
Le contenu de cet article est un tutoriel (images et texte) sur l'installation et la configuration de vue-cli3.0. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Récemment, l'entreprise va démarrer un nouveau projet et le configurer avec vue-cli3.0. Laissez-moi le faire et faire un enregistrement.
Installation
Vous devez d'abord mettre à niveau vers cli3.0, la commande est la suivante. (Il est préférable d'aller sur le site officiel et de lire vous-même la documentation cli3.0)
npm install -g @vue/cli-service-global
Une fois l'installation terminée, vérifiez si l'installation a réussi, comme indiqué dans la figure ci-dessous.

S'il affiche 3.0 ou supérieur, l'installation est réussie.
Créer un projet
vue create hello-world
Pendant le processus de création, il vous sera demandé de sélectionner une série de configurations. Vous pouvez basculer avec les touches haut et bas du clavier, sélectionner avec la touche . barre d'espace et validez avec la touche Entrée. Je vais les expliquer un par un ci-dessous.

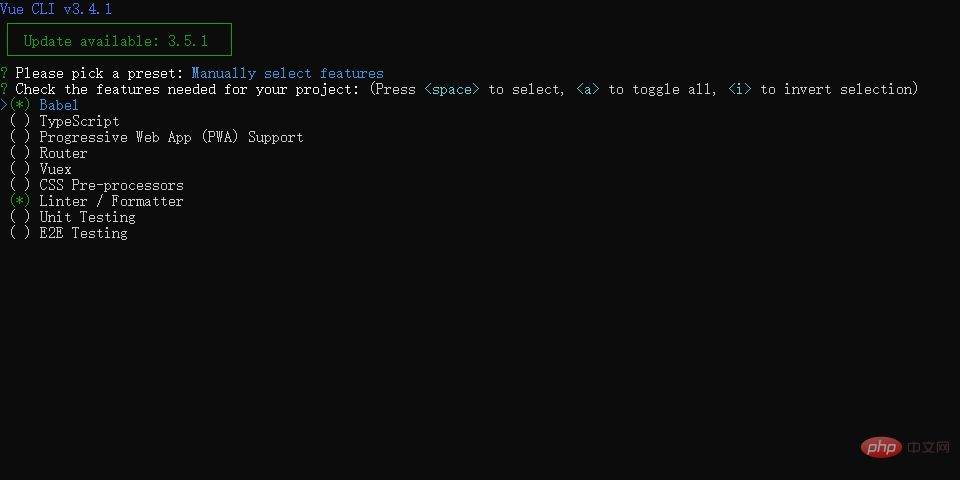
La première configuration par défaut installera uniquement babel et eslint. Les autres doivent être configurés par vous-même. Nous choisissons ici la seconde 手动配置. Appuyez sur Entrée (les touches haut et bas du clavier peuvent faire basculer la sélection de haut en bas)

De haut en bas, elles sont (remarque : la barre d'espace peut être sélectionnée)
babel:用来将es6的代码编译为es5 typescript:javascript的一个超集,我这里没选 Progressive Web App (PWA) Support: pwa技术 Router:路由 Vuex:全局状态管理 CSS Pre-processors: css预处理 Linter / Formatter: 风格检查器 Unit Testing:单元测试 E2E Testing:e2e测试
Les choix ici peuvent être faits en fonction des besoins personnels
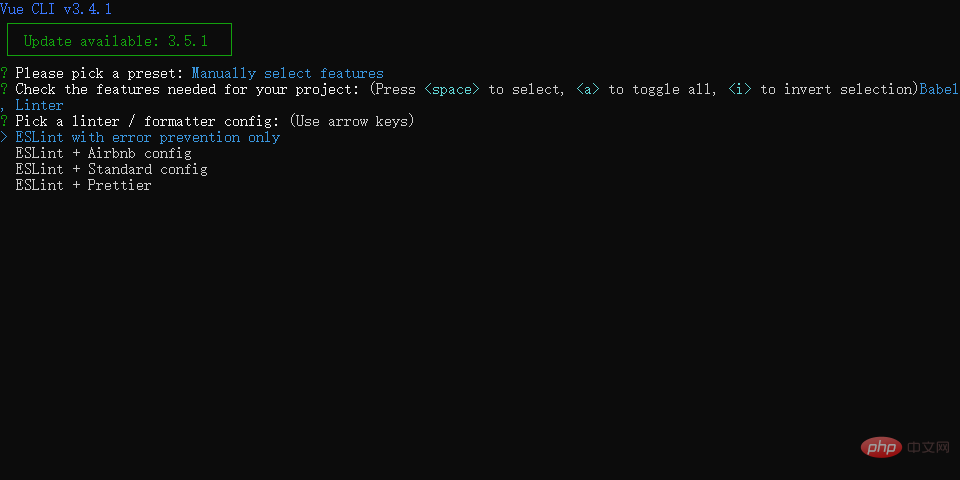
Étape suivante, choisissez le style eslint Sans plus tarder ici, choisissez simplement le troisième standard (je ne connais pas le style. premiers -_-)

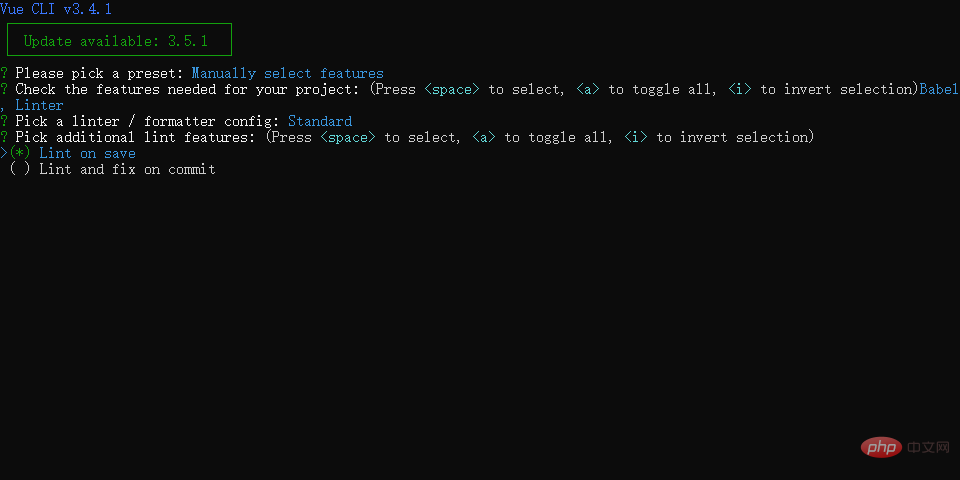
Ici, je vous demande si vous souhaitez définir les peluches lors de l'enregistrement ou lors de la soumission, je définis les peluches lors de l'enregistrement ici (le premier. un)

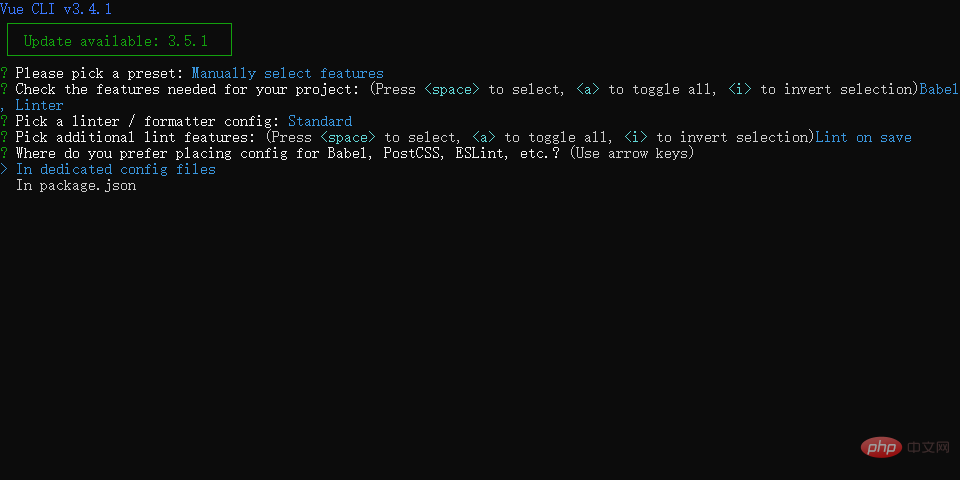
Ici nous vous demandons où mettre les configurations babel, eslint, postcss

In dedicated config files:放在相应的文件中 In package.json:放在package.json中
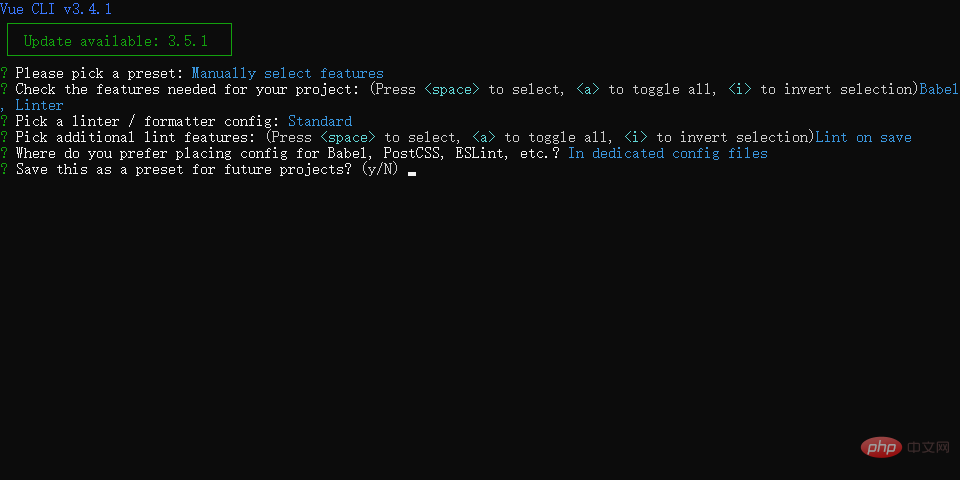
 Ici, il vous est demandé si vous souhaitez enregistrer le préréglage. Lorsque vous choisissez oui, ces paramètres seront sélectionnés par défaut la prochaine fois que vous exécuterez vue create xxx
Ici, il vous est demandé si vous souhaitez enregistrer le préréglage. Lorsque vous choisissez oui, ces paramètres seront sélectionnés par défaut la prochaine fois que vous exécuterez vue create xxx 建议选否
C'est tout. La configuration est terminée et attend la fin de l'installation.
Cet article est terminé ici. Pour d'autres contenus passionnants, vous pouvez prêter attention à la colonne Tutoriel vidéo JavaScript du site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!