
La propriété CSS background-blend-mode est utilisée pour définir le mode de fusion du calque d'arrière-plan. Sa syntaxe est "background-blend-mode: normal|multiply|screen|overlay|darken|lighten... ".

Recommandé : "tutoriel CSS"
l'attribut background-blend-mode est utilisé pour définir le Couche d'arrière-plan Mode de fusion (image et couleur), les modes qui peuvent être définis sont : mode Multiplication, mode Écran, mode Superposition, mode Assombrir, mode Éclaircir, mode Dodge couleur, mode Saturation, mode Couleur, mode Luminosité.
Attribut CSS background-blend-mode
Fonction : Utilisé pour définir le mode de fusion (image et couleur) du calque d'arrière-plan
Syntaxe :
background-blend-mode: normal|multiply|screen|overlay|darken|lighten|color-dodge|saturation|color|luminosity;
Valeur de l'attribut :
normal : valeur par défaut, définit le mode de fusion normal.
multiplier : mode Multiplier.
écran : mode couleur de l'écran.
superposition : mode superposition.
assombrir : mode assombrissement.
éclaircir : mode éclaircissement.
color-dodge : mode d'esquive des couleurs.
saturation : mode saturation.
couleur : mode couleur.
luminosité : mode luminosité.
Remarque : Internet Explorer ne prend pas en charge l'attribut background-blend-mode.
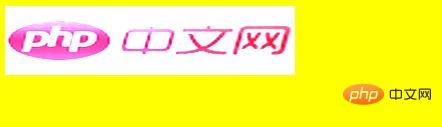
Exemple d'utilisation de la propriété CSS background-blend-mode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color: yellow;}
div {
width: 290px;
height: 69px;
background-size: 290px 69px;
background-repeat:no-repeat;
background-image: linear-gradient(to right, #25a1b1 50%,#862e3e 100%), url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-blend-mode: color-dodge;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Rendu :

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il pourra être utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!