
js peut obtenir la date et l'heure actuelles via l'objet Date, utiliser Date() pour obtenir l'heure système actuelle et utiliser getFullYear(), getMonth(), getDate(), getHours() et d'autres méthodes pour obtenir l'heure actuelle. l'heure dans un format spécifique.
Cet article explique comment utiliser js pour obtenir l'heure actuelle et l'afficher. Commençons par le contenu spécifique. J'espère qu'il vous sera utile. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]

Tout d'abord, examinons certaines des méthodes nécessaires pour obtenir l'heure actuelle en js :
Obtenir l'heure actuelle :
var d = new Date();//获取系统当前时间
Obtenir l'heure dans un format spécifique :
1. Obtenez l'année en cours
Méthode getYear() : vous pouvez obtenir l'année (2 ou 4 chiffres), et sa valeur de retour est l'année. champ représentant l'objet Date actuel
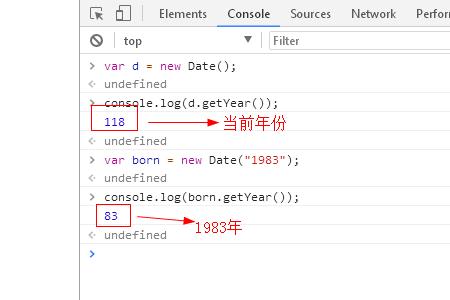
Remarque : Lorsque l'année est comprise entre 1900 et 1999, la méthode getYear() renvoie une valeur avec seulement deux chiffres, lorsque l'année est avant 1900 ou après 1999, elle peut renvoyer un ; Valeur à 4 chiffres. Exemple :
var d = new Date();
console.log(d.getYear());
var born = new Date("1983");
console.log(born.getYear());Rendu :

Remarque : La méthode getYear() ne peut pas obtenir l'année complète, et à partir d'ECMAScript v3, Elle a été remplacée par la méthode getFullYear() et n’est plus beaucoup utilisée.
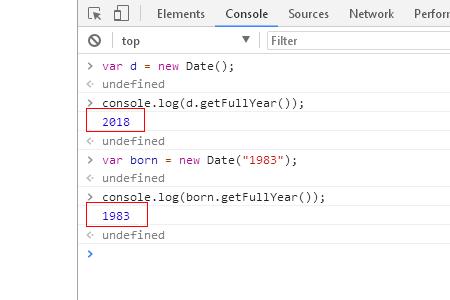
Méthode getFullYear() : Vous pouvez obtenir l'année complète en cours (4 chiffres, 1970-????). Exemple :
var d = new Date();
console.log(d.getFullYear());
var born = new Date("1983");
console.log(born.getFullYear());Rendu :

2. Obtenez le mois en cours
getMonth () : Vous pouvez obtenir le mois en heure locale.
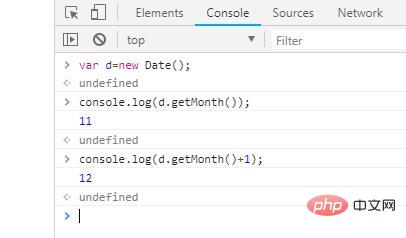
Remarque : La valeur renvoyée par la méthode getMonth() est un entier commençant à 0 (indiquant janvier) et se terminant par 11 (indiquant décembre), soit un entier compris entre 0 et 11 si vous souhaitez ; Pour obtenir le mois identique à l'heure actuelle, ajoutez 1 à la valeur renvoyée par la méthode getMonth(). Exemple :
var d=new Date(); console.log(d.getMonth()); console.log(d.getMonth()+1);
Rendu :

Obtenir le nombre de jours actuel
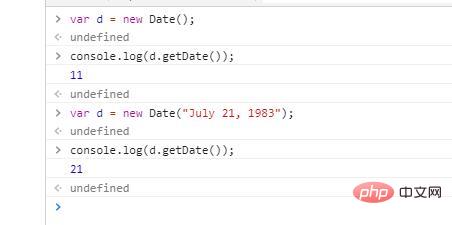
<🎜. >getDate () : vous pouvez renvoyer un certain jour d'un mois, en utilisant l'heure locale ; la valeur de retour est un entier compris entre 1 et 31. Exemplevar d = new Date(); console.log(d.getDate()) var d = new Date(“July 21, 1983”); console.log(d.getDate())

Obtenir l'heure actuelle
var d = new Date(); var hour= d.getHours();//得到小时数 var minute= d.getMinutes();//得到分钟数 var second= d.getSeconds();//得到秒数
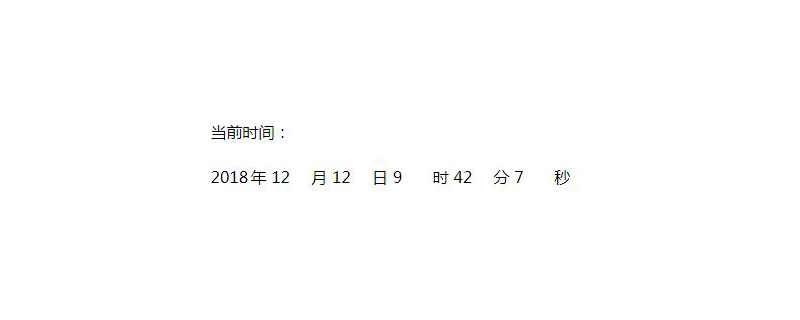
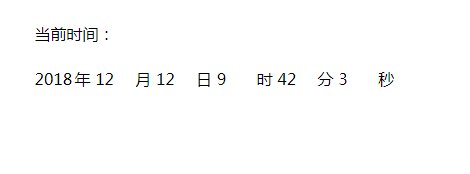
js obtient l'heure actuelle et affiche un exemple :
code html+css<style>
.time span{display:inline-block;width:40px;height: 20px;}
</style>
<div class="time">当前时间:<br><br>
<span id="y"></span>年
<span id="mo"></span>月
<span id="d"></span>日
<span id="h"></span>时
<span id="m"></span>分
<span id="s"></span>秒
<span id="time1">1</span>//调用show()函数
</div>function show(){
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth()+1;//得到月份
var date = now.getDate();//得到日期
// var day = now.getDay();//得到周几
var hour= now.getHours();//得到小时数
var minute= now.getMinutes();//得到分钟数
var second= now.getSeconds();//得到秒数
document.getElementById("y").innerHTML=year;
document.getElementById("mo").innerHTML=month;
document.getElementById("s").innerHTML=date;
document.getElementById("h").innerHTML=hour;
document.getElementById("m").innerHTML=minute;
document.getElementById("s").innerHTML=second;
setTimeout(show,1000);//定时器一直调用show()函数
return "";
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!