
La propriété style.display est la propriété d'affichage de l'objet Style, qui est utilisée pour modifier librement le style de l'élément. Par exemple, vous pouvez ajouter différents styles tels que la hauteur et la largeur des éléments, la couleur et l'arrière-plan, etc.

Regardons l'attribut display
L'attribut display a pour rôle de préciser le style d'affichage de l'élément.
Ne pas afficher l'élément, ni l'afficher en tant qu'élément de bloc, ou vous pouvez spécifier diverses méthodes d'affichage
Utilisation de base de l'attribut style.display
Regardons le code comme suit
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
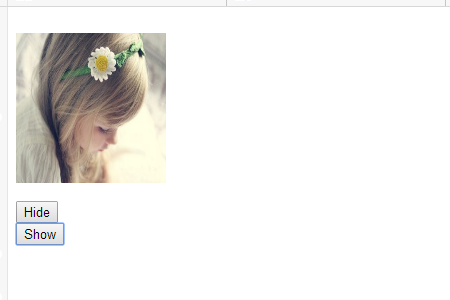
<img id="style1" src="img/girl.jpg" style="max-width:90%" style="max-width:90%" alt="Comment utiliser l'attribut style.display en JavaScript" >
<br>
<input type="button" value="Hide" onclick="hide();"/>
<br>
<input type="button" value="Show" onclick="show();"/>
</body>
<script>
function hide() {
var e = document.getElementById("style1");
e.style.display = "none";
}
function show(){
var e = document.getElementById("style1");
e.style.display = "block";
}
</script>
</html>Utilisez la propriété style.display dans le code ci-dessus pour afficher ou masquer l'image.
Tout d'abord, la balise img est utilisée pour afficher l'image, et deux boutons sont créés sous l'image.
Le premier bouton est le bouton Masquer pour masquer l'image.
Le deuxième bouton est le bouton Afficher pour afficher à nouveau l'image.

spécifie la fonction de masquage pour l'attribut onclick du bouton "Masquer".
La fonction hide utilise d'abord la méthode getElementById pour obtenir l'élément d'image.
Après avoir obtenu l'élément image, nous accédons à l'attribut style.display de l'élément et spécifions la chaîne none.
Vous pouvez masquer un élément en remplaçant la valeur par none.
Cliquez sur le bouton Masquer pour masquer l'image

Cliquer sur le bouton Masquer effacera l'image et élèvera la position du bouton.
Au lieu de cela, cliquez sur le bouton "Afficher" et l'image réapparaîtra.
La fonction show est spécifiée pour l'attribut onclick du bouton Afficher.
Comme la fonction hide, la fonction show accède à la propriété style.display après avoir obtenu l'élément image à l'aide de la méthode getElementById.
Ensuite, à la place du bloc chaîne, en faisant cela, le bloc image est affiché, et l'image est à nouveau affichée.

Quelle est la différence entre affichage et visibilité ?
Dans l'exemple de code ci-dessus, la propriété display de l'objet style est utilisée pour modifier les paramètres d'affichage de l'image.
Cependant, en plus de l'attribut d'affichage, une image peut être affichée ou masquée à l'aide de l'attribut de visibilité.
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
</head>
<body>
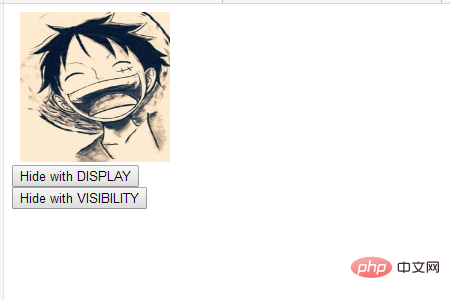
<img id="drag1" src="img/flowers.jpg" style="max-width:90%" style="max-width:90%" alt="Comment utiliser l'attribut style.display en JavaScript" >
<br>
<input type="button" value="Hide with DISPLAY" onclick="hide1();"/>
<br>
<input type="button" value="Hide with VISIBILITY" onclick="hide2();"/>
</body>
<script>
function hide1() {
var e = document.getElementById("drag1");
e.style.display = "none";
}
function hide2() {
var e = document.getElementById("drag1");
e.style.visibility = "hidden";
}
</script>
</html>Dans le code ci-dessus, nous avons créé deux boutons pour masquer l'image.
Le premier est le bouton Masquer avec DISPLAY, qui utilise le même attribut d'affichage qu'auparavant.
Le second est le bouton Masquer avec VISIBILITÉ, qui est masqué à l'aide de l'attribut de visibilité.

spécifie la fonction hide2 pour l'attribut onclick du deuxième bouton.
La fonction hide2 utilise la méthode getElementById pour obtenir l'élément d'image et accéder à l'attribut style.visibility.
Ensuite, masquez l'image en remplaçant la chaîne cachée.
Comme mentionné précédemment, cliquer sur le bouton fera disparaître l'image et le bouton situé sous l'image s'élèvera.
Cependant, si vous utilisez le bouton de clic de visibilité, la partie avec l'image sera uniquement vide et l'espace sera conservé.

Vous pouvez clairement voir que le bouton reste dans sa position d'origine, la position de l'image est vide et l'espace est conservé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
Comment configurer WeChat pour qu'il exige mon consentement lorsque des personnes m'ajoutent à un groupe ?
 Solution à la réinitialisation de la connexion
Solution à la réinitialisation de la connexion
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
Raisons pour lesquelles l'accès au site Web provoque une erreur de serveur interne
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Frais de location de serveur
Frais de location de serveur
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription



