
Le contenu de cet article concerne le test de performances (exemple) de JSON.parse() et JSON.stringify(). Il a une certaine valeur de référence. Les amis dans le besoin pourront s'y référer. vous avez aidé.
JSON.parse(JSON.stringify(obj)) Nous l'utilisons généralement pour la copie en profondeur, pour parler franchement, le processus consiste à utiliser JSON.stringify pour sérialiser des objets js (chaînes JSON), puis à utiliser. JSON.parse Pour désérialiser (restaurer) les objets js. Quant à savoir pourquoi cette ligne de code peut réaliser une copie complète, quelles sont ses limites, etc., cet article ne la présente pas. Ce que cet article veut explorer, c'est quelle est l'efficacité de l'exécution de cette ligne de code ? Est-ce que cela posera des problèmes s’il est utilisé avec désinvolture ?
Tout d'abord, commençons par deux fonctions de dépendance pour les tests de performances js
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}Définir quelques données initiales
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];Fonction de traitement des données
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
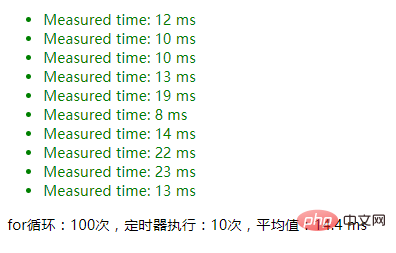
for (let i = 0; i <h4>maxCount=100</h4><p>Exécutez-le, laissez d'abord maxCount=100 et for boucle 100 fois</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
intervalTest(jsonTest, {maxCount: 100});1. Le résultat de la copie profonde à l'aide de JSON.parse(JSON.stringify()) :

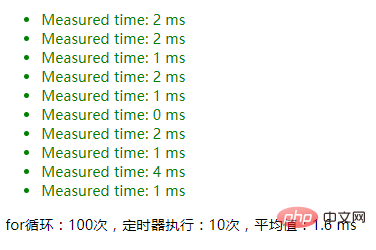
2. en utilisant la sérialisation JSON :
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
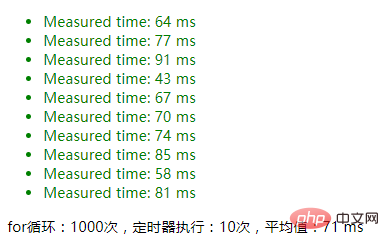
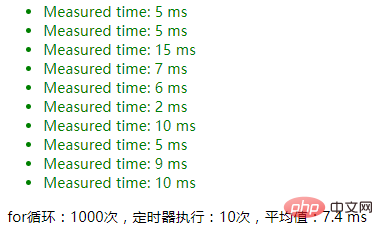
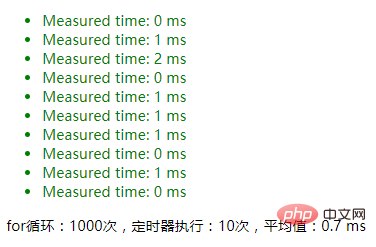
intervalTest(jsonTest, {maxCount: 1000});1. )) :

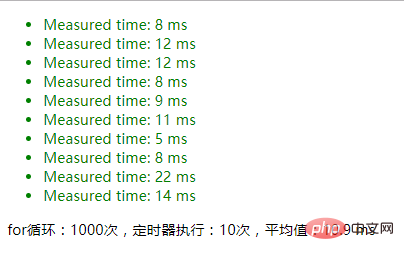
2. Sans utiliser la sérialisation JSON, modifiez directement le résultat du paramètre :

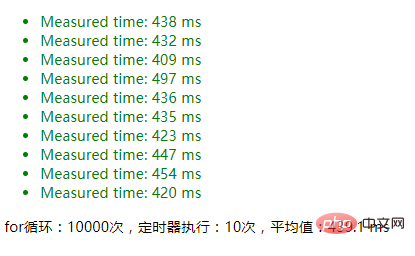
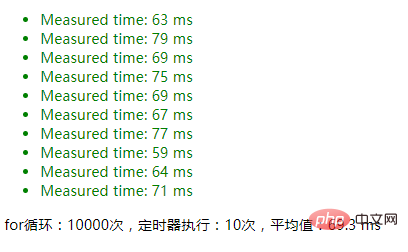
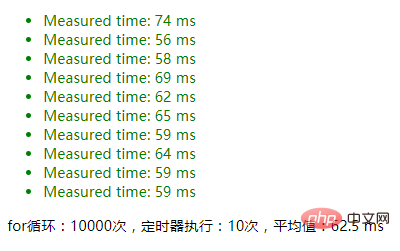
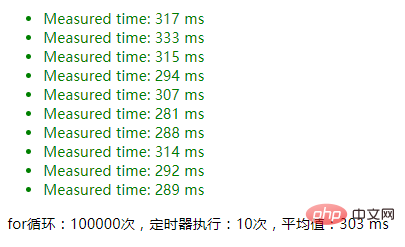
intervalTest(jsonTest, {maxCount: 10000});1. Le résultat de la copie profonde à l'aide de JSON.parse(JSON.stringify()) :

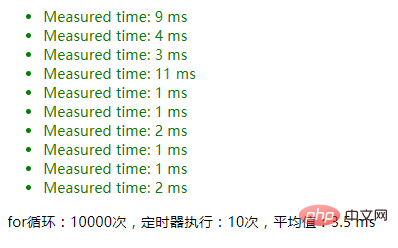
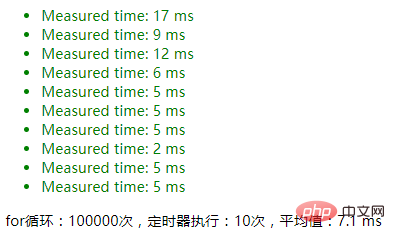
2. sans utiliser la sérialisation JSON :

// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};Parcourez simplement la condition de jugement, il n'y a pas code d'exécution à l'intérieur de if
1 Le résultat de l'utilisation de JSON.stringify() pour déterminer si un objet est un objet vide :
intervalTest(isEmptyObject1, {maxCount: 1000});
2. Le résultat de l'utilisation de Object.keys().length pour déterminer si un objet est un objet vide :
intervalTest(isEmptyObject2, {maxCount: 1000});
1 .Le résultat de l'utilisation de JSON.stringify() pour déterminer si un objet est un objet vide : 
2. Le résultat de l'utilisation de Object.keys().length pour déterminer si un objet est un objet vide :

1. JSON.stringify() pour déterminer si un objet est un objet vide :

2 Le résultat de l'utilisation de Object.keys().length pour déterminer si un objet est un. objet vide :

À propos de JSON.parse() et JSON Le test de stringify() se termine ici. les résultats ci-dessus sont pour référence seulement.
Petite conclusion : si vous ne pouvez pas utiliser JSON.parse() et JSON.stringify(), utilisez simplement des alternatives offrant de meilleures performances. PS : Surtout les blocs de code qui doivent être exécutés plusieurs fois, surtout lorsque les données JSON sont relativement volumineuses
Plus de connaissances sur JSON.parse() et JSON.stringify() vous attendent. Allez creuser et invitez tout le monde à communiquer et à apprendre ensemble ~
À propos de JSON.parse(JSON.stringify(obj)) : À propos des pièges de JSON.parse(JSON.stringify(obj)) auxquels il faut prêter attention lorsque implémentation de la copie profonde
À propos de la copie profonde : l'exploration ultime de la copie profonde (99 % des gens ne le savent pas)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!