
Qu'est-ce qu'un lien d'ancrage ? Le soi-disant lien d'ancrage consiste à créer un lien pour accéder à un emplacement spécifié lorsque la longueur de la page est longue. En bref, il s'agit de parcourir le lien dans la page. Ensuite, l'article suivant vous présentera les paramètres HTML. . Comment sauter des liens dans la page.

Intéressons-nous d'abord au format d'écriture des liens en HTML
<a href="#">链接名</a>
L'adresse du lien
will L'identifiant du nom du lien est défini sur l'élément de la position du saut.
Regardons ensuite un exemple spécifique
Créez le fichier HTML suivant
Le code est le suivant
Anchor.HTML définit le saut des liens dans la page : lien dancrage
<!DOCTYPE HTML définit le saut des liens dans la page : lien dancrage>
<HTML définit le saut des liens dans la page : lien dancrage>
<head>
<meta http-equiv="Content-Type" content="text/HTML définit le saut des liens dans la page : lien dancrage; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</HTML définit le saut des liens dans la page : lien dancrage>Instructions :
Dans le code mentionné ci-dessus,
<a href="#section1">区域1</a>
cliquez sur un lien
<a id="section1">区域1</a>
pour qu'à l'intérieur la page passera à l'emplacement correspondant.
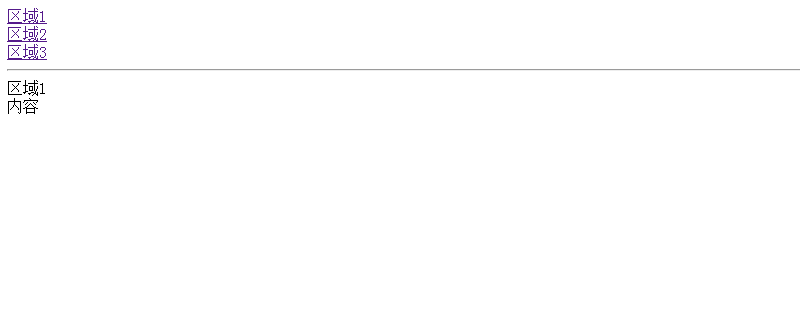
Exécuter les résultats
L'exécution du fichier HTML ci-dessus affichera l'effet suivant

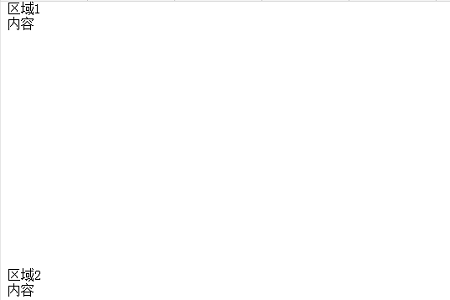
Cliquez sur le lien de la zone 1 sur la page . La page sautera et la zone 1 sera affichée en haut de l'écran.

De même, si vous cliquez sur la zone 2 et la zone 3, le même effet apparaîtra.
Remarque :
L'identifiant du saut peut être utilisé même s'il ne s'agit pas d'une balise a. Le code suivant montre le code lors de la spécification de l'identifiant de la balise div comme cible du saut.
Cet article se termine ici. Pour un contenu plus passionnant sur le HTML, vous pouvez prêter attention à la colonne Tutoriel vidéo HTML du site Web chinois php ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!