
Le contenu de cet article est de présenter comment utiliser CSS3 pour définir le style de l'espace réservé, afin que tout le monde puisse comprendre ce qu'est l'espace réservé, comment l'utiliser et comment modifier (définir) son style. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, comprenons Qu’est-ce qu’un espace réservé ?
placeholder est un nouvel attribut en HTML5. La fonction de cet attribut est de spécifier un court message d'invite qui décrit la valeur attendue du champ de saisie. Cette invite sera affichée dans la zone de saisie avant le. entrées de l'utilisateur, puis disparaît une fois que l'utilisateur entre dans le champ. [Tutoriels vidéo associés recommandés : Tutoriel HTML5]
Selon le navigateur, lorsque le champ de saisie (case) devient le focus, le message d'invite (espace réservé) peut rester visible. ne reste pas visible. Par exemple, IE10+ se masquera lorsque l'entrée est ciblée, même si elle est encore vide.
Portée applicable :
L'attribut placeholder est applicable aux types de saisie suivants : texte, recherche, URL, téléphone, e-mail et mot de passe.
Compatibilité :
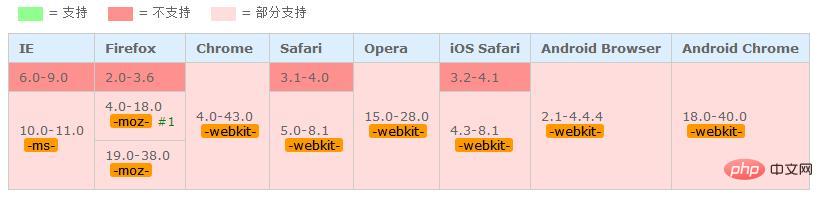
Comme il s'agit d'un nouvel attribut en HTML5, il y aura des problèmes de compatibilité. Jetons un coup d'œil à la prise en charge du navigateur :
Le numéro dans le tableau indique le premier numéro de version du navigateur qui prend en charge cet attribut.
Utilisation de base de l'attribut placeholder, exemple :
用户名:<input type="text" placeholder="请输入用户名"> <br /> 密 码:<input type="password" placeholder="请输入密码">
Rendu :

Situation générale L'espace réservé L'attribut aura son propre style par défaut. Parfois, pour la beauté générale de la page, nous souhaitons personnaliser le style. Alors, comment définir le style de l'espace réservé ?
Ci-dessous, nous utiliserons un exemple de code simple pour présenter comment utiliser css3 pour définir le style de l'espace réservé.
Exemple de code de style d'espace réservé CSS3 :
input::-webkit-input-placeholder {
color: palevioletred;
}
input::-moz-placeholder {
color: palevioletred;
}
input:-ms-input-placeholder {
color: palevioletred;
}
input::-webkit-input-placeholder {
color: palevioletred;
}
input::placeholder {
color: palevioletred;
}Rendu :

Comme vous pouvez le voir, nous définissons le style d'attribut placeholder via le pseudo-élément ::placeholder de css3. En CSS3, le pseudo-element::placeholder est utilisé pour styliser l'espace réservé au texte de l'objet . [Tutoriels vidéo associés recommandés : Tutoriel CSS3]
Description :
::le pseudo-élément d'espace réservé est utilisé pour contrôler l'espace réservé du formulaire Apparence de la zone de saisie, qui permet aux développeurs/concepteurs de modifier le style des espaces réservés au texte. L'espace réservé au texte par défaut est gris clair. Lorsque la couleur d'arrière-plan du formulaire est d'une couleur similaire, l'effet peut ne pas être très évident, vous pouvez donc utiliser ce pseudo-élément pour changer la couleur de l'espace réservé au texte.
Remarque :
Certains navigateurs ont leur propre implémentation non standard du pseudo-élément ::placeholder. Toutes ces implémentations nécessitent des préfixes de navigateur. Des exemples de ces implémentations sont ::-webkit-input-placeholder, :-ms-input-placeholder (un seul deux-points) et :-moz-placeholder Obsolète dans Firefox 19, le plus récent désormais pris en charge est ::-moz-placeholder Pseudo élément.
Sauf Firefox qui utilise ::[prefix]placeholder, les autres navigateurs utilisent ::[prefix]input-placeholder.
Pseudo-élément ::placeholder compatibilité :

::-moz-placeholder pseudo-élément Après Firefox 19+, il a remplacé la pseudo-classe précédente :-moz-placeholder
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 utilisation de l'état d'affichage
utilisation de l'état d'affichage
 méthode d'ouverture du fichier cdr
méthode d'ouverture du fichier cdr
 Téléchargement de l'application Yiou Exchange
Téléchargement de l'application Yiou Exchange
 stackoverflowatline1
stackoverflowatline1