
Cet article vous apporte un aperçu du protocole http. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Ici, j'organise brièvement quelques connaissances pour faciliter ma compréhension et ma mémoire. Il y a encore de nombreuses imperfections. Pour plus de détails, il faut consulter des livres ou d'autres articles
. Le processus de développement du protocole http
HTTP est un protocole de couche application basé sur le protocole TCP/IP. Il n'implique pas de transmission de paquets, mais précise principalement le format de communication entre le client et le serveur. Le port 80 est utilisé par défaut.
http/0.9
Sorti en 1991, il n'existe qu'une seule commande GET. Le protocole stipule que le serveur ne peut répondre qu'aux chaînes au format HTML et. ne peut pas répondre à autre chose.
http/1.0
Sortie en mai 1996, la version HTTP/1.0 a été publiée et le contenu a été considérablement augmenté. Premièrement, le contenu dans n'importe quel format. peut être envoyé. Cela permet à Internet de transmettre non seulement du texte, mais également des images, des vidéos et des fichiers binaires. Cela a jeté les bases du grand développement d’Internet. En plus de la commande GET, la commande POST et la commande HEAD sont également introduites, enrichissant les moyens d'interaction entre le navigateur et le serveur.
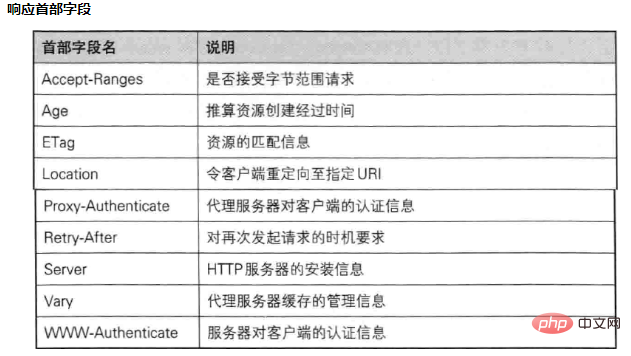
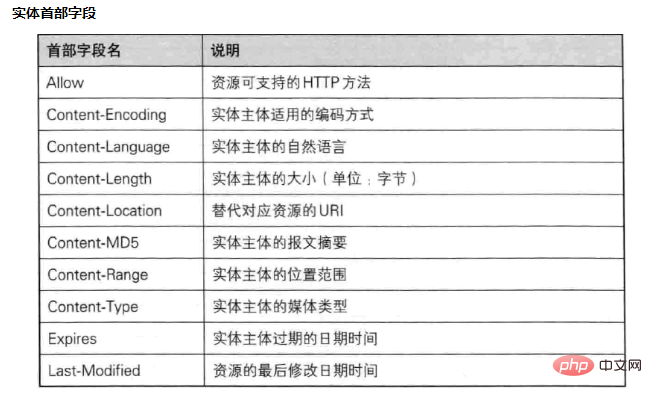
Le format des requêtes et réponses HTTP a également changé. En plus de la partie données, chaque communication doit inclure des informations d'en-tête (en-tête HTTP) pour décrire certaines métadonnées.
D'autres nouvelles fonctionnalités incluent le code d'état, la prise en charge des jeux de caractères multiples, le type en plusieurs parties, l'autorisation, le cache et l'encodage de contenu) attendez.
**Inconvénients :**
Une seule requête peut être envoyée par connexion TCP. Après l'envoi des données, la connexion est fermée. Si vous souhaitez demander d'autres ressources, vous devez créer une nouvelle connexion.
Le coût d'établissement d'une connexion TCP est élevé car il nécessite une négociation à trois entre le client et le serveur, et le débit d'envoi est lent au début (démarrage lent). Par conséquent, les performances de la version HTTP 1.0 sont relativement médiocres. À mesure que les pages Web chargent de plus en plus de ressources externes, ce problème devient de plus en plus important.
Afin de résoudre ce problème, certains navigateurs utilisent
élément de liste
lors de la demande d'un champ de connexion non standard .
