
Le canevas HTML5 peut gérer de nombreux problèmes d'image, alors comment utiliser le canevas HTML5 pour réaliser une mosaïque d'images ? Cet article vous présentera comment implémenter une mosaïque d'images dans un canevas HTML5. Examinons ensemble le contenu spécifique.

Nous donnons d'abord le code, puis analysons
Le code mosaïque de l'image d'implémentation du canevas HTML5 est le suivant
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
function draw() {
var canvas = document.getElementById('SimpleCanvas');
var mem_canvas = document.createElement('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
var mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
context.drawImage(mem_canvas, 32, 32);
}
img.src = 'img/luffy.jpg';
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>Explication :
La fonction on de la balise body remplit la fonction de dessin lorsque la page est affichée.
La fonction draw crée un objet canevas HTML en mémoire, lit l'image originale et la dessine sur le canevas. Appelez la méthode getImageData de l’objet canevas rendu pour obtenir des informations sur les pixels.
function draw() {
var canvas = document.getElementById('SimpleCanvas');
var mem_canvas = document.createElement('canvas');
if (!canvas || !canvas.getContext) {
return false;
}
var context = canvas.getContext('2d');
var img = new Image();
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
var mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
context.drawImage(mem_canvas, 32, 32);
}
img.src = 'img/luffy.jpg';
}Utilise la largeur et la hauteur de lecture de l'image originale, le contexte du canevas HTML, la taille de la mosaïque et les informations en pixels de l'image originale pour effectuer le traitement de la mosaïque. Le traitement mosaïque est implémenté par la fonction CreateMosaic(). Étant donné que la taille des informations en pixels de l'image est grande, elles ne sont pas stockées dans les paramètres de la fonction CreateMosaic(), mais sont stockées dans une variable globale. Si vous souhaitez améliorer la lisibilité de votre code, vous pouvez donner une structure aux paramètres de la fonction CreateMosaic().
Utilisez une boucle dans CreateMosaic pour obtenir la valeur de pixel en fonction de la taille de la mosaïque. Si la taille de la mosaïque est de 4, vous pouvez obtenir la valeur de pixel tous les 4 pixels et utiliser la couleur de la valeur de pixel obtenue pour dessiner le carré. taille de la mosaïque sur la toile
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
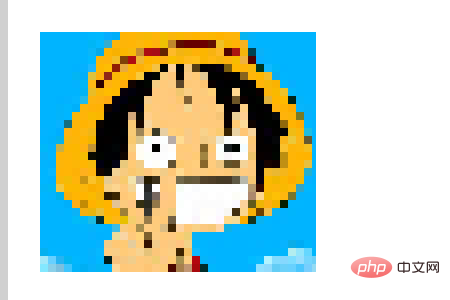
}Résultats d'exécution :

Changements dans la profondeur de la mosaïque
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, 8);
Changez simplement le quart de CreateMosaic. La valeur de chaque paramètre peut modifier la profondeur de la mosaïque.
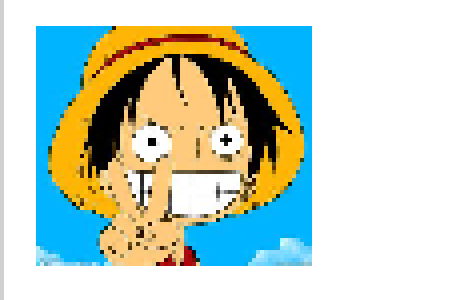
L'effet mosaïque de l'image lorsque la quatrième valeur du paramètre est 4

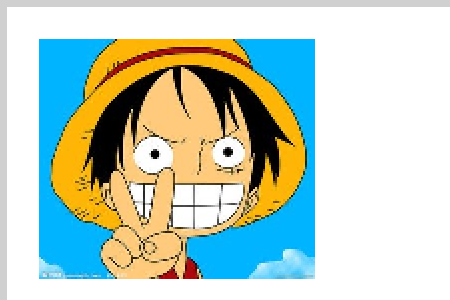
L'image lorsque la valeur du quatrième paramètre est 2 Mosaïque effet

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de la fonction accepter
Utilisation de la fonction accepter
 Comment fonctionne la poignée de main TCP à trois voies
Comment fonctionne la poignée de main TCP à trois voies
 Comment résoudre le problème de l'échec du chargement de la DLL
Comment résoudre le problème de l'échec du chargement de la DLL
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Comment définir la police en CSS
Comment définir la police en CSS
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
 Temps de panne du service Windows 10
Temps de panne du service Windows 10