
En JavaScript, vous pouvez utiliser l'attribut hostname ou l'attribut host de l'objet location pour obtenir le nom d'hôte de l'URL actuelle. J'espère qu'il vous sera utile.

Utiliser l'attribut location hostname
L'attribut location hostname est utilisé pour renvoyer le Nom d'hôte de l'URL actuelle ; il renvoie une chaîne contenant le nom de domaine ou l'adresse IP de l'URL.
Syntaxe de base :
location.hostname
Exemple simple :
Supposons que l'URL actuelle soit : http : //m.sbmmt.com/course/type/4.html
<script type="text/javascript"> var h = location.hostname; alert(h); </script>
Rendu :

Utiliser l'hôte de localisation attribut
location L'attribut host est utilisé pour définir ou renvoyer le nom d'hôte et le port de l'URL ; si le port n'est pas spécifié dans l'URL actuelle, le numéro de port ne sera pas renvoyé ; .
Syntaxe de base :
location.host
Exemple simple :
Supposons que l'URL actuelle soit : http://127.0 .0.1:8020/demo/2.html, l'URL précise le numéro de port
<script type="text/javascript"> var h = location.host; alert(h); </script>
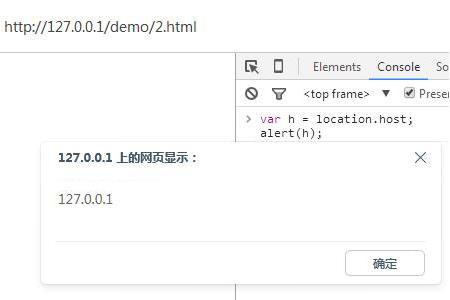
Rendu :

Supposer l'URL actuelle Oui : http://127.0.0.1/demo/2.html, si le port n'est pas spécifié dans l'URL, seul le nom d'hôte sera affiché, et il n'y aura pas de numéro de port

Prise en charge des navigateurs
Les navigateurs qui prennent en charge l'attribut de nom d'hôte ou l'attribut d'hôte de l'objet de localisation sont les suivants :
1 . Google Chrome
2. Apple Safari
3. Firefox
4. Opera
5. J’espère que tout le contenu de cet article pourra être utile à l’étude de chacun. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!