
Cet article vous propose un résumé de l'utilisation de for, for in, for of et forEach en JavaScript (avec code). Les amis dans le besoin peuvent le faire pour référence. j'espère que cela vous sera utile.
En JavaScript, nous devons souvent utiliser des méthodes d'itération de boucle pour faire fonctionner des objets de tableau, etc. Les méthodes de boucle courantes incluent for, for in, for of, forEach, etc.
1. boucle for
La boucle for est le type de boucle le plus basique et le plus courant. Elle nécessite trois expressions entre parenthèses, séparées par des points-virgules, et la dernière. est une instruction de bloc entre accolades.
for (var i = 0; i <p><strong>Les instructions dans la boucle for </strong></p><p><strong>continue</strong> sont utilisées pour sortir de cette boucle, mais continueront à exécuter les boucles suivantes . L'instruction <br><strong>break</strong> est utilisée pour terminer la boucle et les boucles suivantes ne seront pas exécutées. <br><strong>return</strong> ne peut pas être utilisé pour sortir d'une boucle for. L'instruction return ne peut apparaître que dans le corps de la fonction. Elle terminera l'exécution de la fonction et renverra une valeur spécifiée. </p><p><strong>Problèmes rencontrés lors de l'utilisation des boucles for</strong></p><p>Vous pouvez rencontrer l'utilisation d'une opération asynchrone dans une boucle for, ce qui est également une question d'entretien très courante. Dans le scénario suivant, vous devez demander un lot de données de nom d'utilisateur avec des identifiants de 0 à 9, et mettre l'identifiant comme clé et le nom comme valeur dans un objet. Le code peut ressembler à ceci </p><pre class="brush:php;toolbar:false">var users = {};
for (var i = 0; i {
users[i] = res.name;
});
}Le résultat final des données de l'objet utilisateurs n'est pas ce que nous pensions, mais {10: '最后一个请求回来的用户名'}. Cela est dû à la requête asynchrone. En raison du mécanisme de file d'attente d'événements, la boucle for sera entièrement exécutée en premier, tandis que la requête asynchrone sera terminée plus tard dans un délai indéfini et l'appel à la méthode then est mis en file d'attente derrière la file d'attente d'événements. .À ce moment, à tout moment La variable i dans une méthode then a été incrémentée jusqu'à être égale à 10 dans la dernière boucle. Lorsque la méthode then est appelée en continu, la valeur de la clé d'objet users 10 sera réécrite. jusqu'à la fin de la dernière demande.
var users = {};
for (let i = 0; i {
users[i] = res.name;
});
}La variable incrémentale i peut être résolue en la déclarant à l'aide de let L'instruction let déclare une variable locale de block-. La portée de niveau entre accolades est un bloc, et chaque boucle utilise des variables dans la portée au niveau du bloc. On peut voir que les blocs de chaque boucle sont isolés les uns des autres et que les variables ne prendront effet que dans cette portée.
var users = {};
for (var i = 0; i {
users[j] = res.name;
});
}());
}Nous enveloppons la méthode asynchrone dans une fonction immédiatement exécutée et utilisons les variables déclarées par var j pour reprendre la fonction dans le functioni La valeur de la variable, car la fonction d'exécution immédiate forme une portée de fermeture, la variable j existe séparément dans chaque portée.
var users = {};
for (var i = 0; i {
users[value] = res.name;
});
}(i));
}Passez la variable i comme paramètre de la fonction immédiatement exécutée. Les paramètres ont également leur propre portée. Les paramètres de fonction ne jouent que. un rôle au sein de la fonction. La fonction est une variable locale.
L'instruction for...in parcourt les propriétés énumérables d'un objet dans n'importe quel ordre. L'ordre de parcours peut varier en fonction de l'implémentation du navigateur. . Le contenu parcouru peut être un objet, un tableau, une chaîne, des arguments, etc. Utilisez la méthode Object.defineProperty pour définir si une propriété d'objet peut être énumérée.
En JavaScript, les propriétés d'un objet sont divisées en énumérables et non énumérables, qui sont déterminées par la enumerable valeur de la propriété. L'énumération détermine si cet attribut peut être parcouru par for...in search. La méthode propertyIsEnumerable de l'objet peut déterminer si l'objet contient un certain attribut et renvoyer si l'attribut est énumérable.
