
Le contenu de cet article explique comment réaliser l'alignement des étiquettes de formulaire aux deux extrémités avec CSS (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Attributs principaux :
text-align : justifier ;
text-align-last : justifier Voir https://www; .html.cn/book/css/properties/text/text-align-last.htm
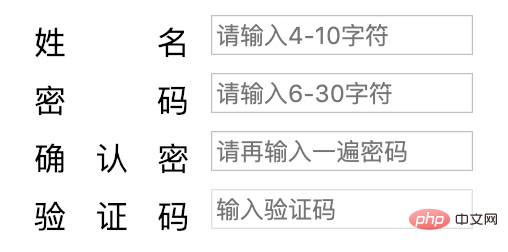
Effet final :

Code :
li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
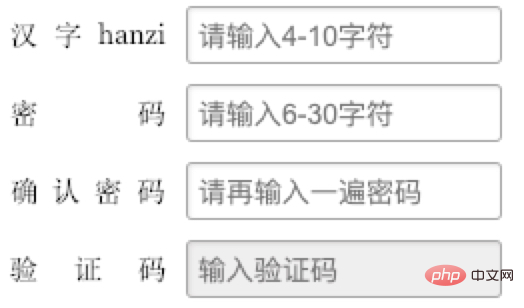
}Les caractères et chiffres anglais ne seront pas justifiés

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!