
Le contenu de cet article est une introduction au DOM et au BOM de JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Modèle objet de document (DOM)
Les intervieweurs aiment demander : "Savez-vous ce qu'est le modèle objet de document ? Alors aujourd'hui, nous allons l'expliquer un par un :
DOM : Modèle objet de document
Document
Traduction chinoise : document, le document fait ici référence à une page XML et HTML, lorsque vous créez une page et la chargez dans un navigateur Web, le DOM est généré silencieusement en arrière-plan et convertit le document de page Web que vous avez écrit en un objet document.
Objet
Traduction chinoise : Objet, les étudiants qui étudient js doivent être familiers avec l'expression « tout est un objet »
en JavaScript Le Les types de langages peuvent être grossièrement divisés en trois types suivants :
Objets définis par l'utilisateur
Objets auto-créés, par exemple :
var obj = {}Objets intégrés
Les objets intégrés à JavaScript n'ont pas besoin d'être créés par nos soins et peuvent être utilisés directement, tels que : Tableau, Maths et Données, etc.
Objet hôte
Nous en avions connaissance dans le dernier numéro Après avoir compris ce qu'est un environnement d'hébergement, vous devriez avoir une certaine compréhension de ce qu'est un objet d'hébergement. Nous nous référons ici aux objets fournis par le navigateur, Tels que la fenêtre et le document.
La principale préoccupation du DOM est le document. La fonction principale de l'objet document est de traiter le contenu d'une page Web.
Modèle
Traduction chinoise : Modèle, si vous extrayez ce mot du DOM, regardez l'image ci-dessous ~ ce sera facile à comprendre.
Par exemple, comme le montre l'image : il s'agit d'un ensemble de modèles de construction communautaire. En gros, on le trouvera dans n'importe quel bureau de vente. Il suffit aux personnes qui achètent une maison de suivre cet ensemble de modèles pour comprendre. la longueur de la communauté une fois la construction terminée. À quoi ressemble-t-elle, quels sont les équipements publics, quelle est la superficie de la végétation...
Le DOM est aussi comme un modèle comme celui-ci, mais il représente. la page Web actuelle chargée dans la fenêtre du navigateur. Nous pouvons utiliser JavaScript pour le faire lire.
Après avoir le modèle, nous devons également être capables de comprendre le modèle (ce qui peut être compris car j'ai besoin de savoir à quoi sert ce modèle
Si nous ne le savons pas) ; Je ne comprends pas le modèle, c'est comme parler à un aveugle qui disait que le soleil émet de la chaleur. Pour un aveugle, il n'a aucune notion car il ne peut pas voir le soleil
Donc, même si on peut lire le DOM; Grâce à JavaScript, nous devons d'abord être capables de comprendre le modèle.
DOM représente un document comme un arbre, avec une branche principale et d'innombrables branches. En fait, je pense personnellement qu'il s'agit plutôt d'un arbre généalogique. Parce que lorsque nous décrivons la relation entre les balises, nous utilisons souvent des mots tels que « parent », « enfant » et « frère » pour indiquer des balises parallèles et des balises imbriquées.
Par exemple, l'image suivante :

Le code spécifique est le suivant :
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
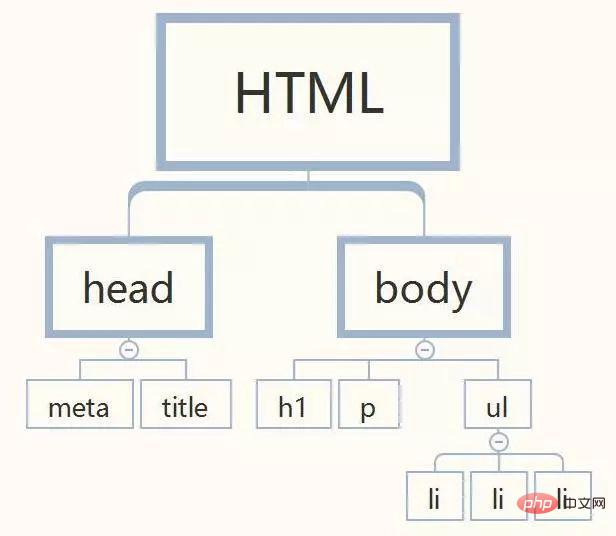
</html>Nous résumons la structure ci-dessus dans un arbre DOM :

