
Le contenu de cet article porte sur ce qu'est le sélecteur de racine ? L'explication détaillée du sélecteur de racine a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.

Présentation du sélecteur racine
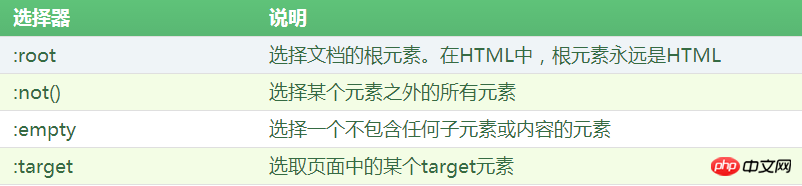
En CSS3, le sélecteur :root est utilisé pour sélectionner l'élément racine du document. L'élément racine fait référence à l'élément situé au niveau supérieur de l'arborescence du document. En HTML, l'élément racine est toujours HTML.
Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>Effet d'affichage :

Analyse :
Utilisez ici : spécification du sélecteur de racine. La couleur d'arrière-plan de l'ensemble de la page Web est grise et la couleur d'arrière-plan de l'élément body de la page Web est définie sur rouge.
:root{background-color:silver;}Ou :
html{background-color:silver;}Qu'est-ce que le sélecteur de racine ? Une introduction complète à l'explication détaillée du sélecteur racine. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Racine du téléphone portable
Racine du téléphone portable
 MySQL change le mot de passe root
MySQL change le mot de passe root
 La différence entre tas et pile
La différence entre tas et pile
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Comment utiliser le logiciel de programmation jsp
Comment utiliser le logiciel de programmation jsp
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Que signifie l'enregistrement d'écran ?
Que signifie l'enregistrement d'écran ?
 fermer le port
fermer le port