
Le contenu de cet article concerne la réalisation d'un simple effet de changement d'onglet avec CSS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
En utilisant l'idée de points d'ancrage, vous pouvez obtenir un simple effet de changement d'onglet.
Mise en page et style :
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div>
<a>1</a>
<a>2</a>
<a>3</a>
<a>4</a>
</div>
......
.box {
height: 10em;
border: 1px solid #ddd;
overflow: hidden;
}
.list {
line-height: 10em;
background: #ddd;
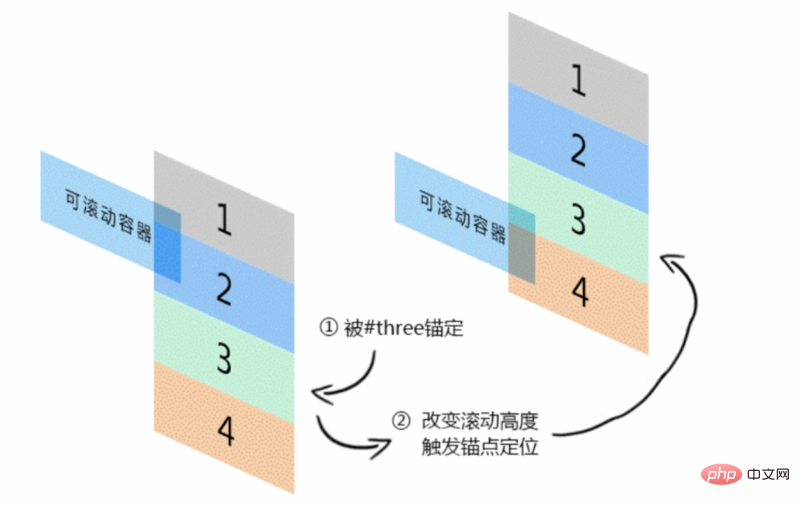
}Le conteneur est défini avec overflow:hidden, et la hauteur de chaque liste est la même que la hauteur du conteneur, de sorte qu'une seule liste est toujours affiché. Lorsque nous cliquons sur un bouton, tel que le troisième bouton, cela changera la chaîne d'ancrage de l'adresse URL en #trois, déclenchant ainsi le positionnement de l'ancre de la troisième liste avec l'identifiant trois, c'est-à-dire en modifiant la hauteur de défilement du conteneur. pour créer le bord supérieur de la liste 3 Alignez-vous avec le bord supérieur du conteneur de défilement pour obtenir un effet de tabulation.

Mais cette méthode présente certains inconvénients :
Premièrement, la hauteur du conteneur doit être fixe ;
Deuxièmement, le positionnement du point d'ancrage déclenchera le repositionnement du formulaire, c'est-à-dire que si la page peut défiler, la page d'option de clic sautera également
Afin de changer cette situation, utilisez la méthode suivante. La mise en page est :
<div> <div> <input>1</div> <div> <input>2</div> <div> <input>3</div> <div> <input>4</div> </div> <div> <label>1</label> <label>2</label> <label>3</label> <label>4</label> </div>
Écrit comme ceci, même si le formulaire de page a des barres de défilement, dans la plupart des cas, il n'y aura pas de phénomène de saut. Le principe est d'insérer une zone de saisie <input> invisible dans chaque liste, puis le bouton de tabulation devient un élément <label></label>, et est associé au for de la zone de saisie <input> via l'attribut id, de cette façon, cliquer sur le bouton d'option déclenchera le comportement de focus de la zone de saisie, déclenchera le positionnement du point d'ancrage et obtiendra l'effet de changement d'onglet.
Cependant, la technologie ci-dessus ne peut pas être utilisée dans des projets réels sans la prise en charge de JavaScript. L'une est l'effet de sélection du bouton d'onglet, et l'autre est que certaines zones de la liste de traitement sauteront toujours lorsqu'elles le seront. en dehors du problème du navigateur.
Le traitement pertinent est similaire au suivant, en utilisant la syntaxe jQuery :
$('label.click').removeAttr('for').on('click', function() { $('.box').scrollTop(xxx); 'xxx'表示滚动数值
});Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!