
Le contenu de cet article porte sur la différence entre l'utilisation de for...in et Object.keys() pour énumérer les propriétés d'un objet en JavaScript (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent le faire pour référence. j'espère que cela vous sera utile.
Vous pouvez obtenir les propriétés d'un objet en utilisant à la fois la boucle for...in et la méthode Object.keys, alors quelle est la différence entre elles ? Supposons qu'il existe un objet a :
var a = {x: 1, y: 2};
Object.defineProperty(a, 'z', {value: 3}); // 定义不可枚举属性z
var keys = [];
for (var key in a) {
keys.push(key);
}
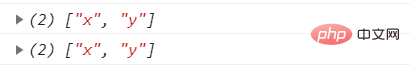
console.log(keys);
console.log(Object.keys(a));Le résultat de sortie du programme est :

Les deux méthodes obtiennent tous les attributs énumérables de l'objet, Pour les propriétés non dénombrables, aucune des deux méthodes ne peut être obtenue.
Ce qui suit est un objet b, et b est utilisé comme objet prototype de l'objet a :
var b = {bx: 1, by: 2};
Object.defineProperty(b, 'bz', {value: 3});
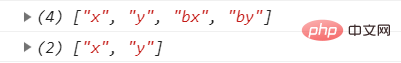
Object.setPrototypeOf(a, b);Utilisez la méthode ci-dessus pour afficher la valeur clé de a, et le résultat est le suivant :

Il n'est pas difficile de voir à partir des résultats de sortie que la boucle for...in peut parcourir toutes les propriétés énumérables de l'objet, y compris les propriétés de l'objet prototype, tandis que seul l'objet peut être obtenu via les propriétés propres de Object.keys Enumerable, donc si vous souhaitez obtenir les propres propriétés de l'objet via for...in, vous pouvez filtrer les résultats via la méthode hasOwnProperty :
var keys = [];
for (var key in a) {
if (a.hasOwnProperty(key)) {
keys.push(key);
}
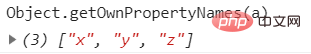
}Vous pouvez également obtenir l’objet via les propres propriétés de Object.getOwnPropertyNames.

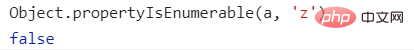
À partir des résultats de sortie ci-dessus, nous pouvons voir que les résultats générés par la méthode getOwnPropertyNames incluent également les propriétés non énumérables de l'objet. Vous pouvez utiliser Object.propertyIsEnumerable pour. déterminer si les propriétés sont énumérables. Pour filtrer les résultats :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!