
Et si vous souhaitez récupérer si une chaîne contient un certain caractère ? Dans ce cas, vous pouvez utiliser la fonction indexOf, qui renvoie la première occurrence d'une valeur de chaîne spécifiée dans la chaîne.

La fonction indexOf recherche dans une chaîne un caractère spécifié et, s'il est présent, renvoie cette position.
Comment utiliser la fonction indexOf
La procédure de base est la suivante
String.indexOf( 检索的字符[, 检索开始的位置])
Utilisez la chaîne de recherche indexOf
Le code est le suivant
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>Comment utiliser indexOf en Comment utiliser indexOf en JavaScript</title>
</head>
<body>
<script>
var str1 = '英语,中文,法语,阿拉伯语,中文';
var index1 = str1.indexOf('中文');
console.log(index1);
var index2 = str1.indexOf('中文', 7);
console.log(index2);
var array1 = [ '张三', '李四', '王二', '陈五' ];
var index3 = array1.indexOf('李四');
console.log(index3);
</script>
</body>
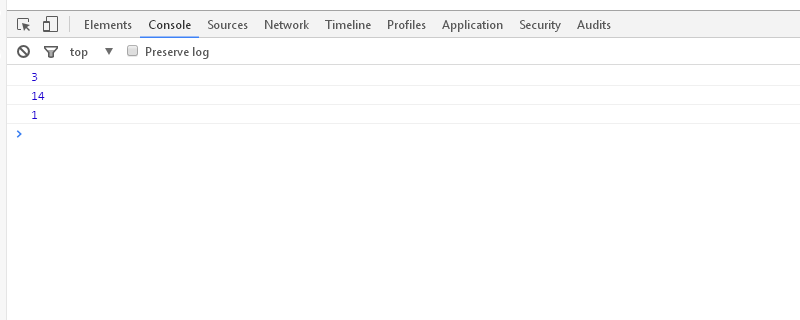
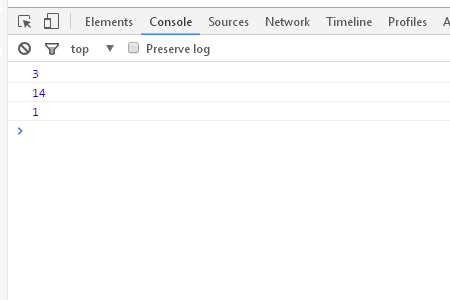
</html>Le résultat en cours d'exécution est le suivant

Analysons attentivement le code ci-dessus
var str1 = '英语,中文,法语,阿拉伯语,中文'; var index1 = str1.indexOf('中文'); console.log(index1); var index2 = str1.indexOf('中文', 7); console.log(index2);
Ce ci-dessus est le code pour récupérer la chaîne, la position du caractère est comptée comme "0" au début. Si aucun caractère n'est trouvé, "-1" est renvoyé.
Nous définissons une variable de "str 1", utilisons indexOf pour rechercher le caractère "chinois" et mettons le résultat dans une variable nommée "index 1". En conséquence, le chiffre « 3 » est émis.
La seconde consiste à spécifier la position de départ comme "7". Dans ce cas, nous chercherons à partir de la septième lettre. En conséquence, le nombre « 14 » est émis.
var array1 = [ '张三', '李四', '王二', '陈五' ]; var index3 = array1.indexOf('李四'); console.log(index3);
Ce qui précède est le code pour récupérer le tableau. Nous définissons le tableau "array1" et utilisons indexOf pour rechercher "John Doe". Bien que l'élément correspondant soit le deuxième, la sortie est "1" car le tableau commence à "0".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation d'indexof en Java
Utilisation d'indexof en Java
 numéro de série et clé cad2012
numéro de série et clé cad2012
 Les pièces d'inscription Sols reviendront-elles à zéro ?
Les pièces d'inscription Sols reviendront-elles à zéro ?
 Le rôle de l'index
Le rôle de l'index
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Quelle est la raison de l'échec de la résolution DNS ?
Quelle est la raison de l'échec de la résolution DNS ?
 Comment résoudre l'impossibilité de se connecter à NVIDIA
Comment résoudre l'impossibilité de se connecter à NVIDIA
 Représentation binaire des nombres négatifs
Représentation binaire des nombres négatifs