
Comment supprimer le soulignement en CSS ? Quelles sont les méthodes pour supprimer le soulignement en CSS ? Beaucoup de gens ne savent peut-être pas comment le faire fonctionner, alors expliquons-le ci-dessous.  En CSS, nous pouvons utiliser l'attribut text-decoration pour représenter des styles tels que le soulignement et le barré. Tout d'abord, nous devons comprendre l'attribut text-decoration.
En CSS, nous pouvons utiliser l'attribut text-decoration pour représenter des styles tels que le soulignement et le barré. Tout d'abord, nous devons comprendre l'attribut text-decoration.
L'attribut text-decoration a un total de cinq valeurs, à savoir aucun, clignoter, souligner, passer en ligne et surligner, où souligner signifie souligner. La syntaxe est la suivante :
div{text-decoration:none} signifie : supprimer généralement le soulignement
div{text-decoration:underline} signifie généralement ajouter un style de soulignement
div{text -decoration:line-through} signifie généralement une ligne passante
div{text-decoration:overline} définit le style de surlignement
Le code est le suivant :
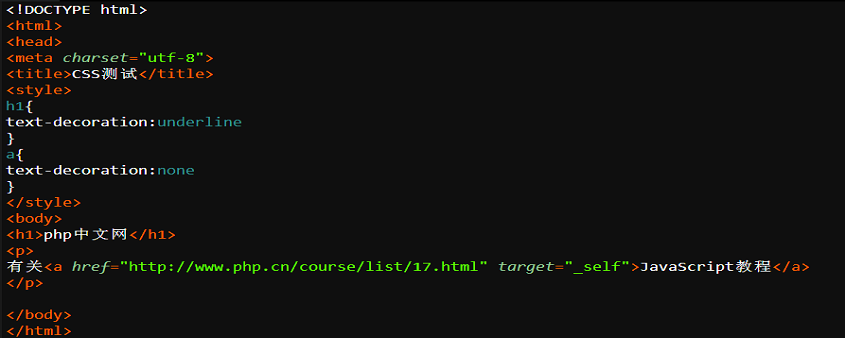
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
h1{
text-decoration:underline
}
a{
text-decoration:none
}
</style>
<body>
<h1>php中文网</h1>
<p>
有关<a href="//m.sbmmt.com/course/list/17.html" target="_self">JavaScript教程</a>
</p>
</body>
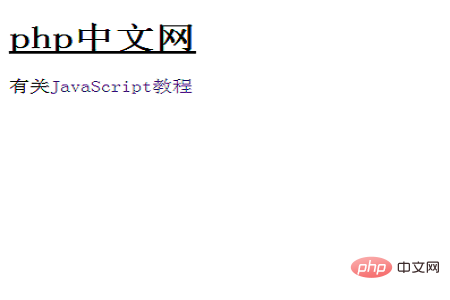
</html>L'effet est le suivant Image :

css pour supprimer le soulignement tant que nous changeons l'attribut text-decoration en none, ce n'est pas difficile. En HTML, nous pouvons utiliser la balise u pour ajouter un soulignement, mais en CSS, nous ne pouvons utiliser que l'attribut text-decoration, et nous voulons définir le soulignement en rouge, à condition de le conserver de la même couleur que la police.
Ce qui précède est l'introduction complète de la façon de supprimer les soulignements en CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!