
Pour réaliser une animation de rotation en CSS, vous devez utiliser rotate() dans l'attribut transform pour la définir. Vous pouvez faire pivoter dans la direction de l'axe X, dans la direction de l'axe Y et dans la direction de l'axe Z.
Rotation le long de la direction de l'axe X
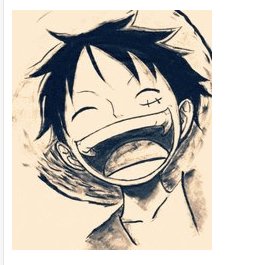
Spécifiez le sens de rotation dans le code. Cette fois, le point de départ est de 0 degré, le point final est de 360 degrés (une rotation) et la rotation est spécifiée dans la direction de l'axe X. Utilisez ensuite le survol de la souris pour faire pivoter l’image.
animation-duration est le temps de traitement de l'animation, animation-iteration-count est le nombre de traitements d'animation.
@keyframes turnX{
0%{transform:rotateX(0deg);}
100%{transform:rotateX(360deg);}
}
#rX:hover{
animation-name:turnX;
animation-duration:3s;
animation-iteration-count:1;
}Lorsque vous placez la souris sur l'image, faites-la pivoter dans la direction de l'axe X, l'effet est le suivant :

Rotation dans la direction de l'axe Y
Essentiellement presque identique à la rotation de l'axe X. Seule la rotation est modifiée en une rotation dans la direction de l'axe Y.
@keyframes turnY{
0%{transform:rotateY(0deg);}
100%{transform:rotateY(360deg);}
}
#rY:hover{
animation-name:turnY;
animation-duration:3s;
animation-iteration-count:1;
}Lorsque vous passez la souris sur l'image, celle-ci pivote le long de l'axe Y, avec l'effet suivant :

Le long de l'axe Z La direction de rotation
est également fondamentalement la même que la rotation sur l'axe X. Modifie uniquement la rotation dans la direction de l'axe Z.
@keyframes turnZ{
0%{transform:rotateZ(0deg);}
100%{transform:rotateZ(360deg);}
}
#rZ:hover{
animation-name:turnZ;
animation-duration:3s;
animation-iteration-count:1;
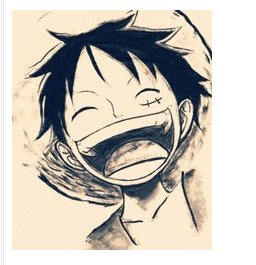
}Lorsque vous placez la souris sur l'image, l'effet de rotation le long de l'axe Z est le suivant :

Ce qui précède est tout le contenu de l'effet de rotation d'image CSS Pour plus d'informations sur l'animation CSS, vous pouvez vous référer à la colonne Tutoriel vidéo CSS3 ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!