
La balise
textarea est utilisée pour définir un contrôle de saisie de texte multiligne. Du texte de n'importe quelle longueur peut être saisi dans le champ de saisie de texte. Vous pouvez également utiliser des programmes tels que PHP pour envoyer la valeur saisie ici au serveur. Dans cet article, nous présenterons en détail l'utilisation de la balise textarea en HTML.

Jetons un bref coup d'œil à la différence entre la balise input et la balise textarea
En définissant l'attribut type sur text , La balise input peut produire des effets similaires à la balise textarea.
Cependant, vous ne pouvez saisir qu'une seule ligne de texte à l'aide de la balise input. Si vous souhaitez saisir plusieurs lignes de texte, nous pouvons utiliser la balise textarea.
Comment utiliser la balise textarea ?
Nous pouvons utiliser la balise textarea pour spécifier le nombre de lignes et de colonnes
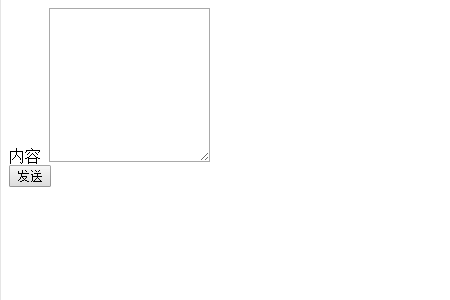
Le code est le suivant
<Explication détaillée de lutilisation de la balise textarea en HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10"></textarea>
</div>
<input type="submit" value="发送">
</form>
</Explication détaillée de lutilisation de la balise textarea en HTML>L'effet de course est comme suit

Dans la balise textarea, la taille est déterminée respectivement dans l'attribut cols (direction horizontale) et l'attribut rows (direction verticale).
Déterminer le nombre maximum de caractères
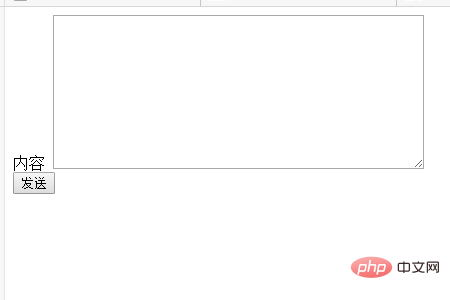
L'exemple de code est le suivant
<Explication détaillée de lutilisation de la balise textarea en HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20"></textarea>
</div>
<input type="submit" value="发送">
</form>
</Explication détaillée de lutilisation de la balise textarea en HTML>Les résultats d'exécution sont les suivants

Dans ce cas, en plus du code ci-dessus, le nombre maximum de caractères est défini à l'aide de l'attribut maxlength.
Enfin nous pouvons également définir la balise textarea pour qu'elle ne puisse pas modifier le texte pré-écrit
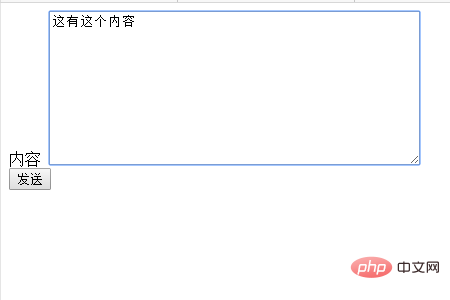
Le code est le suivant
<Explication détaillée de lutilisation de la balise textarea en HTML>
<form action="/form.php" method="post">
<div>
<label for="message">内容</label>
<textarea id="message" name="message" cols="50" rows="10" maxlength="20" readonly>这有这个内容</textarea>
</div>
<input type="submit" value="发送">
</form>
</Explication détaillée de lutilisation de la balise textarea en HTML>Les résultats d'exécution sont les suivants

Dans ce cas, en définissant l'attribut en lecture seule, je l'ai défini pour que ce qui a été ajouté ne puisse pas être modifié.
Ce qui précède représente l'intégralité du contenu de cet article. Pour un contenu plus passionnant, vous pouvez prêter attention aux didacticiels de la colonne pertinente sur le site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir la zone de texte en lecture seule
Comment définir la zone de texte en lecture seule
 Recommandation du logiciel de programmation PHP
Recommandation du logiciel de programmation PHP
 Solution à l'espace de stockage cloud insuffisant
Solution à l'espace de stockage cloud insuffisant
 Les caractéristiques les plus importantes des réseaux informatiques
Les caractéristiques les plus importantes des réseaux informatiques
 Comment écrire l'instruction InsertInto
Comment écrire l'instruction InsertInto
 Comment ouvrir le format TIF sous Windows
Comment ouvrir le format TIF sous Windows
 ppt en mot
ppt en mot
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?