
Cet article vous présente une introduction au module de recherche de page Electron (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Implémentez la fonction de recherche de texte correspondant par mot-clé dans la page de l'application Electron
Caractéristiques
Dépend de l'API findInPage d'Electron
Aider les utilisateurs à configurer de manière flexible l'interface utilisateur
Prend en charge les versions Electron suivantes ^1.8.7, ^2.0.0, ^3.0.0, ^4.0.0
Prend en charge les plates-formes suivantes Windows, Linux, Mac
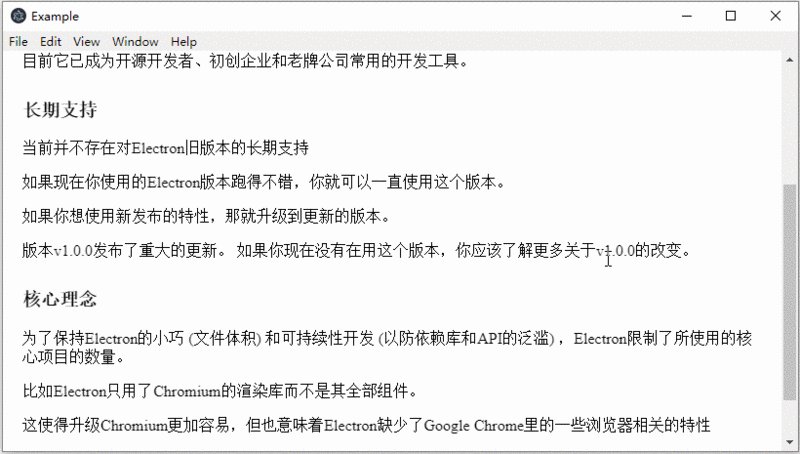
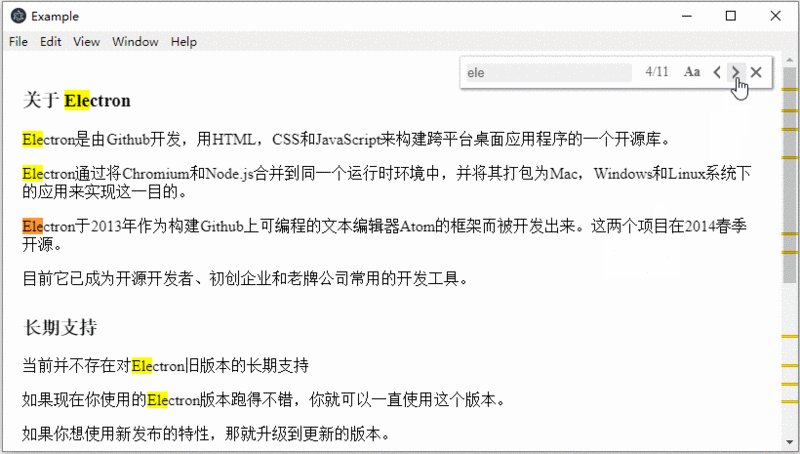
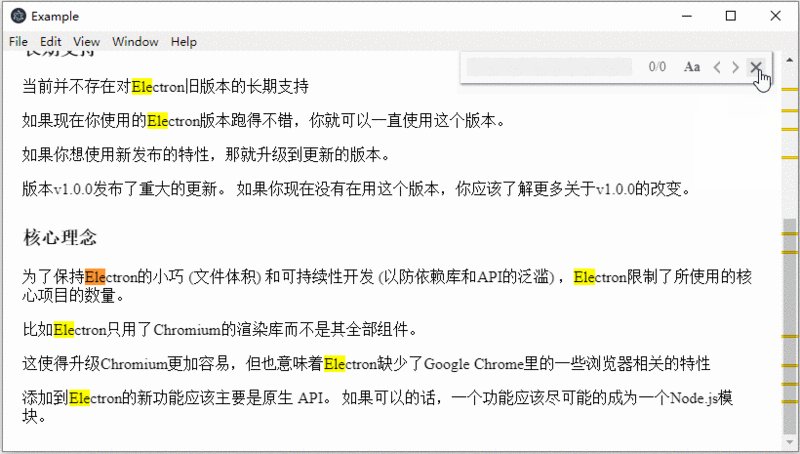
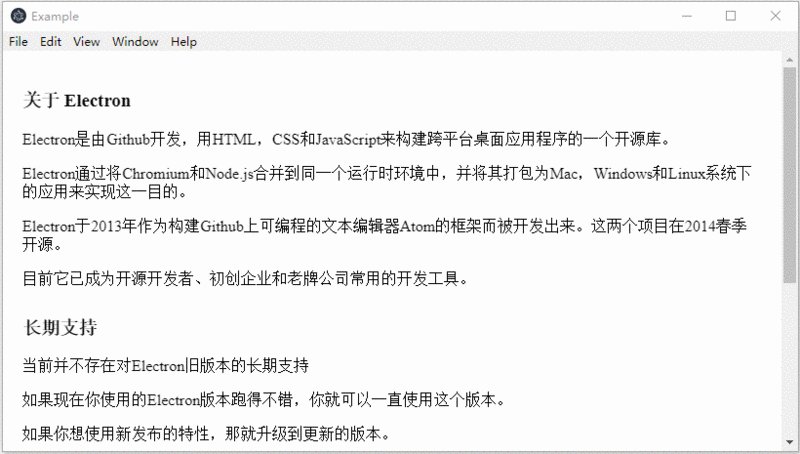
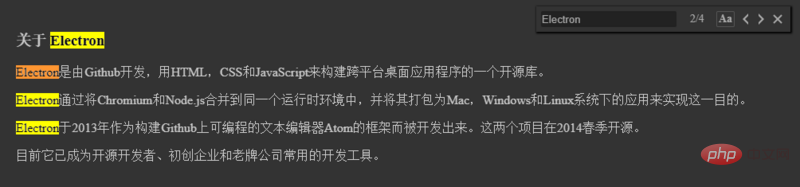
DémoUI par défaut
UI personnalisée
Installer
Utiliser
$ npm install electron-find --save
Touche rapide
Entrée : Rechercher le suivant# 引入模块
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# 使用默认配置来创建实例
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# 开启预加载选项,创建实例的时候会同时加载查找窗口相关dom
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# 配置父节点元素, 默认为 document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# 配置查找窗口显示或隐藏的过渡周期, 默认为 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# 配置查找窗口相对于父级定位节点的偏移量
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# 自定义UI界面颜色
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# 参考demo
npm install
npm run eEsc : Fermer la fenêtre De plus, vous pouvez vous référer à la démo et utilisez les touches de raccourci globales pour ouvrir la fenêtre.
API
nouveau FindInPage(webContents, [options])
webContents Object(obligatoire) - L'objet webContents du processus de renduoptions Object(facultatif)
preload Boolean - S'il faut précharger la fenêtre de recherche lors de la création d'une instance. La valeur par défaut est fausse.
Objet parentElement - Spécifie le nœud parent de la fenêtre de recherche. La valeur par défaut est document.body.
