
Pour utiliser HTML pour implémenter Comment implémenter Comment implémenter Comment implémenter RadioButton en HTML en HTML en HTML, vous devez utiliser la balise input, où le type est spécifié comme radio. Nous parlerons du contenu détaillé dans l'article suivant.

Regardons d'abord le format de la balise d'entrée
<input id="(id)" name="(组名称)" type="radio"></input>
Remarque : Pour les valeurs qui doivent être sélectionné pour la récupération, vous pouvez utiliser le formulaire Soumettre ou obtenir en utilisant JavaScript.
Regardons un exemple spécifique
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</form>
<div id="output"></div>
</body>
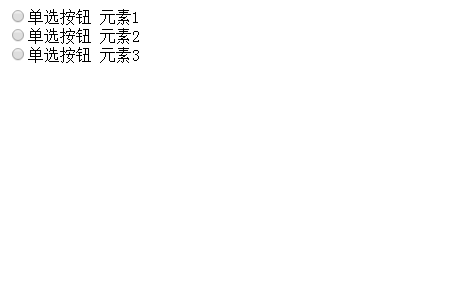
</html>Exécution des résultats
Utilisez un navigateur Web pour ouvrir le fichier HTML ci-dessus, l'effet ci-dessous sera affiché.

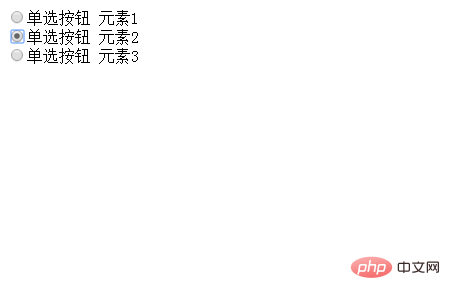
Cliquez pour modifier l'état sélectionné du bouton radio

Lors de l'utilisation de Comment implémenter Comment implémenter Comment implémenter RadioButton en HTML en HTML en HTML dans plusieurs groupes
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio1" name="group01" type="radio" /><label for="Radio1">单选项目1</label><br />
<input id="Radio2" name="group01" type="radio" /><label for="Radio2">单选项目2</label><br />
<input id="Radio3" name="group01" type="radio" /><label for="Radio3">单选项目3</label><br />
</div>
<div id="output1"></div>
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio4" name="group02" type="radio" /><label for="Radio4">单选项目4</label><br />
<input id="Radio5" name="group02" type="radio" /><label for="Radio5">单选项目5</label><br />
<input id="Radio6" name="group02" type="radio" /><label for="Radio6">单选项目6</label><br />
</div>
<div id="output2"></div>
</form>
</body>
</html>Instructions :
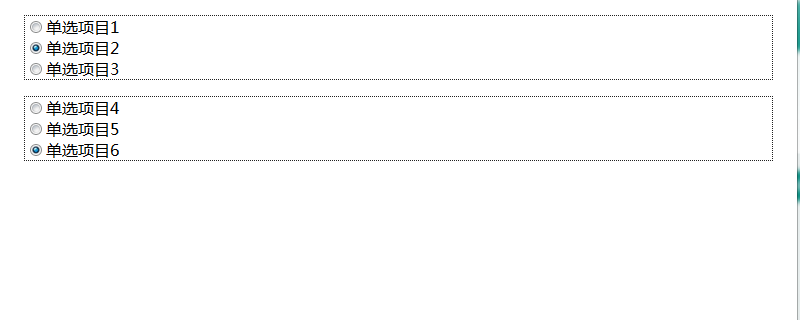
Pour diviser les boutons radio en plusieurs groupes, définissez l'attribut de nom de chaque groupe sur un nom différent . Dans l'exemple ci-dessus, l'attribut name de Radio 1, Radio 2 et Radio 3 est le groupe 1. L'attribut de nom de Radio 4, Radio 5 et Radio 6 est le groupe 2.
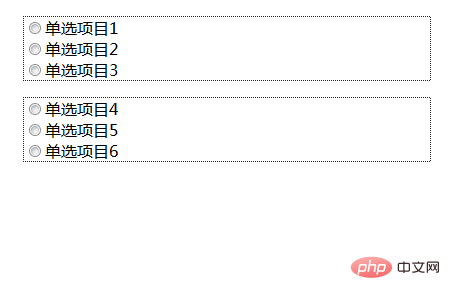
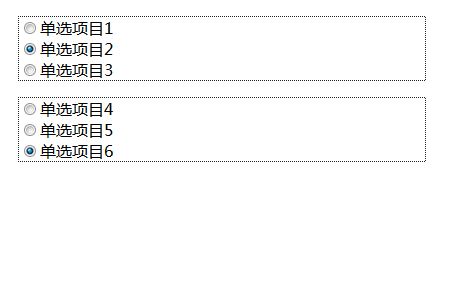
Exécuter les résultats
Lorsque vous ouvrez le fichier HTML ci-dessus avec un navigateur Web, l'effet illustré ci-dessous sera affiché.

Chaque groupe est séparé et les sélections des boutons radio sont indépendantes.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!