
La fonction array.from() est une fonction intégrée en javascript qui crée une nouvelle instance de tableau à partir du tableau donné. Pour les chaînes, chaque alphabet de la chaîne est converti en un élément de la nouvelle instance de tableau ; pour les valeurs entières, la nouvelle instance de tableau prend un élément du tableau donné. Examinons l'utilisation spécifique de from().

from() a deux syntaxes
Syntaxe 1 :
Array.from(A)
A peut être un tableau à convertir en tableau ou en chaîne, où chaque lettre de la chaîne sera convertie en un élément de la nouvelle instance du tableau.
Syntaxe 2 :
Array.from(mapFn,thisArg)
mapFn (facultatif) : Fonction Map, utilisée pour appeler chaque élément du tableau.
thisArg (facultatif) : Cette valeur est utilisée lors de l'exécution de mapFn.
Regardons un exemple concret
Ici, nous générons la création d'un nouveau tableau avec le même contenu que l'entrée dans le cas d'entiers mais dans le cas de strings , chaque alphabet de la chaîne est converti en un élément d'une nouvelle instance de tableau.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
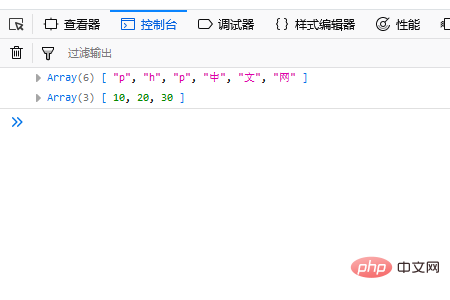
console.log(Array.from("php中文网"));
console.log(Array.from([10, 20, 30]));
</script>
</body>
</html>L'effet d'exécution est le suivant

Enfin, nous avons besoin de Remarque :
Si nous passons un nombre complexe en paramètre, une erreur sera renvoyée car seuls les tableaux et les chaînes peuvent être utilisés comme paramètres.
Chaque fois que nous devons effectuer une opération sur les éléments du tableau, nous pouvons utiliser la méthode Array.from() en javaScript pour y parvenir.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention à d'autres didacticiels de colonnes connexes sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!