
Cet article vous apporte une explication détaillée de l'attribut cross-column column-span. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
s'étend sur les colonnes, similaire à l'attribut colspan que nous avons découvert sur la fusion de colonnes dans le didacticiel d'introduction HTML. Dans la disposition multi-colonnes CSS3, nous devons parfois utiliser l'attribut column-span pour obtenir un effet multi-colonnes.
Syntaxe :
colonne-span : valeur ;
Description :
la valeur de l'attribut colonne-span est la suivante :
colonne -span valeur de l'attribut
Description de la valeur de l'attribut
aucun signifie que l'élément ne s'étend sur aucune colonne (valeur par défaut)
all signifie que l'élément s'étend sur toutes les colonnes, ce qui est le contraire de la valeur aucune
Code :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>跨列column-span属性</title>
<style type="text/css">
body
{
width:400px;
padding:10px;
border:1px solid silver;
-webkit-column-count:2;
-webkit-column-gap:20px;
-webkit-column-rule:1px dashed red;
}
h1
{
height:60px;
line-height:60px;
text-align:center;
background-color:silver;
-webkit-column-span:all;
}
p
{
font-family:微软雅黑;
font-size:14px;
text-indent:28px;
background-color:#F1F1F1;
}
</style>
</head>
<body>
<h1>匆匆</h1>
<p>燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时 候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢——如今又到了哪里呢?</p>
<p>我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。</p>
<p>……</p>
<p>在逃去如飞的日子里,在千门万户的世界里的我能做些什么呢?只有徘徊罢了,只有匆匆罢了;在八千多日的匆匆里,除徘徊外,又剩些什么呢?过去的日子如轻烟,被微风吹散了,如薄雾,被初阳蒸融了;我留着些什么痕迹呢?我何曾留着像游丝样的痕迹呢?我赤裸裸来到这世界,转眼间也将赤裸裸的回去罢?但不能平的,为什么偏要白白走这一遭啊?</p>
<p>你聪明的,告诉我,我们的日子为什么一去不复返呢?</p>
</body>
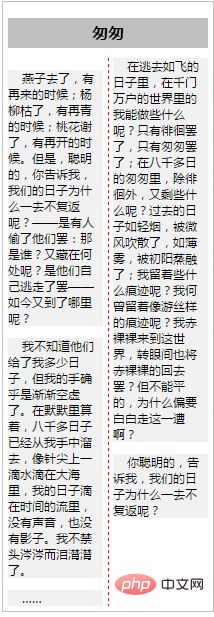
</html>L'effet d'aperçu dans le navigateur est le suivant :

Ce qui précède est la colonne multi-colonnes - Pour une introduction complète à l'explication détaillée de l'attribut span, si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tendances récentes du marché de Ripple
Tendances récentes du marché de Ripple
 Inscription ChatGPT
Inscription ChatGPT
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?
 Le rôle de c++ce pointeur
Le rôle de c++ce pointeur
 Qu'est-ce que le fil coin ?
Qu'est-ce que le fil coin ?
 utilisation de l'épissure
utilisation de l'épissure
 Douyin ne peut pas télécharger et enregistrer des vidéos
Douyin ne peut pas télécharger et enregistrer des vidéos