durée Nombre - Spécifie la période de transition pour afficher ou masquer la fenêtre de recherche. La valeur par défaut est 300 (ms).
offsetTop Number - Spécifie le décalage du haut de la fenêtre de recherche par rapport à l'élément positionné parent. La valeur par défaut est 5.
offsetRight Number - Spécifie le décalage droit de la fenêtre de recherche par rapport à l'élément positionné parent. La valeur par défaut est 5.
boxBgColor String - Configurez la couleur d'arrière-plan de la fenêtre de recherche. La valeur par défaut est "#ffffff".
boxShadowColor String - Configurez la couleur de l'ombre de la fenêtre de recherche. La valeur par défaut est « #909399 ».
inputColor String - Configurez la couleur du texte de la zone de saisie. La valeur par défaut est « #606266 ».
inputBgColor String - Configurez la couleur d'arrière-plan de la zone de saisie. La valeur par défaut est "#f0f0f0".
inputFocusColor String - Configurez la couleur de la bordure de la zone de saisie lorsqu'elle est sélectionnée. La valeur par défaut est "#c5ade0".
textColor String - Configurez la couleur du texte dans la fenêtre de recherche. La valeur par défaut est « #606266 ».
textHoverBgColor String - Configurez la couleur d'arrière-plan lorsque la souris survole le texte. La valeur par défaut est "#eaeaea".
caseSelectedColor String - Configurez la couleur de la bordure lorsque l'option sensible à la casse est sélectionnée. La valeur par défaut est "#c5ade0".
Méthodes d'instanceLes instances créées à l'aide du nouveau FindInPage ont les méthodes suivantes : Une fois fermées, ouvrez la fenêtre. Lorsque la fenêtre de recherche est ouverte, concentrez la zone de saisie.
findInPage.closeFindWindow() Ferme la fenêtre.
findInPage.destroy() Fermez la fenêtre, effacez la référence à l'objet et libérez la mémoire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!