
Nous pouvons obtenir l'effet de diapositive grâce au framework révélationjs en javascript. Nous pouvons utiliser la balise section pour créer une diapositive d'une seule page et y ajouter du texte et des images

[Cours recommandés : Tutoriel JavaScript]
Vous devez utiliser le langage JavaScript pour obtenir l'effet des diapositives Un framework : le framework révélation.js. Ensuite, dans l'article, nous expliquerons comment obtenir l'effet slide à travers des exemples précisIntroduction au framework révélation.js
reveal.js framework est un framework qui peut nous aider à créer facilement de superbes effets de diaporama via du code HTML. C'est la même chose que les diapositives PPT que nous utilisons dans notre travail quotidien. révélation.js est un framework qui ne dépend d'aucune autre bibliothèque javascript. On peut dire qu'il s'agit d'une bibliothèque de plug-ins javascript indépendante. Il fournit une variété d’effets de transition de diapositives et constitue un excellent cadre de présentation.
(1) Télécharger la révélation. js et introduisez-le dans le fichier html
<head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href=".\reveal.js-master\css\reveal.css"> <!-- 引入主题 --> <link rel="stylesheet" href=".\reveal.js-master\css\theme\moon.css"> <!-- 用于显示代码高亮 --> <link rel="stylesheet" href=".\reveal.js-master\lib\css\zenburn.css"> </head> <body> <script type="text/javascript" src=".\reveal.js-master\js\reveal.js"></script> </body> </html>
(2) Une fois le fichier externe introduit, commencez à créer la diapositive
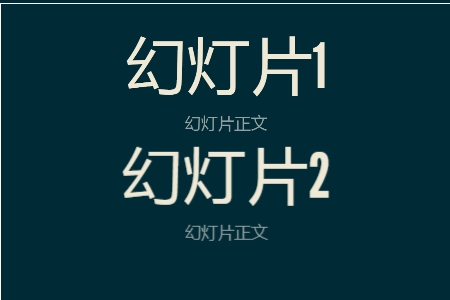
comme indiqué ci-dessous :
<div class="reveal" style="width:450px;height:300px;border: 1px solid #fff;margin:250px auto;">
<div class="slides">
<section>
<h1>幻灯片1</h1>
<p>幻灯片正文</p>
</section>
<section>
<h1>幻灯片2</h1>
<p>幻灯片正文</p>
</section>
</div>
</div>
<script type="text/javascript" src="./reveal.js-master/js/reveal.js"></script>
<script type="text/javascript">Reveal.initialize();</script>

.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Téléchargement et installation officiels de l'application Euro-Italian Exchange
Téléchargement et installation officiels de l'application Euro-Italian Exchange
 Commande de fermeture du port CMD
Commande de fermeture du port CMD
 gt540
gt540
 Les photos Windows ne peuvent pas être affichées
Les photos Windows ne peuvent pas être affichées
 Que dois-je faire si mon lecteur C devient rouge ?
Que dois-je faire si mon lecteur C devient rouge ?
 Marché ondulation aujourd'hui
Marché ondulation aujourd'hui
 requête multi-tables mysql
requête multi-tables mysql
 Comment résoudre le problème du serveur DNS qui ne répond pas
Comment résoudre le problème du serveur DNS qui ne répond pas