
z-index est un attribut qui permet de définir l'ordre d'empilement des éléments. Lors de l'empilement des papiers, si le papier du bas est caché derrière le papier du haut, il ne sera pas visible de même, les éléments du site WEB le seront également. empilés de cette manière. En utilisant z-index, vous pouvez modifier l'ordre d'empilement.

L'ordre d'empilement est déterminé par la taille de la valeur
Spécifiez la valeur de l'attribut z-index avec. un nombre. Si cette valeur est grande, c'est devant, si c'est petit, c'est derrière.

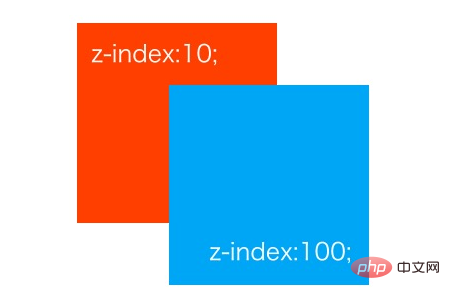
Pour la boîte rouge, nous définissons la valeur du z-index à 10, et pour la boîte bleue, nous définissons la valeur du z-index à 100 .
Étant donné que le z-index de la boîte bleue a une valeur plus grande, il sera affiché devant.
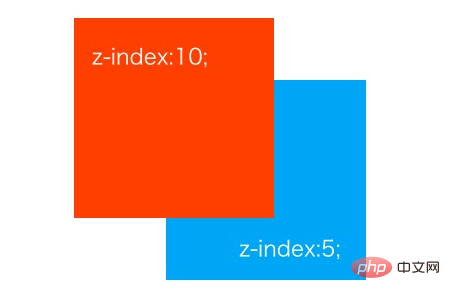
Si vous modifiez la valeur de l'indice z de la boîte bleue à 5, parce que la valeur de la boîte rouge est supérieure à celle de la boîte bleue, la boîte rouge est devant

La position doit être spécifiée lors de l'utilisation de l'attribut z-index
De plus, l'attribut z-index ne peut être utilisé que pour les positions avec relatif, absolu , corrigé et ne peut pas être utilisé pour position:static .
Comment utiliser l'attribut z-index ?
Syntaxe de base
选择器{
z-index: 数值;
}Regardons des exemples spécifiques
HTML
<div class="z-index_test"> </div> <div class="z-index_test2"> </div>
Comment ajuster lempilement des éléments à laide de la propriété CSS z-index
.z-index_test {
height: 200px;
width: 200px;
background-color: #FF5722;
position: relative;
z-index: 10;
}
.z-index_test2 {
height: 200px;
width: 200px;
background-color: #03A9F4;
position: absolute;
top: 70px;
left: 100px;
z-index: 100;
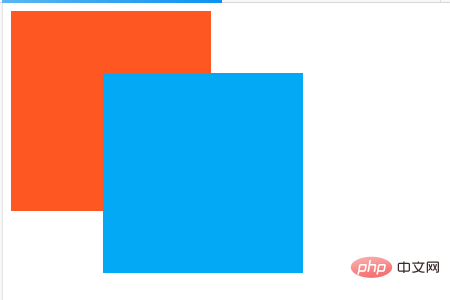
}L'effet de l'opération est le suivant

Cet article se termine ici Pour un contenu plus passionnant, vous pouvez suivre les didacticiels des colonnes associées du site Web chinois php. ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Comment supprimer une base de données
Comment supprimer une base de données
 Que signifie le port de liaison montante ?
Que signifie le port de liaison montante ?
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
Les factures de téléphone de recharge Douyin peuvent-elles être remboursées ?
 Comment récupérer des fichiers qui ont été vidés de la corbeille
Comment récupérer des fichiers qui ont été vidés de la corbeille
 Comment utiliser le groupe par
Comment utiliser le groupe par
 shib coin dernières nouvelles
shib coin dernières nouvelles