
Si vous souhaitez obtenir et utiliser les paramètres d'URL via JavaScript. En JavaScript, vous pouvez utiliser « document.location.search » pour obtenir les paramètres de l'URL. Cependant, comme vous ne pouvez récupérer la chaîne du paramètre qu'immédiatement après le chemin de l'URL, la chaîne récupérée doit être analysée pour obtenir la valeur de chaque paramètre.

Regardons directement l'exemple
Le code est le suivant
GetParam.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("param");
target.innerHTML = param["q"];
}
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body>
<div>这是一个参数</div>
<div id="param"></div>
</body>
</html>Remarque :
La chaîne dans la partie paramètre URL peut être obtenue via l'attribut "document.location.search". Obtenez la deuxième chaîne et les suivantes en appelant la méthode substring(1). (Si le paramètre URL est "?Q=ABCD&m=30", alors "q=ABCD&m=30" sera obtenu.)
Par la suite, la chaîne obtenue est divisée par "&". Si la chaîne obtenue est "q=ABCD&m=30", alors q=ABCD est affecté au paramètre[0] et m=30 est affecté au paramètre[1].
De plus, les éléments individuels du paramètre sont séparés par '=', la valeur et le nom du paramètre sont obtenus, stockés dans le tableau associatif de résultat et renvoyés comme valeur de retour.
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;}Résultat de l'exécution
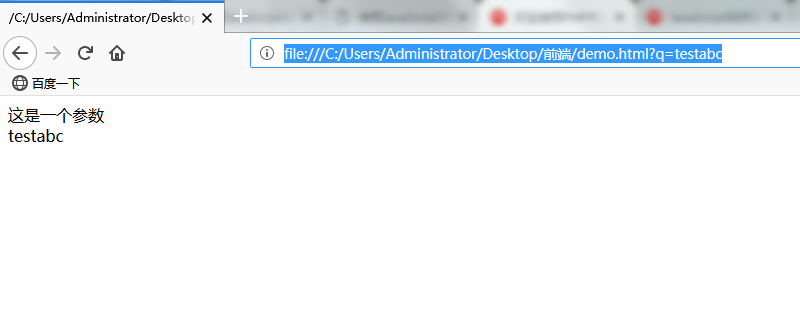
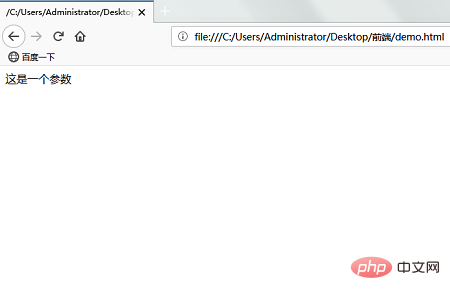
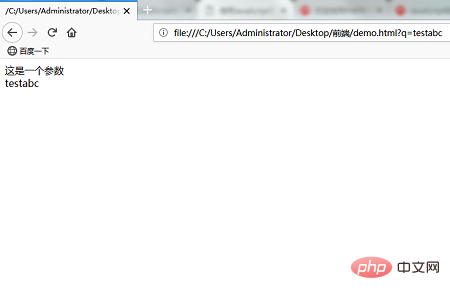
L'exécution du fichier HTML affichera l'effet suivant sur le navigateur.

Ajoutez le paramètre "q" à la fin de l'URL. (?q=testabc est ajouté à la fin de l'URL.)

peut obtenir les paramètres et afficher le paramètre obtenu "testabc" sur la page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 insérer dans la sélection
insérer dans la sélection
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 Comment créer une entrée d'encyclopédie
Comment créer une entrée d'encyclopédie
 Balises HTML courantes
Balises HTML courantes
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Comment récupérer des fichiers supprimés sur ordinateur
Comment récupérer des fichiers supprimés sur ordinateur




