
Ce que cet article vous apporte concerne la méthode (exemple de code) d'ouverture d'un nouveau lien de page dans le développement d'un mini-programme. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
Il existe un centre utilisateur dans l'applet développé. L'exigence est que les utilisateurs puissent cliquer sur les boutons pour accéder à de nouveaux liens. En fait, il n'existe pas de bonne méthode pour répondre à cette exigence, et certaines expériences passées ne sont pas applicables aux petits programmes. Après avoir vérifié certaines informations, je n'en ai aucune idée. La méthode d'implémentation finale consiste à utiliser le composant navigateur. Si quelqu'un a une meilleure méthode, ou si ma méthode d'implémentation est défectueuse, veuillez l'indiquer ci-dessous.
Page d'affichage des liens externes
Créez d'abord un répertoire, qui sert à afficher le contenu des liens externes. Puisqu'il s'agit d'un lien externe, une vue Web est utilisée (notez que ce composant possède certaines fonctionnalités, consultez-le à partir du lien ci-dessous).
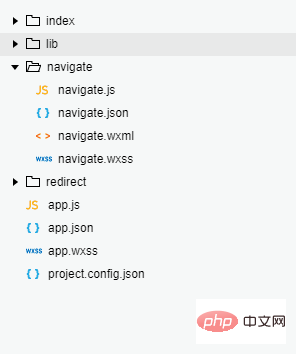
Regardez la structure des répertoires, où navigator est la page qui affiche les liens externes

Dans navigator.wxml, une seule ligne de code est nécessaire
<web-view></web-view>
Dans navigator.js, modifiez la valeur dans url
onLoad: function (options) {
if (options.url) {
this.setData({
// 设置当前链接
url: options.url
})
}
},Centre utilisateur
Dans le Centre utilisateur, sautez simplement le lien vers / navigateur/navigateur, et apportez simplement les paramètres. Jetez un œil à l'exemple
<!-- {{url}}中是外链地址 -->
<navigator></navigator>La méthode ci-dessus peut être implémentée. Bien sûr, le projet réel est plus compliqué et doit être modifié en fonction des besoins réels. .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile