
jQuery UI插件中的sortable方法可以使用鼠标对列表或网格中的元素进行重排列,它可以指定元素重排列期间的元素样式或者出现返回可排序元素的id值数组
jQuery UI包含了许多维持状态的小部件,所以说无论是创建高度交互的web应用程序还是向页面添加一个日期选择器控件,jQuery UI都是一个完美的选择。而且所有的 jQuery UI 小部件都使用相同的模式,所以只学会其中一个,其他的小部件也将会使用。今天我们将要介绍jQuery UI中一个强大的插件,它的功能主要用于排序。接下来在文章中为大家详细介绍,希望对大家有所帮助。

【推荐课程:jQuery UI教程】
jQueryUI提供了sortable()方法,可以使用鼠标对列表或网格中的元素进行重新排序。
它有两种形式使用:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector,context).sortable(options)方法
表示声明的HTML元素包含可互换的元件。该选项参数为对象,指定重新排序期间涉及的元素的行为
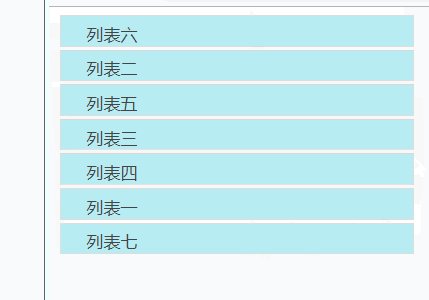
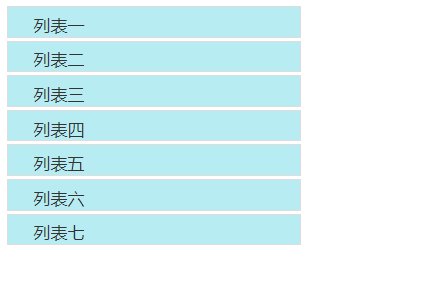
例:使用占位符
设置当排序动作发生时,空白占位符的CSS样式
外部引入jQuery UI插件
代码:
#sortable { list-style-type: none; margin: 0; padding: 0; width:360px; } #sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 17px; height: 16px; } .highlight { border: 1px solid #333; font-weight: bold; font-size: 45px; background-color: #ccc; } .default { background: #b7ecf3; border: 1px solid #DDDDDD; color: #444; }
效果图如下:

$(selector,context).sortable(“action”,[params])方法
可以执行对可排序的元素,例如,以防止位移的动作。该操作在第一个参数中指定为字符串,并且可选,可以基于给定的操作提供一个或多个参数。
基本上,这里的动作只不过是jQuery方法,我们可以以字符串的形式使用它们
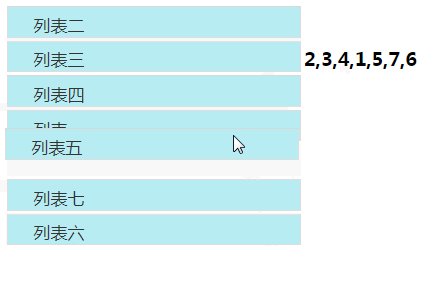
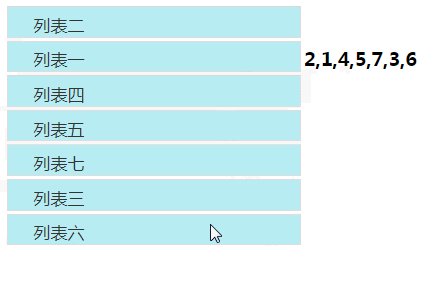
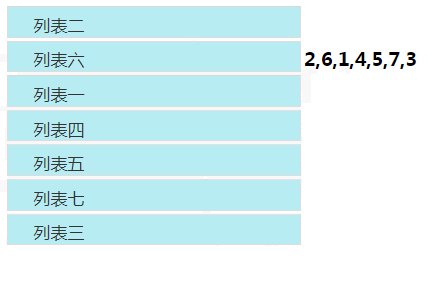
例:使用toArray()方法
此方法按排序顺序返回可排序元素的id值数组。此方法将Options作为参数,以自定义序列化或排序顺序
效果图:

总结:以上就是本篇文章的全部内容,希望通过这篇文章可以让大家对jQuery UI的使用有所了解
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction dateiff
Comment utiliser la fonction dateiff NumberFormatException
NumberFormatException utilisation de la fonction date
utilisation de la fonction date Quelle carte est la carte TF ?
Quelle carte est la carte TF ? Avantages du système de contrôle PLC
Avantages du système de contrôle PLC Comment modifier le nom d'un fichier sous Linux
Comment modifier le nom d'un fichier sous Linux Comment fermer le démarrage sécurisé
Comment fermer le démarrage sécurisé La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle