
L'attribut text-overflow est utilisé pour spécifier ce qui doit se passer lorsque le texte déborde de l'élément le contenant.

Propriété de débordement de texte CSS3
Fonction : Propriété de débordement de texte Spécifie ce qui se passe lorsque le texte déborde de l'élément conteneur.
Syntaxe :
text-overflow: clip|ellipsis|string;
clip : Couper le texte.
points de suspension : affiche des points de suspension pour représenter le texte coupé.
chaîne : utilisez la chaîne donnée pour représenter le texte coupé.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut text-overflow.
Exemple d'utilisation de l'attribut CSS3 text-overflow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
div.test:hover
{
text-overflow:inherit;
overflow:visible;
}
</style>
</head>
<body>
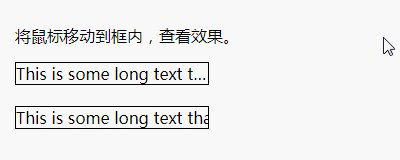
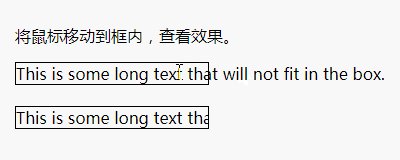
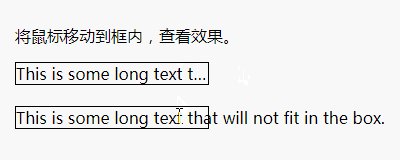
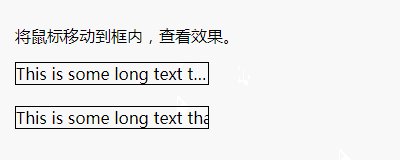
<p>将鼠标移动到框内,查看效果.</p>
<div class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</div>
<br>
<div class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</div>
</body>
</html>Rendu :

Référence pour cet article : https://www.html.cn/book/css/properties/user-interface/text-overflow.htm
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 compression audio
compression audio
 Comment réparer LSP
Comment réparer LSP
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Solution pour redémarrer et sélectionner le périphérique de démarrage approprié
Solution pour redémarrer et sélectionner le périphérique de démarrage approprié