
La fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript en JavaScript peut utiliser des règles d'expression régulière pour diviser divers modèles. La syntaxe de base de cette fonction est "string.Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript (séparateur)".

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3, javascript version 1.8.5.
Lors de la création d'un programme, vous devez parfois diviser une chaîne en un tableau. À ce stade, nous pouvons utiliser la fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript pour y parvenir. La fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript peut diviser la chaîne en utilisant le délimiteur spécifié.
Array est un type qui peut traiter plusieurs données ensemble. De plus, des règles d'expression régulière peuvent être utilisées dans la fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript pour diviser différents modes.
Dans le développement réel, des chaînes de lignes de démarcation et de segments d'étiquettes sont souvent utilisées pour le traitement des données.
L'utilisation spécifique de la fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript
La syntaxe de base est la suivante, ajoutez "." après la chaîne cible.
字符串.Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript(分隔符)
Un exemple spécifique de la fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript divisant une chaîne
Implémentons d'abord une fonction simple
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
// Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript的示例1
var shuzi = "10,20,30,40,50";
var fengefu = ",";
var array_shuzi = shuzi.Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript(fengefu);
console.log(array_shuzi);
// Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript的示例2
var words = "Hello my name is Tom";
var fengefu = /\s+/;
var array_words = words.Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript(fengefu);
console.log(array_words);
</script>
</body>
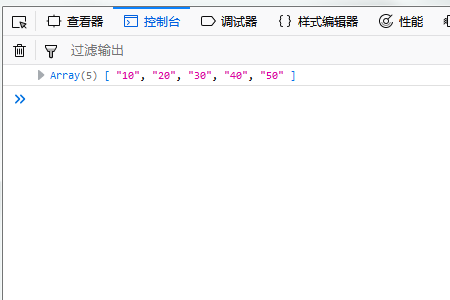
</html>Les résultats d'exécution sont les suivants

Analysons l'exemple ci-dessus en détail
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript(fengefu); console.log(array_shuzi);
Analyse
Ceci est un exemple de fractionnement de chaîne de base.
Préparez une variable nommée "shuzi" qui contient la chaîne "10,20,30,40,50" et une variable nommée "fengefu" qui contient le délimiteur ",".
Lors du fractionnement, la chaîne "10,20,30,40,50" est divisée en tableaux par "," et placée dans la variable "array_shuzi".
En conséquence, le contenu du tableau est affiché comme suit.

La fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript précise le nombre à diviser
Code
var shuzi = "10,20,30,40,50"; var fengefu = ","; var array_shuzi = shuzi.Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript(fengefu,2); console.log(array_shuzi);
Préparez une variable nommée "shuzi" qui contient la chaîne "10,20,30,40,50" et une variable nommée "fengefu" qui contient le délimiteur ",".
En Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript, la chaîne "10,20,30,40,50" est divisée en tableaux par ",", mais le nombre "2" est précisé dans la partie "fengefu,2". Après le fractionnement, placez-le dans la variable "array_shuzi".
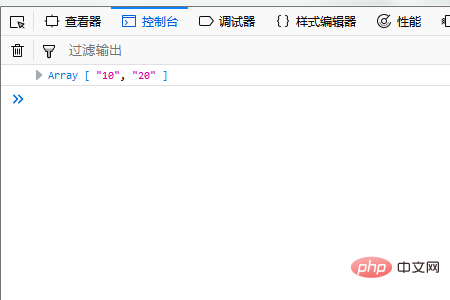
Le contenu du tableau de résultats est affiché comme suit.

Utilisation d'expressions régulières dans la fonction Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript pour diviser le
Code
var words = "Hello my name is Tom"; var fengefu = /\s+/; var array_words = words.Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript(fengefu); console.log(array_words);
Analyse
Ce qui suit est un exemple d'utilisation d'une règle appelée expression régulière. En écrivant "/s + /", cela signifie "un ou plusieurs espaces consécutifs". Dans ce cas, les espaces sont traités comme un seul séparateur, quel que soit le nombre de caractères consécutifs.
Il existe une variable appelée "words", qui contient la chaîne "Bonjour, je m'appelle Tom", et fournit également une variable appelée "fengefu" assignée à "/s+/", qui signifie "un caractère ou Plusieurs blancs consécutifs"
En Comment utiliser la fonction Comment utiliser la fonction split en JavaScript en JavaScript, la chaîne "Bonjour, je m'appelle Tom" est divisée en tableaux par "/s+/", et enfin mise dans la variable "array_words"
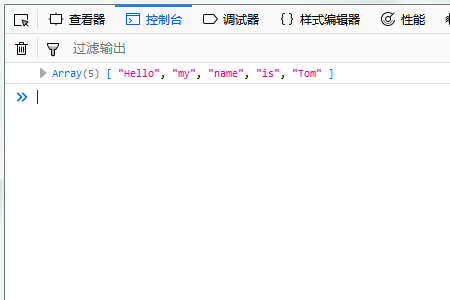
Résultat, array La sortie du contenu est la suivante.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment enregistrer un e-mail professionnel
Comment enregistrer un e-mail professionnel
 Quelle devise est le BTC ?
Quelle devise est le BTC ?
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 Comment ignorer la connexion réseau lors de l'installation de Win11
Comment ignorer la connexion réseau lors de l'installation de Win11
 Que signifie pdf ?
Que signifie pdf ?
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Combien de personnes pouvez-vous élever sur Douyin ?
Combien de personnes pouvez-vous élever sur Douyin ?