
La méthode insertAfter() de jQuery est utilisée pour insérer du contenu HTML après un élément spécifié. Sa syntaxe d'utilisation est "$(content).insertAfter(target)", où le contenu représente le contenu HTML qui doit être inséré. .

L'environnement d'exploitation de cet article : système Windows 7, jquery version 3.2.1, ordinateur Dell G3.
insertAfter() est une méthode intégrée de jQuery, utilisée pour insérer du contenu HTML après un élément spécifié. L'article suivant vous présentera l'utilisation de insertAfter(), j'espère qu'il vous sera utile.
Méthode insertAfter() de jQuery
La méthode insertAfter() insérera du contenu HTML à chaque fois que l'élément spécifié apparaît.
Structure de phrase de base :
$(content).insertAfter(target)
contenu : indique le contenu HTML qui doit être inséré.
cible : indique la cible spécifiée qui doit être trouvée avant d'insérer du contenu.
Remarque : La méthode insertAfter() ne renvoie aucune valeur.
[Recommandation du didacticiel vidéo : Tutoriel jQuery]
Exemple d'utilisation de la méthode insertAfter()
Regardons des exemples spécifiques ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".demo").click(function() {
// insertBefore
$("<div style='color: red;'>在PHP中文网中学习!</div>").insertAfter("p");
});
});
</script>
</head>
<body>
<div class="box">
<p>学习jQuery</p>
<p>学习php</p>
<div class="demo">单击此处</div>
</div>
</body>
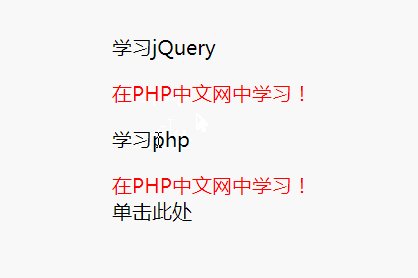
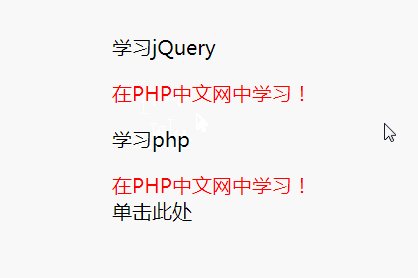
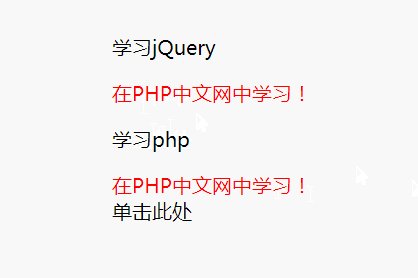
</html>Rendu :

Ce qui précède est l'intégralité du contenu de cet article, j'espère que cela pourra aider tout le monde apprendre les aides. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?