
Le contenu de cet article est de vous présenter l'utilisation des pseudo-classes :out-of-range et :in-range de CSS3 ? (exemple de code), laissez tout le monde comprendre les fonctions et l'utilisation de la pseudo-classe :hors de portée et de la pseudo-classe :in-range. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
css3 : pseudo-classe dans la plage
: sélecteur de pseudo-classe dans la plage, utilisé pour lier des éléments avec une plage lorsque la valeur est dans la plage spécifiée limit Les éléments restreints sont stylisés.
En d'autres termes, il peut styliser les éléments correspondants lorsque leur attribut de valeur se trouve dans la limite de plage spécifiée.
css3 : pseudo-classe hors plage
: sélecteur de pseudo-classe hors plage, utilisé pour spécifier quand la valeur valide de l'élément est limité à une période Le style utilisé lorsque la valeur d'entrée réelle est dans la plage (utilisez les attributs min et max pour spécifier la plage), mais que la valeur d'entrée réelle est en dehors de la plage.
Remarque : : Le sélecteur de pseudo-classe dans la plage et le sélecteur de pseudo-classe hors plage n'agissent que sur les éléments qui peuvent spécifier des valeurs d'intervalle ; Il n'est pas possible de sélectionner un autre élément qui n'a pas de limite de plage de données ou qui n'est pas un élément de contrôle de formulaire. Par exemple les attributs min et max dans l'élément input :
<input type="number">
Une telle entrée aura une plage de valeurs acceptables spécifiées à l'aide des attributs min et max. L'attribut value contiendra la valeur actuelle de l'entrée.
< input type = “number” min = “1” max = “10” value = “8” >
Remarque :
Comme les autres sélecteurs de pseudo-classe, les pseudo-classes :in-range et :out-of-range peuvent être combiné avec Utiliser d'autres sélecteurs avec , tels que les sélecteurs :hover et :focus Lorsque la valeur de l'élément est dans la limite de plage autorisée, il fournit un style de survol pour l'élément lorsque la valeur de l'élément dépasse la plage autorisée ; limite, il fournit un style de survol. Element fournit un style de focus.
input:in-range:hover {
cursor: help;
}
input:out-of-range:focus {
border: 2px solid tomato;
}Exemples de CSS3 :pseudo-classes à portée et :pseudo-classes hors de portée :
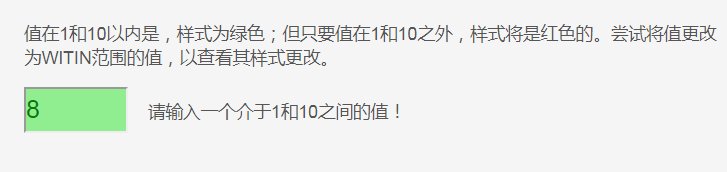
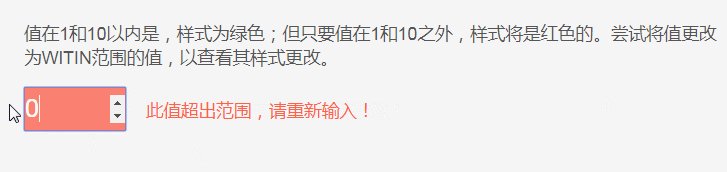
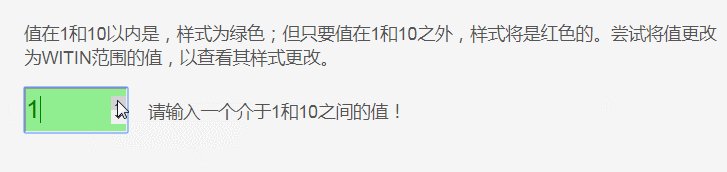
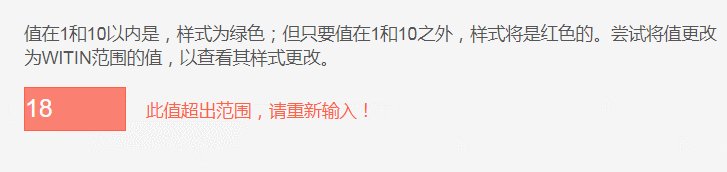
Ce qui suit exemples d'utilisation : Les sélecteurs de pseudo-classe hors plage et :in-range stylisent l'entrée lorsque la valeur fournie est dans ou en dehors de la plage spécifiée. Essayez de saisir une valeur en dehors de la plage spécifiée pour voir si le style de l'entrée change.
Code html :
<div class="container"> <p>值在1和10以内是,样式为绿色;但只要值在1和10之外,样式将是红色的。尝试将值更改为WITIN范围的值,以查看其样式更改。</p> <input id="range" type="number" min="1" max="10" value="12"> <label for="range"></label> </div>
Code css :
body {
background-color: #F5F5F5;
color: #555;
font-size: 1.1em;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
.container {
margin: 40px auto;
max-width: 700px;
}
input {
width: 100px;
height: 40px;
font-size: 1.4em;
margin-right: .6em;
}
input[type="number"]:in-range {
background-color: lightgreen;
color: green;
}
input:in-range + label::after {
content: "请输入一个介于1和10之间的值!";
}
input[type="number"]:out-of-range {
background-color: salmon;
border: 1px solid tomato;
color: white;
}
input:out-of-range + label::after {
content: "此值超出范围,请重新输入!";
color: tomato;
}Effet de course :

Nous utilisons le sélecteur de pseudo-classe :in-range pour sélectionner et définir la valeur. Lorsque la valeur est comprise entre 1 et 10, le style est vert, mais lorsque la valeur est en dehors de 1 à 10, le style est vert ; le style est rouge comme rappel d’avertissement.
Résumé : Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Tutoriels vidéo associés recommandés : tutoriel CSS3 !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 CSS au-delà de l'affichage...
CSS au-delà de l'affichage...
 Le rôle de la balise em en HTML
Le rôle de la balise em en HTML
 Solution de délai d'expiration des requêtes du serveur
Solution de délai d'expiration des requêtes du serveur
 Recommandation de classement des logiciels de détection de matériel informatique
Recommandation de classement des logiciels de détection de matériel informatique
 et catalyseur
et catalyseur
 Quelle est la différence entre passer par valeur et passer par référence en Java
Quelle est la différence entre passer par valeur et passer par référence en Java