
Le contenu de cet article est une introduction au processus de travail de CSS (images et textes). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Dans notre travail quotidien, nous pouvons utiliser certains frameworks ou de simples CSS pour modifier nos pages HTML. Réfléchissez donc bien pour savoir si un praticien front-end senior a besoin de connaître ses principes de travail et quant aux processus et à la technologie, de. Bien entendu, plus nous comprendrons, plus il sera facile de l’utiliser. Ci-dessous, je vais vous présenter le processus de travail de CSS.
Il y a une question classique : que se passe-t-il entre le moment où vous saisissez l'URL et le moment où vous voyez la page ? La réponse à cette question peut être longue ou courte. Si la réponse est détaillée, elle durera des milliers de mots. Ici, je pars de la réception de divers fichiers tels que HTML, CSS, JS, etc., et les précédents ne sont pas au centre de cette question.
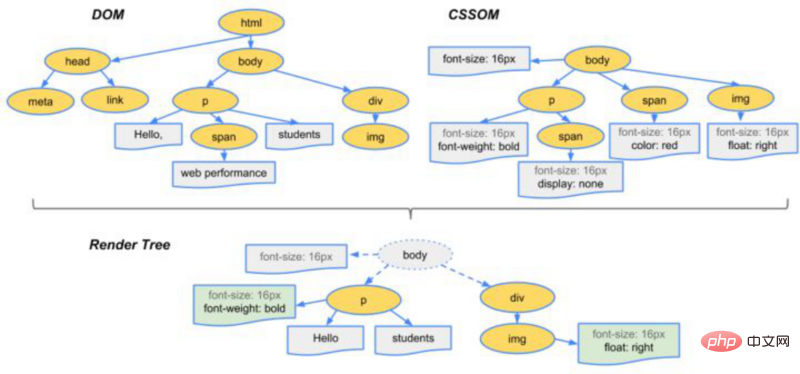
En résumé, le processus est divisé en les étapes suivantes :
Ne vous sentez-vous pas bien ? Quelques processus simples peuvent donner une belle apparence à notre page. Il s'agit encore d'un contenu très superficiel. Les choses les plus profondes peuvent être trouvées dans le récent cours en direct de M. Bob. est souvent mentionné dans l'article, vous pouvez donc y prêter plus d'attention. Sans entrer dans ces digressions, dessinons quelques images pour aider chacun à comprendre plus clairement le processus de travail du CSS.
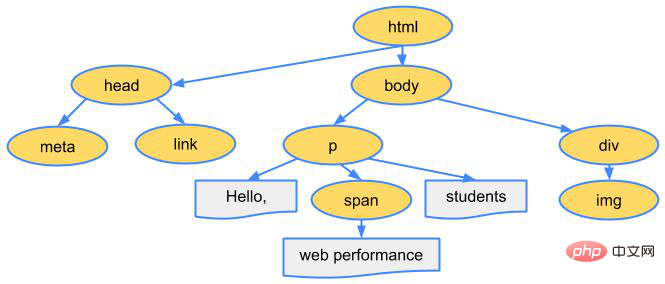
1. Construire l'arborescence DOM : une fois le fichier HTML chargé, le navigateur commence à créer l'arborescence DOM. L'arborescence DOM est une arborescence qui décrit la relation en cascade des éléments dans le document HTML.



Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!