Connexion : keep-alive
Une connexion TCP réutilisable est établie jusqu'à ce que le client ou le serveur ferme activement la connexion. Cependant, il ne s’agit pas d’un champ standard et peut se comporter de manière incohérente selon les implémentations. Ce n’est donc pas une solution fondamentale.
http/1.1
Sortie en janvier 1997, la version HTTP/1.1 est sortie, seulement six mois plus tard que la version 1.0. Il a encore amélioré le protocole HTTP et est utilisé encore aujourd'hui 20 ans plus tard, et il s'agit toujours de la version la plus populaire.
Le plus gros changement dans la version 1.1 est l'introduction de la connexion persistante, c'est-à-dire que la connexion TCP n'est pas fermée par défaut et peut être réutilisée par plusieurs requêtes sans déclarer Connection: keep-alive.
Le client et le serveur peuvent fermer activement la connexion lorsqu'ils constatent que l'autre partie n'a pas été active pendant un certain temps. Cependant, l'approche standard consiste pour le client à envoyer Connection: close lors de la dernière requête, demandant explicitement au serveur de fermer la connexion TCP.
La version 1.1 ajoute également de nombreuses nouvelles méthodes verbales : PUT, PATCH, HEAD, OPTIONS, DELETE.
**Inconvénients**
Bien que la version 1.1 permette la réutilisation des connexions TCP, toutes les communications de données au sein d'une même connexion TCP sont effectuées en séquence. Le serveur ne passera pas à la réponse suivante tant qu'il n'aura pas traité une réponse. Si la réponse précédente est particulièrement lente, de nombreuses demandes seront en attente plus tard. C'est ce qu'on appelle le « blocage en tête de ligne ».
Afin d'éviter ce problème, il n'y a que deux méthodes :
L'une consiste à réduire le nombre de requêtes
L'autre consiste à ouvrir plusieurs connexions persistantes en même temps ; Cela a conduit à de nombreuses techniques d'optimisation Web, telles que la fusion de scripts et de feuilles de style, l'intégration d'images dans du code CSS, le partage de domaine, etc. Si le protocole HTTP était mieux conçu, ce travail supplémentaire pourrait être évité.
SPDY
En 2009, Google a dévoilé son protocole SPDY auto-développé, qui a principalement résolu le problème de la faible efficacité de HTTP/1.1. Une fois que ce protocole s'est avéré réalisable sur le navigateur Chrome, il a été considéré comme la base de HTTP/2 et ses principales fonctionnalités ont été héritées de HTTP/2.
HTTP/2
En 2015, HTTP/2 est sorti. Il ne s'appelle pas HTTP/2.0 car le comité des standards ne prévoit pas de publier d'autres subversions. La prochaine nouvelle version sera HTTP/3.
Les informations d'en-tête de la version HTTP/1.1 doivent être du texte (encodage ASCII) et le corps des données peut être du texte ou du binaire. HTTP/2 est un protocole binaire complet.
L'un des avantages du protocole binaire est que des trames supplémentaires peuvent être définies. HTTP/2 définit près de dix types de trames, jetant les bases des futures applications avancées. Si vous utilisez du texte pour implémenter cette fonction, l'analyse des données deviendra très difficile, mais l'analyse binaire est beaucoup plus pratique.
HTTP/2 réutilise les connexions TCP. Dans une seule connexion, le client et le navigateur peuvent envoyer plusieurs requêtes ou réponses en même temps, et n'ont pas besoin de correspondre une à une dans l'ordre, évitant ainsi les « têtes » d'encombrement des lignes" ".
HTTPS
HTTPS est une version sécurisée du protocole HTTP. La transmission des données du protocole HTTP est en texte clair et n'est pas sécurisée. HTTPS utilise le protocole SSL/TLS pour le cryptage.
Apatride - chaque requête HTTP est indépendante et il n'y a pas de connexion nécessaire entre deux requêtes. Cependant, ce n'est pas entièrement le cas dans les applications réelles. Des mécanismes de cookies et de sessions sont introduits pour corréler les requêtes.
Sans connexion - déconnectez-vous immédiatement après que chaque demande soit terminée
Protocole de couche application unidirectionnel - les demandes de communication ne peuvent être initiées que par le client, le le serveur répond à la demande.
Demandes multiples - Lorsque le client demande une page Web, dans la plupart des cas, ce n'est pas une seule requête qui réussit. Le serveur répond d'abord à la page HTML, puis le navigateur reçoit la réponse. réponse. On constate que la page HTML fait également référence à d'autres ressources, telles que des fichiers CSS, JS, des images, etc., et les requêtes HTTP sont automatiquement envoyées à ces ressources requises.
La version HTTP actuelle prend en charge le mécanisme de pipeline (c'est-à-dire que dans la même connexion TCP, le client peut envoyer plusieurs requêtes en même temps) et peut demander et répondre à plusieurs requêtes en même temps, ce qui améliore considérablement l'efficacité.

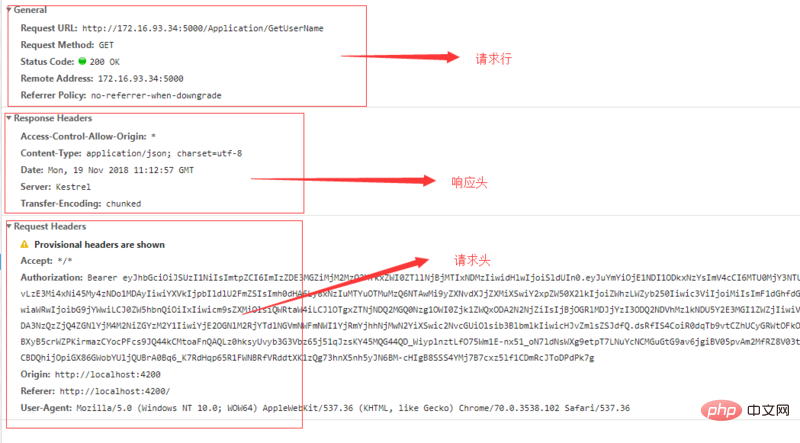
Ligne de demande
url——URL de demande
Méthode de demande——Méthode de demande
Code de statut——Code de statut
Adresse du serveur——Adresse distante
Lorsque le cross-domain est rejeté, il se peut que la méthode soit des options, que le code d'état soit 404/405, etc. (Bien sûr, il existe en fait de nombreuses possibilités combinaisons)
**Codes d'état courants :**
200 - Indique que la demande a été complétée avec succès et que la ressource demandée a été renvoyée au client
304 - Depuis lors de la dernière requête, la page web demandée n'a pas été modifiée, merci d'utiliser le cache local sur le client
400 - La requête du client est erronée (par exemple, elle peut être interceptée par le module de sécurité)
401 - La la demande n'est pas autorisée
403 - Accès interdit (par exemple, il peut être interdit lorsque vous n'êtes pas connecté)
404 - Ressource introuvable
500 - Erreur de serveur interne
503 - Service indisponible
. ..
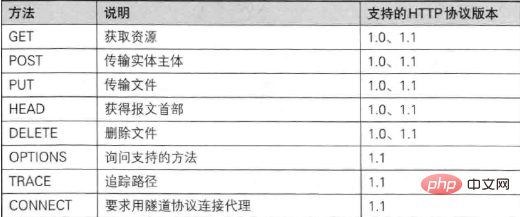
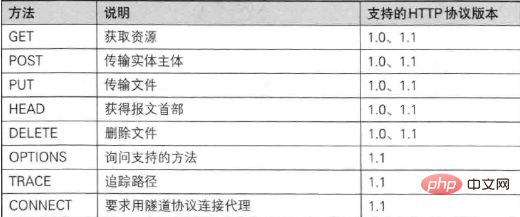
**Méthode de requête HTTP**
En version HTTP1.1, elle prend en charge près de 10 méthodes telles que GET et POST.

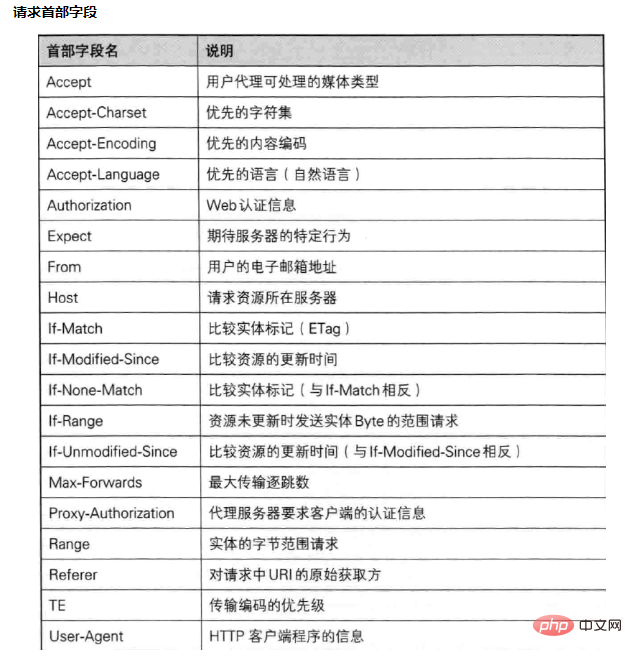
Champ d'en-tête général




Essentiellement, les cookies sont une extension de http. Il existe deux en-têtes http spécifiquement responsables du paramétrage et de l'envoi des cookies, il s'agit de Set-Cookie et Cookie.
Le cookie HTTP (également appelé cookie Web ou cookie de navigateur) est un petit morceau de données envoyé par le serveur au navigateur de l'utilisateur et enregistré localement. Il sera récupéré la prochaine fois que le navigateur lui fera une demande. serveur. Habituellement, il est utilisé pour indiquer au serveur si deux requêtes proviennent du même navigateur, par exemple en gardant l'utilisateur connecté. Les cookies permettent d'enregistrer des informations d'état stable basées sur le protocole HTTP sans état.
Les cookies sont principalement utilisés dans les trois aspects suivants :
Gestion de l'état de la session (telle que le statut de connexion de l'utilisateur, le panier, les scores des jeux ou d'autres informations qui doivent être enregistrés)
Paramètres personnalisés (tels que les paramètres définis par l'utilisateur, les thèmes, etc.)
Suivi du comportement du navigateur (tels que le suivi et l'analyse comportement des utilisateurs, etc.)
Les cookies étaient autrefois utilisés pour stocker les données des clients comme seule méthode de stockage, car il n'existait pas d'autre méthode de stockage appropriée à l'époque. Mais maintenant, avec les navigateurs modernes, ils commencent à le faire. prenant en charge une variété de méthodes de stockage, les cookies sont progressivement éliminés. Étant donné que le serveur spécifie un cookie, chaque requête du navigateur transportera des données de cookie, ce qui entraînera une surcharge de performances supplémentaire (en particulier dans un environnement mobile). Les nouvelles API de navigateur permettent déjà aux développeurs de stocker des données directement localement, par exemple en utilisant l'API de stockage Web (stockage local et stockage de session) ou IndexedDB.
Créer un cookie
Lorsque le serveur reçoit une requête HTTP, le serveur peut ajouter une option Set-Cookie dans l'en-tête de réponse. Une fois que le navigateur a reçu la réponse, il enregistre généralement le cookie, puis envoie les informations sur le cookie au serveur via l'en-tête de requête Cookie dans chaque requête ultérieure adressée au serveur. De plus, le délai d'expiration des cookies, le domaine, le chemin, la période de validité et les sites applicables peuvent tous être spécifiés selon les besoins.
Comment définir les cookies côté serveur dans nodejs
request.setHeader('Set-Cookie', ['type=ninja', 'language=javascript']);Les cookies sont stockés dans le client Selon l'emplacement de stockage dans le client, ils peuvent être divisés en cookies mémoire et durs. cookies de disque.
Cookie de mémoire
Si la durée de vie du cookie est la session entière, le navigateur enregistrera le cookie en mémoire et le cookie sera automatiquement effacé à la fermeture du navigateur
Cookie du disque dur
signifie que le cookie est enregistré sur le disque dur du client. Si le navigateur est fermé, le cookie ne sera pas effacé la prochaine fois que vous ouvrirez le navigateur. visitez le site Web correspondant, le cookie sera automatiquement renvoyé au serveur.
Les cookies ne sont pas inter-domaines
De nombreux sites Web utilisent des cookies. Par exemple : Google émettra des cookies au client et Baidu émettra également des cookies au client. Le navigateur embarquera-t-il également des cookies émis par Baidu lors de l'accès à Google ? Ou Google peut-il modifier les cookies émis par Baidu ?
Le cas est négatif. Les cookies ne peuvent pas croiser les noms de domaine. Selon la spécification des cookies, lorsqu'un navigateur accède à Google, il ne transporte que les cookies de Google et non les cookies de Baidu. Google ne peut exploiter que les cookies de Google, mais pas les cookies de Baidu.
Les cookies sont gérés par le navigateur côté client. Le navigateur peut garantir que Google n'exploitera que les cookies de Google et non les cookies de Baidu, garantissant ainsi la confidentialité et la sécurité des utilisateurs. Le navigateur détermine si un site Web peut exploiter le cookie d'un autre site Web en fonction du nom de domaine. Les noms de domaine de Google et de Baidu sont différents, Google ne peut donc pas exploiter les cookies de Baidu.
Deux noms de domaine de deuxième niveau sous le même nom de domaine de premier niveau, tels que www.helloweenvsfei.com et images.helloweenvsfei.com, ne peuvent pas utiliser de cookies de manière interactive car les noms de domaine des deux ne sont pas strictement les mêmes. même. Si vous souhaitez que tous les noms de domaine de deuxième niveau sous le nom helloweenvsfei.com puissent utiliser ce cookie, vous devez définir le paramètre de domaine du cookie, par exemple :
Cookie cookie = new Cookie("time","20080808"); // 新建Cookie
cookie.setDomain(".helloweenvsfei.com"); // 设置域名
cookie.setPath("/"); // 设置路径
cookie.setMaxAge(Integer.MAX_VALUE); // 设置有效期
response.addCookie(cookie); // 输出到客户端Validité période du cookie
Cookie's maxAge détermine la durée de validité du cookie, en secondes. Dans Cookie, l'attribut maxAge est lu et écrit via la méthode getMaxAge() et la méthode setMaxAge(int maxAge). Si l'attribut maxAge est un nombre positif, cela signifie que le cookie expirera automatiquement après maxAge secondes. Le navigateur conservera le cookie avec un maxAge positif, c'est-à-dire qu'il l'écrira dans le fichier cookie correspondant. Que le client ferme le navigateur ou l'ordinateur, tant qu'il y a maxAge secondes, le cookie est toujours valable lors de la connexion au site Web.
Si maxAge est un nombre négatif, cela signifie que le cookie n'est valable que dans cette fenêtre du navigateur et les sous-fenêtres ouvertes par cette fenêtre. Le cookie deviendra invalide après la fermeture de la fenêtre. Les cookies avec un maxAge négatif sont des cookies temporaires et ne seront pas conservés ni écrits dans le fichier cookie. Les informations des cookies sont stockées dans la mémoire du navigateur, de sorte que le cookie disparaît lorsque vous fermez le navigateur.
Remarque : Lors de la lecture du cookie du client, les autres attributs, dont maxAge, ne sont pas lisibles et ne seront pas soumis. Lorsque le navigateur soumet un cookie, il soumet uniquement les attributs de nom et de valeur. L'attribut maxAge est uniquement utilisé par le navigateur pour déterminer si le cookie a expiré.
