
Ce que cet article vous apporte concerne la méthode (exemple de code) d'implémentation du carrousel Touch sur le terminal mobile avec js natif. Il a une certaine valeur de référence. Les amis dans le besoin pourront s'y référer. vous être utile.
Carrousel tactile
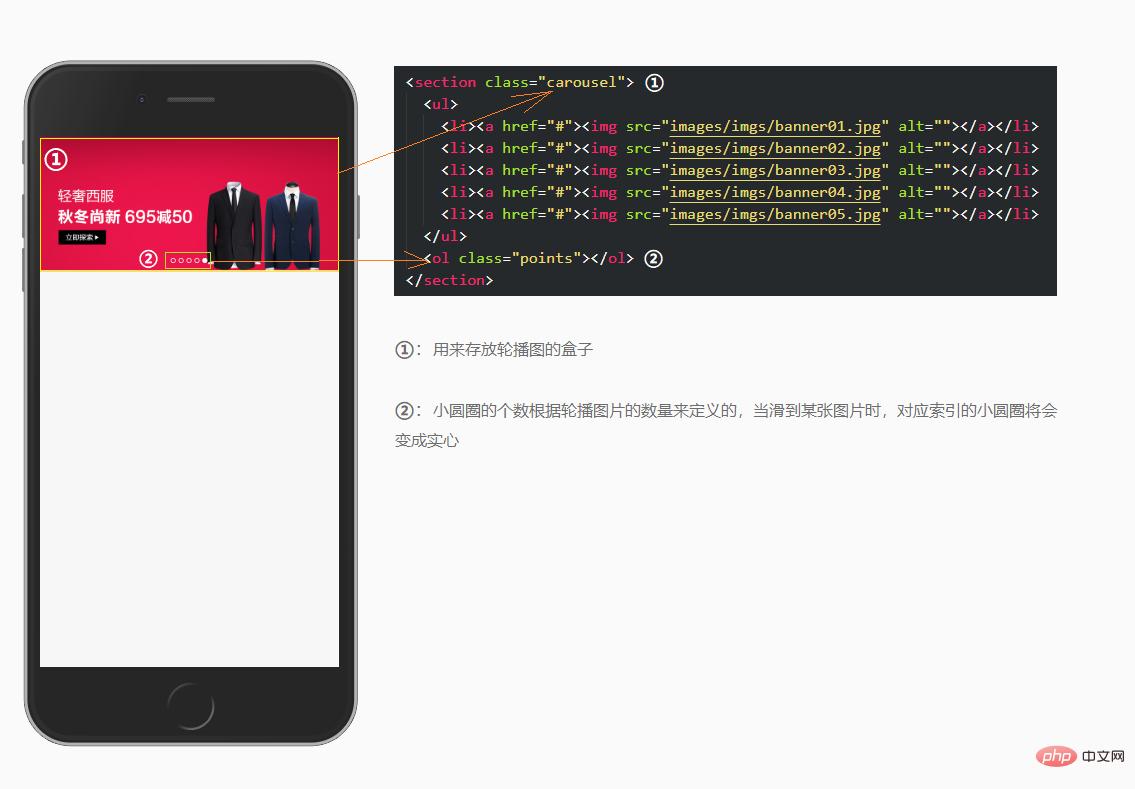
Le carrousel tactile consiste en fait à basculer le carrousel vers la gauche et la droite en faisant glisser votre doigt. Utilisons un étui pour montrer comment le mettre en œuvre.1. structure HTML
Structurellement, ul et li sont toujours utilisés pour stocker les images du carrousel, et ol et li sont utilisés pour stocker les points du carrousel :
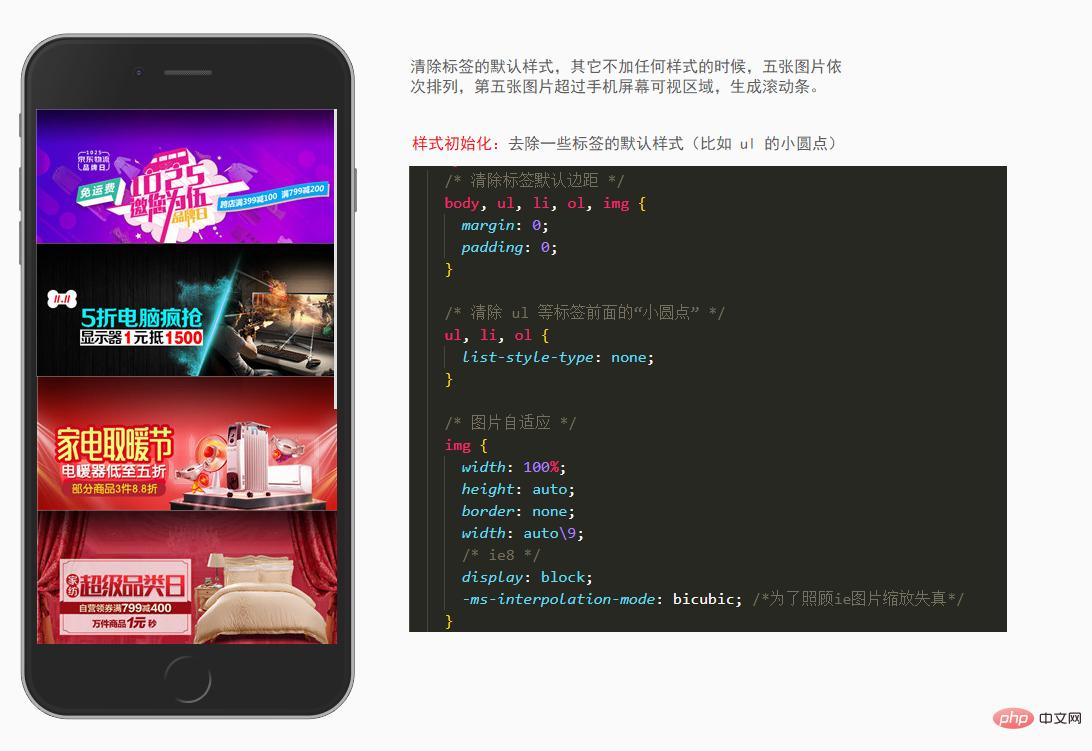
2. Initialisation du style
Certaines balises en HTML auront des styles par défaut. Par exemple, la balise body a une marge par défaut afin de ne pas affecter l'apparence. , nous devons être innocentés./* 清除标签默认边距 */
body,ul,li,ol,img {
margin: 0;
padding: 0;
}
/* 清除 ul 等标签前面的“小圆点” */
ul,li,ol {
list-style-type: none;
}
/* 图片自适应 */
img {
width: 100%;
height: auto;
border: none;
/* ie8 */
display: block;
-ms-interpolation-mode: bicubic; /*为了照顾ie图片缩放失真*/
}
3. Ajouter des styles
En parlant d'effets spéciaux plus tôt, nous avons expliqué comment utiliser les js natifs pour Implémenter mobile Le concept d'un graphique carrousel, mais à l'époque, je vais vous présenter une nouvelle méthode : le positionnement.Idée :
Donnez à la boîte extérieure ul un positionnement relatif
La hauteur ul ici ne peut pas être Écrit à mort, ce devrait être la hauteur du li étirée, mais en raison du positionnement absolu du li, il n'y a aucun moyen d'étendre cette hauteur, donc la hauteur du ul ici doit être définie dynamiquement en js
/* 轮播图最外层盒子 */
.carousel {
position: relative;
overflow: hidden;
}
.carousel ul {
/* 这个高度需要在JS里面动态添加 */
}
.carousel ul li {
position: absolute;
width: 100%;
left: 0;
top: 0;
/* 使用 transform:translaX(300%) 暂时将 li 移动到屏幕外面去*/
-webkit-transform: translateX(300%);
transform: translateX(300%);
}
/* 小圆点盒子 */
.carousel .points {
/* 未知宽度的盒子,使用 absolute 定位,结合 transform 的方式进行居中 */
position: absolute;
left: 50%;
bottom: 10px;
transform: translateX(-50%);
}
/* 小圆点 */
.carousel .points li {
width: 5px;
height: 5px;
border-radius: 50%;
border: 1px solid #fff;
float: left;
margin: 0 2px;
}
/* 选中小圆点的样式类 */