Les méthodes et propriétés intégrées telles que Object, Array, Number, etc. sont toutes non énumérables
const obj = {};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false});
const isEnumerable = obj.propertyIsEnumerable('city');
console.log(obj); // {city: "北京"}
console.log(isEnumerable); //falseconst obj = {a:1, b:2, c:3};
Object.defineProperty(obj, 'd', {value: 4, enumerable: false})
obj.__proto__ = {name: 'ricky', age: '25'}
console.log(obj)
console.log('=====for in=======')
for (var prop in obj) {
console.log(prop, obj[prop]);
}
console.log('=====Object.keys=======')
console.log(Object.keys(obj))
console.log('=====Object.getOwnPropertyNames=======')
console.log(Object.getOwnPropertyNames(obj))
console.log('=====Object.values=======')
console.log(Object.values(obj))
console.log('=====Object.entries=======')
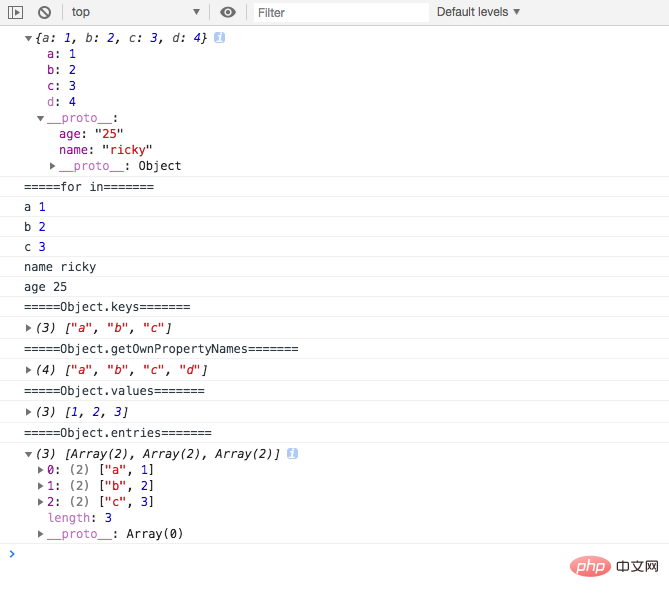
console.log(Object.entries(obj))Résultats de sortie

Nous utilisons d'abord la méthode des littéraux d'objet pour définir un obj, puis utilisez la méthode Object.defineProperty pour définir une propriété non énumérable avec la clé d, puis modifiez la chaîne de prototypes __proto__ et attribuez-lui deux attributs : nom et âge.
for in parcourt tous les attributs énumérables à l'exception de l'attribut nommé d, y compris les attributs de sa chaîne de prototypes
La méthode Object.keys renverra un tableau composé des propres noms de propriétés énumérables (clés) de l'objet, et les propriétés de sa chaîne de prototypes ne sont pas incluses
La méthode Object.getOwnPropertyNames renverra un tableau composé de tous les noms de propriétés (clés) de l'objet, y compris les propriétés énumérables et non énumérables
La méthode .values renverra un tableau composé des valeurs des propres propriétés énumérables de l'objet
Object La méthode .entries renvoie un tableau composé de paires clé-valeur (clé et valeur) des propres propriétés énumérables de l'objet.
for in会循环所有可枚举的属性,包括对象原型链上的属性,循环会输出循环对象的key,如果循环的是一个数组则会输出下标索引(index)。
in 运算符测试一个对象其自身和原型链中是否存在该属性。
const obj = {name: 'ricky'};
Object.defineProperty(obj, 'city', {value: '北京', enumerable: false})
obj.__proto__ = {age: '25'}
console.log('name' in obj); // true
console.log('city' in obj); // true
console.log('age' in obj); // true
console.log('sex' in obj); // falsefor of循环可迭代对象(包括 Array,Map,Set,String,TypedArray,类数组的对象(比如arguments对象、DOM NodeList 对象)、以及Generator生成器对象等)。
const array = [{a: 1}, {b: 2}, {c: 3}];
array.name = 'ricky';
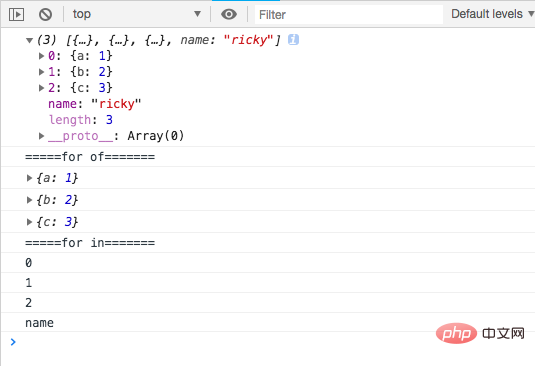
console.log(array)
console.log('=====for of=======')
for (var prop of array) {
console.log(prop);
}
console.log('=====for in=======')
for (var prop in array) {
console.log(prop);
}
与for in不同的是,for of不能循环普通对象({key: value})
for of不会将循环对象中自定义的属性内容循环出来
for in 是遍历键名(key或index),而for of是遍历键值(value)。
forEach() 方法对数组的每个元素执行一次提供的函数,其中函数有三个参数,依次为:当前循环项的内容、当前循环的索引、循环的数组。
const array = ['a', 'b', 'c'];
array.forEach(function(value, index, data) {
console.log(value, index, data);
});
// 输出
// a 0 ["a", "b", "c"]
// b 1 ["a", "b", "c"]
// c 2 ["a", "b", "c"]map() 方法会依次循环每一项,并且返回结果映射组成一个新的数组。
const array = [1, 2, 3];
const newArray = array.map(function(value, index, data) {
return value * 2;
});
console.log(newArray);
//输出 [2, 4, 6]使用forEach、map不能中断循环,方法会将每项内容都执行完成才会结束循环。
every循环当返回false时循环即会结束, some方法在循环返回true时结束循环,利用这个特性使用every和some方法都可以跳出循环。
const arr = [1, 2, 3, 4, 5];
arr.every(function(value){
console.log(value);
if(value === 3) {
//every 循环当返回false时结束循环
return false;
}
return true //every 循环需要返回true,没有返回值循环也会结束
});
arr.some(function(value){
console.log(value);
if(value === 3) {
//some 循环当返回true时结束循环
return true;
}
});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!