
Qu'est-ce que SVG ? À quoi sert SVG ? Pourquoi utiliser SVG ? Cet article vous présentera les connaissances pertinentes sur SVG et vous permettra de comprendre les avantages de l'utilisation de SVG. Jetons un coup d'œil au contenu spécifique.

Qu'est-ce que SVG ? A quoi ça sert ?
SVG est un format de graphique vectoriel basé sur XML utilisé pour afficher une variété de graphiques sur le Web et dans d'autres environnements ; il nous permet d'écrire des graphiques bidimensionnels évolutifs qui peuvent être utilisés via CSS ou JavaScript. Effectuer des opérations. [Tutoriels vidéo associés recommandés : Tutoriel XML]
SVG peut répondre au mieux aux exigences actuelles de développement Web en matière d'évolutivité, de réactivité, d'interactivité, de programmabilité, de performances et d'accessibilité.
Étant donné que SVG est vectoriel, il n'y aura aucune réduction ou perte de fidélité lors de l'agrandissement du graphique. Ils se redessinent simplement pour s'adapter à une taille plus grande, ce qui le rend parfait pour les scénarios multi-contextes tels que la conception Web réactive.
Pourquoi utiliser SVG ?
La véritable valeur de SVG est qu'il résout bon nombre des problèmes les plus difficiles du développement Web moderne. Examinons les avantages de l'utilisation de SVG et les problèmes qu'il résout.
1. Évolutivité et réactivité
SVG utilise des formes, des nombres et des coordonnées (plutôt que des grilles de pixels) pour restituer les graphiques dans le navigateur, ce qui le rend indépendant de la résolution. et infiniment évolutif. A bien y réfléchir, les instructions pour créer un cercle sont les mêmes que l'on utilise un stylet ou une tablette, seules les proportions changent.
En utilisant SVG, nous pouvons combiner différentes formes, chemins et éléments de texte pour créer une variété d'effets visuels et garantir qu'ils semblent nets et clairs quelle que soit leur taille.
En revanche, les formats raster tels que GIF, JPG et PNG ont des dimensions fixes, ce qui les rend pixellisés lorsqu'ils sont mis à l'échelle. Bien que diverses techniques d'imagerie réactive se soient révélées utiles pour les graphiques en pixels, elles ne pourront jamais vraiment rivaliser avec les capacités d'expansion (mise à l'échelle) infinies de SVG.
2. Programmabilité et interactivité
SVG est entièrement modifiable et scriptable, et nous pouvons ajouter diverses animations et interactions via CSS ou JavaScript dans le dessin.
3. Accessibilité
Les fichiers SVG sont basés sur du texte et peuvent être recherchés et indexés. Cela leur permet d'être lus par les lecteurs d'écran, les moteurs de recherche et d'autres appareils.
4. Performances
L'un des aspects les plus importants qui affectent les performances Web est la taille des fichiers utilisés sur la page Web. Les graphiques SVG sont généralement des fichiers plus petits que les graphiques raster tels que GIF, JPG et PNG.
Cas d'utilisation courants pour l'utilisation de SVG
SVG propose une tonne de cas d'utilisation pratiques. Explorons quelques-uns des cas d'utilisation les plus importants.
1. Illustrations et diagrammes simples
Tout dessin traditionnel réalisé avec un stylo et un crayon peut être parfaitement converti au format SVG.
2. Logos et icônes
Les logos et icônes ont généralement le même besoin de clarté et de netteté, quelle que soit leur taille, par exemple : des boutons aux panneaux d'affichage, ils peuvent être utilisé avec la complétion SVG et les icônes SVG sont plus accessibles et plus faciles à localiser.
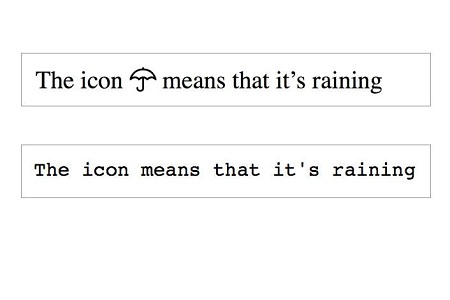
Exemple : Utiliser une icône météo

3. Animation
On peut créer des animations attrayantes, et même types spéciaux d'animations, y compris des dessins au trait SVG. SVG peut également interagir avec les animations CSS, tout en disposant de ses propres capacités d'animation SMIL intégrées. Exemple :

4. Interactivité (graphiques, infographies, cartes)
SVG peut être utilisé pour dessiner des données et en fonction de l'utilisateur les opérations ou certains événements mettent à jour dynamiquement les données, telles que les infographies SVG interactives et les feuilles de route SVG interactives.
5. Effets spéciaux
En utilisant SVG, vous pouvez obtenir de nombreux effets en temps réel, notamment une déformation de forme ou différents effets de viscosité
6. . Construction d'interfaces et d'applications
SVG nous permet de créer des interfaces stimulantes et de les combiner avec HTML5, des applications Web et des applications Internet (RIA).
Prise en charge du navigateur
Comme nous pouvons le constater, SVG est presque partout et peut être utilisé dans d'innombrables situations, et la prise en charge du navigateur SVG s'améliore .
Actuellement, la plupart des navigateurs Web modernes prennent en charge les fonctionnalités les plus importantes et les plus basiques de SVG. Jetons un coup d'œil à la prise en charge du navigateur :
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment convertir un pdf au format XML
Comment convertir un pdf au format XML
 Tutoriel d'utilisation de Kindeditor
Tutoriel d'utilisation de Kindeditor
 ASUS x402c
ASUS x402c
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Comment installer le système Linux
Comment installer le système Linux
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla



