développeur :
F12 pour passer en mode développeur (chaque navigateur peut être différent)

Quoi que vous souhaitiez, sélectionnez ce que vous voulez. Dans l'interface de droite, faites un clic droit sur copier-> copier outHtml et importez-le dans le fichier HTML.
D'accord, ce composant est à vous
4. Consultez le site officiel. . . .
Bootstarp a de nombreux composants, qui sont présentés en détail sur le site officiel. Veuillez visiter le site officiel
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence