
Le contenu de cet article vise à vous aider à créer rapidement votre propre site Bootstrap. Il a une certaine valeur de référence. J'espère qu'il vous sera utile.
Tutoriel vidéo bootstrapDéclaration spéciale : cet article a été traduit par Bai Ya sur la base du titre original de l'article anglais de Leon Revill "Twitter Bootstrap Tutorial – opérationnel avec Twitter Bootstrap en 20 minutes". Propre compréhension et réflexion, si la traduction n'est pas bonne ou fausse, veuillez demander conseil à des amis de l'industrie. Si vous souhaitez réimprimer cette traduction, veuillez indiquer la source anglaise : http://www.revillwebdesign.com/twitter-bootstrap-tutorial et les informations relatives à l'auteur
— — Traducteur : Bai Ya
Ce tutoriel est conçu pour vous permettre d'apprendre à utiliser Twitter bootstrap pour créer un site en 20 minutes. Après avoir lu ce didacticiel, vous devriez être capable d'utiliser bootstrap pour créer une page de mise en page réactive de base, comprendre le système de grille, être capable d'utiliser la navigation bootstrap et les barres de navigation et comprendre les bases de la conception réactive. Ce sont toutes les connaissances requises pour utiliser le bootstrap de Twitter. (Tutoriel recommandé :
) Tout d'abord, nous devons dire que Twitter bootstrap est un très excellent framework open source front-end. Il fournit des cas d'utilisation détaillés pour tous les groupes. clés Vous permet de copier et coller facilement dans votre conception.
Modèle HTML de baseNous avons besoin d'un modèle HTML de base afin de pouvoir inclure les fichiers d'amorçage requis. C'est le début de notre projet d'amorçage Twitter. Copiez ce code dans un fichier et nommez-le index.html.
Dans ce code, nous avons ajouté du CSS pour donner à l'arrière-plan de la page une couleur gris clair, car de cette façon, nous pouvons facilement voir les différentes colonnes de notre conception et la rendre plus facile à comprendre.<!DOCTYPE html>
<head>
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<style type='text/css'>
body {
background-color: #CCC;
}
</style>
</head>
<body>
</body>
</html>Pour utiliser le bootstrap de Twitter, il suffit d'introduire un fichier dans notre modèle. Il existe de nombreuses façons d'introduire des fichiers, si vous le souhaitez. Veuillez consulter la documentation pertinente pour en savoir plus sur ces méthodes.
Sur la base du point de départ de ce tutoriel, nous présenterons le fichier bootstrap-combined.min.css via CDN sans télécharger de fichiers.
Il permet à tous les CSS d'amorçage de Twitter de prendre effet dans nos modèles.<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet">
La classe conteneur de bootstrap est très utile. Elle peut créer une zone centrée dans la page, puis nous pouvons placer le contenu à d'autres endroits. Mettez-le à l'intérieur. . La classe conteneur équivaut à créer une boîte div centrée avec une largeur statique et une valeur magique auto. L'avantage de la classe conteneur de Twitter bootstrap est qu'elle est réactive et qu'elle calculera la largeur optimale en fonction de la largeur de l'écran actuel pour une utilisation pratique.
Dans la balise body, créez un div en utilisant la classe conteneur. Il servira de wrapper externe principal pour les autres codes de la page.
Si vous ajustez la hauteur de ce DIV et définissez sa couleur d'arrière-plan sur blanc, l'effet que vous verrez sera comme ceci :

