
Cet article vous présente la méthode d'implémentation du rafraîchissement sans trace de Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai récemment rencontré le besoin d'actualiser la page actuelle pour mettre à jour les données. J'ai trouvé de nombreuses méthodes sur Internet, et je vais les résumer ici.
Il existe trois méthodes principales enregistrées ici, à savoir : le rafraîchissement forcé, le faux rafraîchissement et le rafraîchissement sans trace.
Forcer l'actualisation
window.location.reload(), la méthode fournie par js natif
this.$router.go(0) , Une méthode dans vue router;
Ces deux méthodes peuvent atteindre l'objectif d'actualisation de la page. Elles sont simples et grossières, mais l'expérience utilisateur n'est pas bonne. Lorsque la page est rechargée, il y aura un bref écran blanc.
Faux rafraîchissement
Actualiser par la méthode de saut de routage. L'idée spécifique est de cliquer sur le bouton pour accéder à une page vierge, puis de revenir immédiatement en arrière
// index.vue 首页
this.$router.replace('/empty')
// empty.vue 空白页
created() {
this.$router.replace('/')
}Lorsque vous cliquez sur le bouton d'actualisation, la barre d'adresse aura un processus de changement d'adresse rapide
Actualisation invisible
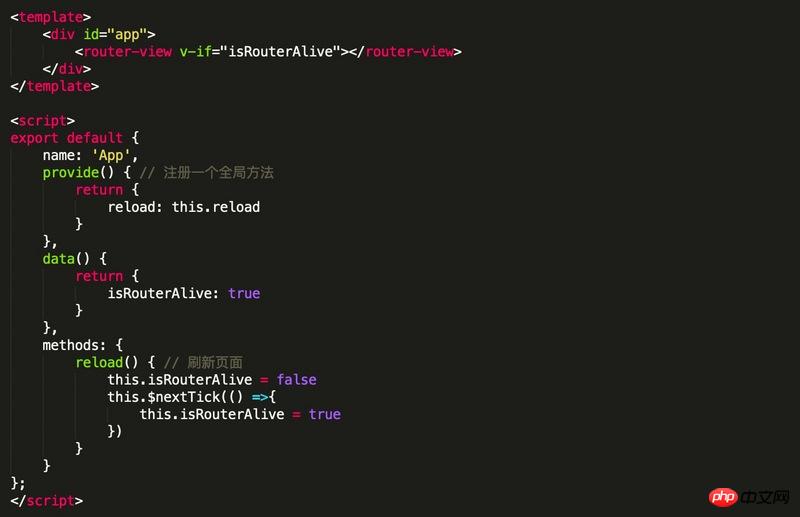
Enregistrez d'abord une méthode dans le composant global et utilisez cette méthode pour contrôler si la vue du routeur est affichée ou non, puis appelez-la dans le sous-composant
Utilisez v-if pour contrôler l'affichage de
provide : méthode d'enregistrement globale ;
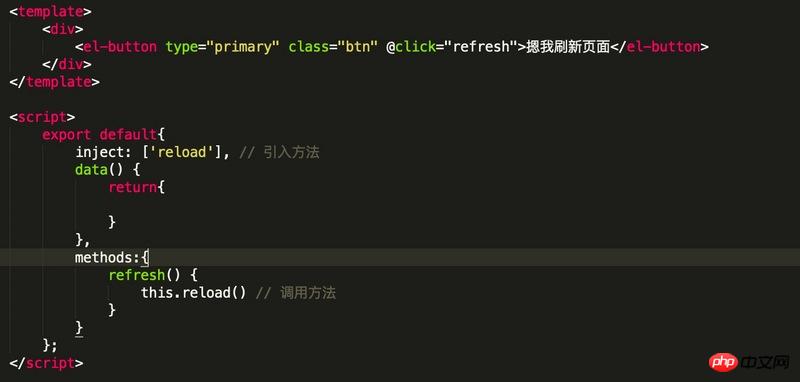
inject : la référence du sous-composant fournit la méthode d'enregistrement
App.vue :

Composante actuelle :

Toutes les pages sont restituées lorsque vous cliquez sur le bouton, la meilleure expérience
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!