
L'attribut align-content est utilisé pour définir la disposition verticale des éléments à l'intérieur de la boîte libre.

Propriété CSS align-content
Fonction : propriété align-content Il est utilisé pour définir la disposition verticale des éléments à l'intérieur de la zone libre ; il modifie le comportement de l'attribut flex-wrap.
Conditions d'utilisation :
Vous devez définir l'attribut de boîte libre display:flex sur l'élément parent et définir le mode d'arrangement sur disposition horizontale flex-direction:row; ; puis définissez la ligne wrap , flex-wrap:wrap; pour que le paramètre de cette propriété prenne effet.
Explication : L'attribut align-content fonctionne sur les éléments à l'intérieur du conteneur et définit l'élément parent, il doit y avoir plusieurs lignes d'éléments dans le conteneur pour rendre l'effet.
Syntaxe :
align-content: stretch|center|flex-start|flex-end|space-between|space-around;
Description de la valeur :
stretch : Valeur par défaut, l'élément est étiré pour s'adapter au Le conteneur étirera l'espace occupé par chaque élément du conteneur en ajoutant un espace vide sous chaque élément.
centre : annule l'espace entre les éléments et centre verticalement tous les éléments afin que l'élément soit au centre du conteneur.
flex-start : supprime l'espace entre les éléments et place les éléments au-dessus du conteneur afin que l'élément soit au début du conteneur.
flex-end : Supprime l'espace entre les éléments et place les éléments au bas du conteneur afin que l'élément soit à la fin du conteneur.
espace entre : alignez les éléments verticalement aux deux extrémités. Autrement dit, l’élément du haut est aligné avec le haut du conteneur et l’élément du bas est aligné avec le bas du conteneur. Laissez un espacement égal entre chaque élément.
espace autour : laissez la même longueur d'espace au-dessus et en dessous de chaque élément, de sorte que l'espace entre les éléments soit deux fois supérieur à l'espace d'un seul élément.
Exemple d'utilisation de la propriété CSS align-content
<!DOCTYPE html>
<html>
<head>
<style>
#main1,#main2,#main3,#main4,#main5,#main6{
width: 70px;
height: 250px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin:10px;
float:left;
}
div *{
width: 70px;
height: 70px;
}
#main1 {
-webkit-align-content: stretch;
align-content: stretch;
}
#main2 {
-webkit-align-content: center;
align-content: center;
}
#main3 {
-webkit-align-content: flex-start;
align-content: flex-start;
}
#main4 {
-webkit-align-content: flex-end;
align-content: flex-end;
}
#main5 {
-webkit-align-content: space-between;
align-content: space-between;
}
#main6 {
-webkit-align-content: space-around;
align-content: space-around;
}
</style>
</head>
<body>
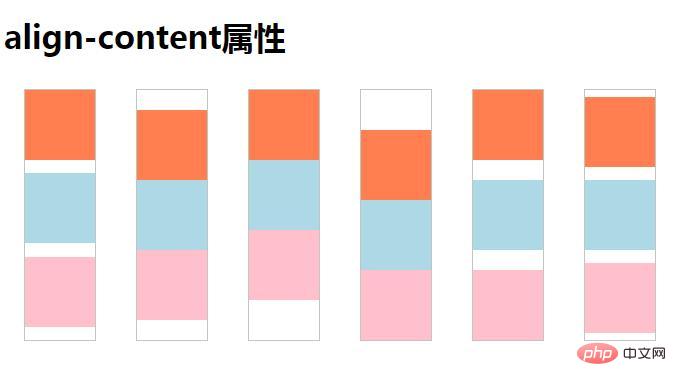
<h1>align-content属性</h1>
<div id="main1">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main2">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main3">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main4">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main5">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
<div id="main6">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!