Maintenant que nous avons un endroit pour ajouter du code HTML supplémentaire, nous pouvons ajouter le texte du titre puis créer la barre de navigation principale du site.
Ajoutez le texte suivant ou le texte de votre choix à la balise div de la classe conteneur.
Pas grand chose de nouveau maintenant, ce n'est qu'un en-tête, passons à l'aspect le plus intéressant, la navigation bootstrap de Twitter.<h1>TWITTER BOOTSTRAP TUTORIAL</h1>
Bootstrap a une classe nav qui nous permet de créer divers éléments de navigation. Vous pouvez ajouter le code suivant après la balise h1.
<div class='navbar navbar-inverse'>
<div class='nav-collapse' style="height: auto;">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</div>navbar相关的类拥有导航条所有的样式,添加navbar-inverse类将会应用一个很酷的黑色风格,这是一个twitter bootstrap的常见搭配。我建议在这个样式的基础上进行拓展从而创造你的独一无二的导航。但在这个教程中我们仍然会使用基础的bootstrap样式。
在类为navbar的DIV当中,我们添加另一个类为nav-collapse的DIV并为其添加行内样式height:auto;这是告诉bootstrap当这个页面在小于970px宽度的浏览器窗口当中时,它会提供一个压缩的切换视图。
如果你保存了index.html文件然后在浏览器中打开,当你调整浏览器窗口的宽度时你就能够看到这个变化,如图所示。
大于979px

小于979px

另外,我们可以添加nav类到一个HTML无序列表元素中以便从bootstrap CSS文件中应用更多的样式,也可以添加一个active类到“HOME”列表项中。
主内容和侧边栏
我们已经完成了站点的主导航,现在我们需要添加主要内容区和一个侧边栏来支持更多的链接或导航路径。请把下面的代码添加到导航条之后。
<div id='content' class='row-fluid'>
<div class='span9 main'>
<h2>Main Content Section</h2>
</div>
<div class='span3 sidebar'>
<h2>Sidebar</h2>
</div>
</div>这正是我们需要弄懂的bootstrap的栅格系统,当然,bootstrap的官方文档中涵盖了更多的细节,但我们将会以基础开始,让你更好地理解它。
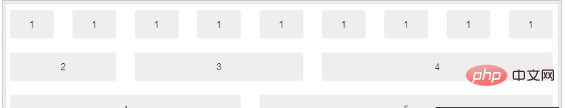
栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

在我们刚刚黏贴在导航条下面的代码中你可以看到名为span9和span3的类。它们会把页面分割成左边9列宽度和右边3列宽度的两部分,形成我们的内容区域和侧边栏。使用栅格系统的其中一个好处就是它会根据视窗宽度动态计算出列的宽度,因此你不需要写任何的媒体查询也能使你的站点工作在任何的屏幕分辨率下。
你可以通过改变span的数量和调整浏览器的大小来观察它们的效果。你会注意到当内容区小于724px的时候,这些列会垂直地堆放。
现在我们在主内容区域把下列文本或者任何其他的文本放在在h2标签之后,这只是为了把页面拉长一点。
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum.</p> <p>Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius. Claritas est etiam processus dynamicus, qui sequitur mutationem consuetudium lectorum. Mirum est notare quam littera gothica, quam nunc putamus parum claram, anteposuerit litterarum formas humanitatis per seacula quarta decima et quinta decima. Eodem modo typi, qui nunc nobis videntur parum clari, fiant sollemnes in futurum.</p>
现在站点会像如下显示:

侧边栏导航
你可以在这里看到所有的Twitter bootstrap为我们提供的导航元素。
我们将要使用垂直选项卡来创建一个额外的导航区。复制和黏贴下面的代码到sidebar的h2标签之后。
<ul class="nav nav-tabs nav-stacked"> <li><a href='#'>Another Link 1</a></li> <li><a href='#'>Another Link 2</a></li> <li><a href='#'>Another Link 3</a></li> </ul>
这是一个简单的展示!上面的代码照字面理解仅仅是一个具有类为nav-tabs和nav-stacked的无序列表,但它却为我们创造了一个导航面板。
看看最后的效果,一个基于twitter bootstrap的响应式设计的页面完成了。

结论
通过twitter bootstrap所提供的特性,我们给出了这个非常快速的bootstrap基础教程,但花点时间练习并多多查阅官方的文档,不久之后你就可以成为一个bootstrap的专家了。
在阅读本教程之后你应该懂得如何使用栅格系统,不同类型的导航和响应式设计的基本原理。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!