.carousel .points li.active {
background-color: #fff;
}
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度(轮播图显示区域的宽度)
var screenWidth = document.documentElement.offsetWidth;
// 1- ul设置高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 2- 生成小圆点
for(var i = 0; i <p><span class="img-wrap"><img src="https://img.php.cn//upload/image/521/560/998/1546825265921477.jpg" title="1546825265921477.jpg" alt="Comment implémenter le carrousel Touch sur un terminal mobile à laide de js natif (exemple de code)"></span></p><p>Rendu : <strong></strong></p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/167/926/523/1546825280766035.jpg" title="1546825280766035.jpg" alt="Comment implémenter le carrousel Touch sur un terminal mobile à laide de js natif (exemple de code)"></span></p><p>5 . Ajoutez une minuterie pour faire bouger les images <strong></strong>Les images du carrousel tourneront d'elles-mêmes, vous devez donc utiliser une minuterie pour exécuter la fonction de rotation de temps en temps. </p>var timer = null;
// 调用定时器
timer = setInterval(showNext, 2000);
// 轮播图片切换
function showNext(){
// 轮转下标
left = center;
center = right;
right++;
// 极值判断
if(right > carouselLis.length - 1){
right = 0;
}
//添加过渡
carouselLis[left].style.transition = 'transform 1s';
carouselLis[center].style.transition = 'transform 1s';
// 右边的图片永远是替补的,不能添加过渡
carouselLis[right].style.transition = 'none';
// 归位
carouselLis[left].style.transform = 'translateX('+ (-screenWidth) +'px)';
carouselLis[center].style.transform = 'translateX(0px)';
carouselLis[right].style.transform = 'translateX('+ screenWidth +'px)';
// 自动设置小圆点
setPoint();
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint(){
for(var i = 0; i <p><span class="img-wrap"><img src="https://img.php.cn//upload/image/882/887/928/1546825314424596.jpg" title="1546825314424596.jpg" alt="Comment implémenter le carrousel Touch sur un terminal mobile à laide de js natif (exemple de code)"></span></p><p>Rendu : <strong></strong></p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/131/668/141/1546825350370455.gif" title="1546825350370455.gif" alt="Comment implémenter le carrousel Touch sur un terminal mobile à laide de js natif (exemple de code)"></span></p><p>6. coulissant <strong></strong></p>touchend里面判断是否滑动成功,滑动的依据是滑动的距离(绝对值)
超过屏幕的三分之一或者滑动的时间小于300毫秒同时距离大于30(防止点击就跑)的时候都认为是滑动成功
