
1. Méthodes courantes des tableaux
1 : rejoindre();
Convertir le tableau en chaîne pour l'affichage. Si aucun paramètre n'est saisi, ils seront reliés par des virgules par défaut ; si des paramètres sont saisis, ils seront reliés par des paramètres.
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
Le tableau d'origine reste inchangé.
2 : inverse();
Disposez le tableau dans l'ordre inverse et le tableau d'origine est modifié.
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3 : trier();
Par défaut, les éléments du tableau sont classés par ordre croissant, appelez la méthode toString() de chaque élément du tableau, puis comparez les chaînes résultantes, en commençant par le début de la chaîne.
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
Vous pouvez également transmettre une fonction de comparaison en paramètre. Si le premier paramètre doit venir en premier, la fonction de comparaison renvoie une valeur inférieure à 0 ; sinon, le premier paramètre vient en dernier, et la fonction de comparaison renvoie une valeur supérieure à 0 ; si l'ordre n'a pas d'importance, la fonction de comparaison renvoie 0 ;
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4 : concat();
Les tableaux sont fusionnés et les tableaux d'origine restent inchangés.
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5 : tranche();
Renvoie un tableau partiel, incluant l'élément du tableau correspondant au premier paramètre, mais pas l'élément du tableau correspondant au deuxième paramètre. Si le paramètre transmis est inférieur à 0, il sera compté de l'arrière vers l'avant et le dernier élément sera -1. Si un seul paramètre est transmis, le tableau renvoyé contient tous les éléments de la position de début à la fin du tableau. Le tableau d'origine reste inchangé.
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6 : splice();
Concaténation de tableaux :
1). Supprimer - utilisé pour supprimer des éléments, deux paramètres, le premier paramètre (la position du premier élément à supprimer), le deuxième paramètre (le nombre d'éléments à supprimer
);2). Insertion : Insérez n'importe quel élément à la position spécifiée dans le tableau. Trois paramètres, le premier paramètre (position réelle), le deuxième paramètre (0), le troisième paramètre (l'élément inséré
) ;3). Remplacement - Insérez n'importe quel élément d'élément dans la position spécifiée du tableau et supprimez n'importe quel nombre d'éléments en même temps, trois paramètres. Premier paramètre (position de départ), deuxième paramètre (nombre d'éléments à supprimer), troisième paramètre (insérer n'importe quel nombre d'éléments);
splice() renvoie un tableau composé d'éléments supprimés, ou un tableau vide si aucun élément n'a été supprimé. Le tableau d'origine est modifié.
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7 : méthodes push() et pop(), méthodes unshift() et shift()
Méthodes de pile push() et pop(), dernier entré, premier sorti. Le tableau d'origine est modifié.
La méthode push() ajoute un ou plusieurs éléments à la fin du tableau et renvoie la nouvelle longueur du tableau.
La méthode pop() supprime le dernier élément du tableau, réduit la longueur du tableau et renvoie la valeur supprimée.
Méthodes de file d'attente unshift() et shift(), premier entré, premier sorti. Le tableau d'origine est modifié.
La méthode unshift() ajoute un ou plusieurs éléments en tête du tableau, modifie l'index des éléments existants, puis renvoie la nouvelle longueur du tableau.
La méthode shift() supprime le premier élément du tableau et le renvoie, en modifiant l'index de l'élément existant.
var arr=[1,2,3]; console.log(arr.push(4)); //4; console.log(arr); //[1,2,3,4]; console.log(arr.pop()); //4; console.log(arr); //[1,2,3]; console.log(arr.unshift(0)); //4; console.log(arr); //[0,1,2,3]; console.log(arr.shift()); //0; console.log(arr); //[1,2,3];
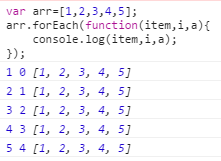
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

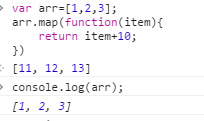
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

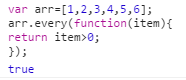
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

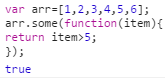
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5]; supprimer le dossier sous Linux
supprimer le dossier sous Linux
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Présentation du serveur PHP
Présentation du serveur PHP
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 lien du serveur émule
lien du serveur émule
 Tutoriel du portefeuille Eou web3
Tutoriel du portefeuille Eou web3
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence