
L'attribut CSS align-items est utilisé pour spécifier l'alignement des éléments dans le conteneur float dans la direction de l'axe horizontal. Sa syntaxe est "align-items: stretch|center|flex-start|flex-end|baseline". ;" .

l'attribut css align-items est utilisé pour spécifier l'alignement des éléments dans le conteneur flottant dans la direction de l'axe horizontal : étirer pour remplir le conteneur, centré sur le axe horizontal , aligné verticalement en haut, aligné verticalement en bas et aligné sur la ligne de base de l'axe horizontal. [Recommandation du didacticiel vidéo : Tutoriel CSS]
L'attribut CSS align-items
l'attribut align-items est une boîte flexible Sous-propriété du module de mise en page.
Fonction : définit le comportement (alignement) par défaut de la façon dont les éléments flexibles sont disposés le long de l'axe horizontal de la ligne actuelle.
Remarque : Vous pouvez utiliser l'attribut align-self dans chaque sous-élément du conteneur float pour remplacer le style de l'attribut align-items.
Syntaxe :
align-items: stretch|center|flex-start|flex-end|baseline;
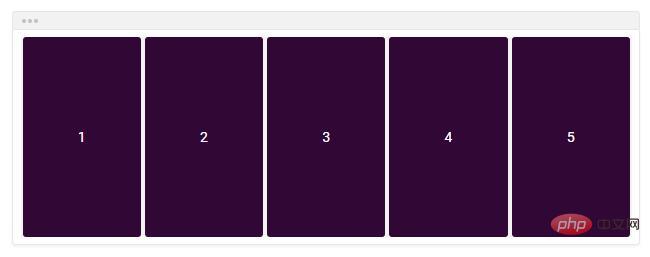
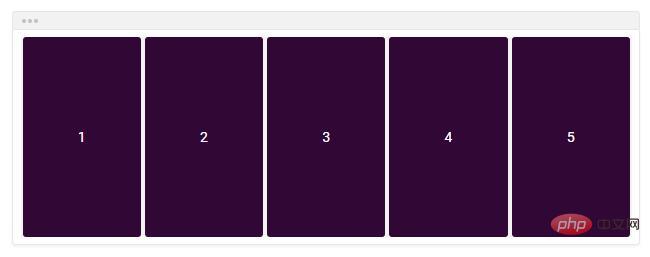
stretch (par défaut) : Étirer pour remplir le conteneur (en respectant toujours min-width/max-width).

centre : les éléments sont centrés sur l'axe horizontal ; par défaut, l'axe horizontal est vertical, ce qui signifie que les éléments de la flexbox seront centrés verticalement.

flex-start : Les éléments sont alignés au début de l'axe horizontal, c'est-à-dire que les éléments seront alignés verticalement en haut.

flex-end : Les éléments sont alignés à la fin de l'axe horizontal, c'est-à-dire que les éléments seront alignés verticalement en bas

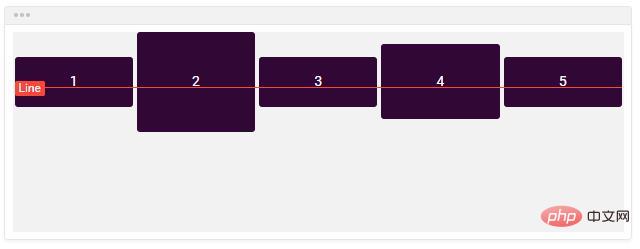
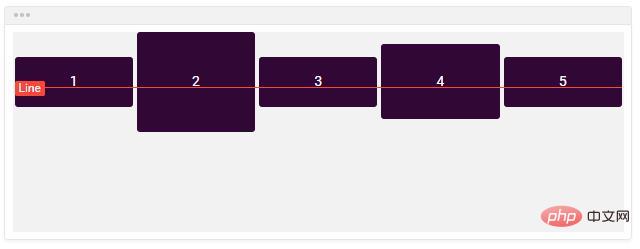
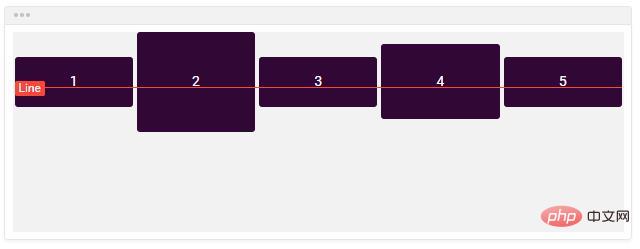
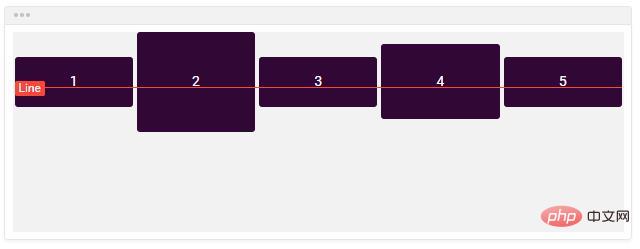
ligne de base : les éléments sont alignés sur la ligne de base de l'axe horizontal, c'est-à-dire que les éléments de la flexbox s'aligneront de manière à ce que la ligne de base de leur texte soit alignée le long de la ligne horizontale.

Exemple d'utilisation de l'attribut CSS align-items
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
float: left;
}
.flex-start {
-webkit-align-items: flex-start;
align-items: flex-start;
}
.flex-end {
-webkit-align-items: flex-end;
align-items: flex-end;
}
.flex-end li {
background: gold;
}
.center {
-webkit-align-items: center;
align-items: center;
}
.center li {
background: deepskyblue;
}
.baseline {
-webkit-align-items: baseline;
align-items: baseline;
}
.baseline li {
background: lightgreen;
}
.stretch {
-webkit-align-items: stretch;
align-items: stretch;
}
.stretch li {
background: hotpink;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container flex-start">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container flex-end">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container center">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container baseline">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
<ul class="flex-container stretch">
<li class="flex-item">1<br>2</li>
<li class="flex-item">3</li>
<li class="flex-item">4<br>5</li>
<li class="flex-item">6</li>
</ul>
</div>
</body>
</html>Rendu :
Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!