在滑动成功的条件分支里面在判断滑动的方向,根据方向选择调用上一张还是下一张的逻辑
在滑动失败的条件分支里面添加上过渡,重新进行归位
重启定时器
var carousel = document.querySelector('.carousel');
var carouselUl = carousel.querySelector('ul');
var carouselLis = carouselUl.querySelectorAll('li');
var points = carousel.querySelector('ol');
// 屏幕的宽度
var screenWidth = document.documentElement.offsetWidth;
var timer = null;
// 设置 ul 的高度
carouselUl.style.height = carouselLis[0].offsetHeight + 'px';
// 动态生成小圆点
for (var i = 0; i carouselLis.length - 1) {
right = 0;
}
//添加过渡(多次使用,封装成函数)
setTransition(1, 1, 0);
// 归位
setTransform();
// 自动设置小圆点
setPoint();
}
// 轮播图片切换上一张
function showPrev() {
// 轮转下标
right = center;
center = left;
left--;
// 极值判断
if (left screenWidth / 3 || (dTime 30)) {
// 滑动成功了
// 判断用户是往哪个方向滑
if (dx > 0) {
// 往右滑 看到上一张
showPrev();
} else {
// 往左滑 看到下一张
showNext();
}
} else {
// 添加上过渡
setTransition(1, 1, 1);
// 滑动失败了
setTransform();
}
// 重新启动定时器
clearInterval(timer);
// 调用定时器
timer = setInterval(showNext, 2000);
}
// 设置过渡
function setTransition(a, b, c) {
if (a) {
carouselLis[left].style.transition = 'transform 1s';
} else {
carouselLis[left].style.transition = 'none';
}
if (b) {
carouselLis[center].style.transition = 'transform 1s';
} else {
carouselLis[center].style.transition = 'none';
}
if (c) {
carouselLis[right].style.transition = 'transform 1s';
} else {
carouselLis[right].style.transition = 'none';
}
}
// 封装归位
function setTransform(dx) {
dx = dx || 0;
carouselLis[left].style.transform = 'translateX(' + (-screenWidth + dx) + 'px)';
carouselLis[center].style.transform = 'translateX(' + dx + 'px)';
carouselLis[right].style.transform = 'translateX(' + (screenWidth + dx) + 'px)';
}
// 动态设置小圆点的active类
var pointsLis = points.querySelectorAll('li');
function setPoint() {
for (var i = 0; i <p><span class="img-wrap"><img src="https://img.php.cn//upload/image/613/478/733/1546825414662137.jpg" title="1546825414662137.jpg" alt="Comment implémenter le carrousel Touch sur un terminal mobile à laide de js natif (exemple de code)"></span></p><p><strong>效果图:</strong></p><p><span class="img-wrap"><img src="https://img.php.cn//upload/image/113/780/418/1546825434914550.gif" title="1546825434914550.gif" alt="Comment implémenter le carrousel Touch sur un terminal mobile à laide de js natif (exemple de code)"></span></p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!