Propriétés de sécurité des cookies
Le protocole HTTP est non seulement apatride, mais également non sécurisé. Les données utilisant le protocole HTTP sont transmises directement sur le réseau sans aucun cryptage et peuvent être interceptées. Utiliser le protocole HTTP pour transmettre du contenu très confidentiel constitue un danger caché. Si vous ne souhaitez pas que les cookies soient transmis dans des protocoles non sécurisés tels que HTTP, vous pouvez définir l'attribut sécurisé du cookie sur true. Les navigateurs transmettent ces cookies uniquement via des protocoles sécurisés tels que HTTPS et SSL. Le code suivant définit l'attribut secure sur true :
Cookie cookie = new Cookie("time", "20080808"); // 新建Cookie
cookie.setSecure(true); // 设置安全属性
response.addCookie(cookie); // 输出到客户端Astuce : L'attribut secure ne crypte pas le contenu du cookie, il ne peut donc pas garantir une sécurité absolue. Si une sécurité élevée est requise, le contenu des cookies doit être crypté et déchiffré dans le programme pour éviter les fuites.
La session et le cookie sont tous deux des mécanismes utilisés pour enregistrer le statut http, mais la différence est que le cookie existe sur le client et que sa taille est limitée. La session existe sur le serveur. Côté, et la taille de stockage n'est pas limitée.
Lorsque le programme doit créer une session pour la demande d'un client, le serveur vérifie d'abord si la demande du client contient déjà un identifiant de session - appelé identifiant de session. Si elle contient déjà un identifiant de session, cela signifie qu'il l'a déjà été. le client a créé une session et le serveur récupérera la session en fonction de l'identifiant de session et l'utilisera (s'il ne peut pas être récupéré, il peut en créer une nouvelle. Si la demande du client n'inclut pas l'identifiant de session, une session sera créée). sera créé pour le client et un généré sera créé. L'identifiant de session associé à cette session doit être une chaîne qui n'est ni répétée ni facile à trouver pour la contrefaçon. le client pour le stockage dans cette réponse. La méthode de sauvegarde de cet identifiant de session peut utiliser des cookies, de sorte que pendant le processus d'interaction, le navigateur puisse afficher automatiquement cette identification au serveur selon les règles. Généralement, le nom de ce cookie est similaire à SEEESIONID.
Habituellement, la création d'une session repose sur des cookies, mais les cookies peuvent être artificiellement désactivés. Il doit y avoir d'autres mécanismes pour renvoyer l'identifiant de session au serveur lorsque les cookies sont désactivés. à l'URL. Derrière le chemin
Remarque : Quand on parle du mécanisme de session, on entend souvent le malentendu "Tant que vous fermez le navigateur, la session disparaîtra." En fait, vous pouvez imaginer l'exemple d'une carte de membre. À moins que le client ne demande activement au magasin d'annuler la carte, le magasin ne supprimera jamais facilement les informations du client. La même chose est vraie pour les sessions. À moins que le programme ne demande au serveur de supprimer une session, le serveur la conservera. Le programme envoie généralement une instruction pour supprimer la session lorsque l'utilisateur se déconnecte.
Cependant, le navigateur n'informe jamais activement le serveur qu'il est sur le point de se fermer avant de se fermer, le serveur n'a donc aucune chance de savoir que le navigateur a été fermé. La raison de cette illusion est que la plupart des mécanismes de session utilisent un cookie de session. utilisé pour enregistrer l'identifiant de session , , et l'identifiant de session disparaît après la fermeture du navigateur, et la session d'origine ne peut pas être trouvée lors de la nouvelle connexion au serveur. Si le cookie défini par le serveur est enregistré sur le disque dur, ou si une méthode est utilisée pour réécrire l'en-tête de requête HTTP envoyé par le navigateur et envoyer l'identifiant de session d'origine au serveur, la session d'origine peut toujours être trouvée lorsque le navigateur est à nouveau ouvert.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!