D'après l'image ci-dessus, nous pouvons clairement voir que l'élément racine est html, et il y a deux sous-éléments ci-dessous, l'un est head , l'autre est body, et la relation entre head et body est frère, et ainsi de suite, nous pouvons utiliser le modèle pour résumer tous les éléments de la page dans un arbre.
Ainsi, DOM est simplement : un ensemble de méthodes pour résumer et conceptualiser le contenu d'un document, et fournir des méthodes et des interfaces pour accéder et exploiter le contenu d'une page Web.
Niveaux de DOM
Ne pensez pas que seul ECMAScript a des versions, DOM a aussi différents niveaux.
Site officiel du W3C :
https://www.w3.org/standards/...
Le DOM est divisé comme suit :
DOM0 : Il n'y a pas de norme d'inclusion. Il s'agit d'une expérience préliminaire. Elle est principalement utilisée pour retourner des images et vérifier les données du formulaire.
DOM1 : Un standard formulé en octobre 1998, composé de deux parties : DOM core et DOM HTML.
DOM2 : événements étendus de la souris et de l'interface utilisateur, portée, traversée et prise en charge supplémentaire du CSS.
DOM3 : étend davantage le DOM, ajoute une nouvelle méthode pour vérifier les documents et prend en charge la spécification XML 1.0.
Prise en charge du navigateur Web pour DOM
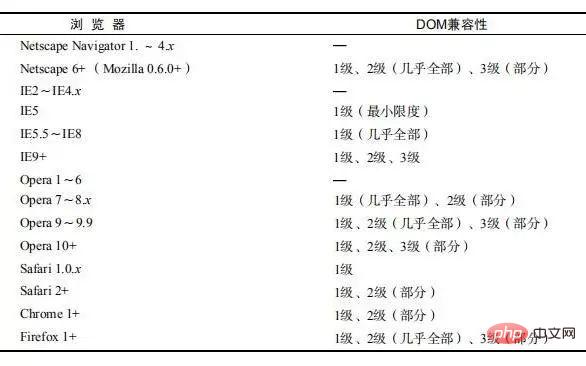
Comme il existe des niveaux, il est inévitable de faire face à des problèmes de compatibilité, jetons un coup d'œil au support du navigateur pour chacun version :

L'image vient de "JavaScript Advanced Programming"
En fait, DOM n'est pas seulement pour JavaScript, mais aussi pour de nombreux autres langages. implémenter DOM
Modèle d'objet de navigateur (BOM)
BOM : Modèle d'objet de navigateur (Modèle d'objet de navigateur)
Fournit des méthodes et des interfaces pour interagir avec le navigateur.
Après avoir compris le DOM et examiné la nomenclature, vous n'avez pas besoin d'une explication aussi détaillée. Les développeurs peuvent utiliser BOM pour contrôler des parties autres que la page affichée par le navigateur, comme l'obtention de la version actuelle du navigateur.
Fondamentalement, la nomenclature ne traite que des fenêtres et des cadres du navigateur, mais il est d'usage de compter toutes les extensions JavaScript spécifiques au navigateur dans le cadre de la nomenclature. Voici quelques-unes de ces extensions :
La possibilité d'ouvrir une nouvelle fenêtre de navigateur
La possibilité de déplacer, zoomer et fermer la fenêtre du navigateur
Un objet navigateur qui fournit des informations détaillées sur le navigateur
Un objet de localisation qui fournit des informations détaillées sur la page chargée par le navigateur
Objet d'écran qui fournit des informations détaillées sur la résolution du moniteur de l'utilisateur
Prise en charge des cookies
Comme XMLHttpRequest et ActiveXObject d'IE Il n'existe pas de standard pour les objets personnalisés
BOM, chaque navigateur a donc sa propre implémentation.
Mais parce que les principaux navigateurs ont des objets communs, ces objets sont devenus de facto des standards.
Le W3C a standardisé les parties les plus élémentaires de JavaScript dans les navigateurs et a incorporé les principaux aspects de BOM dans la spécification HTML5.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!