
Le contenu de cet article concerne l'analyse des fonctions fléchées dans ES6 (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
La fonction flèche a deux fonctions :
Manière d'écriture plus courte
Non relié Définir ceci
()=>{}
()=>{console.log('arrow');return null}
()=>'hello'
(num1, num2)=>num1+num2
num=>++num
()=>({name:'arrow'})Plus formelle
let add = (num1, num2)=>{
return num1 + num2
}
add(1, 2)déclare une variable d'ajout, ceci variable est une fonction d'addition, cette fonction a deux paramètres formels : num1, num2, et la valeur de retour est le résultat de l'addition de ces deux paramètres
Paramètre unique
let increment = num=>{
return num + 1
}Déclaré ci-dessus Une variable d'incrémentation est obtenue, qui est une fonction d'auto-incrémentation. Le paramètre n'a qu'un seul paramètre formel num, et la valeur de retour est le paramètre qui s'incrémente de 1. Comme il n'y a qu'un seul paramètre, le ()
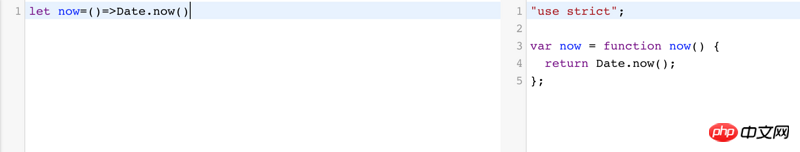
Aucun paramètrelet now = () => {
return Date.now()
}
let now==>{} // Uncaught SyntaxError: Unexpected token ==let now = () => Date.now()
et {}returnValeur de retour unique : renvoyer le littéral de l'objet
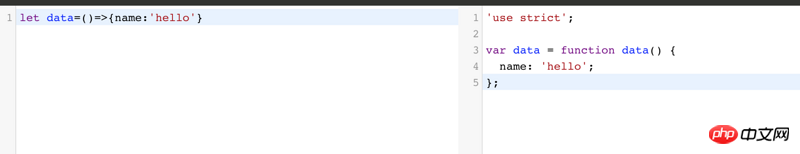
let data=()=>{name:'hello'} // 不会报错
console.log(data()) // undefined et vous constaterez qu'il est analysé en
et vous constaterez qu'il est analysé en
var data = function data() {
name: 'hello';
}; avec. return 4
 Donc, en fait, {name:'hello'} est analysé dans un corps de fonction, {} est le {} de la fonction, pas le {} du objet et nom : 'hello' Il est analysé en une instruction. Ce type d'instruction n'est pas couramment utilisé, mais il satisfait à la grammaire js. Il s'appelle une étiquette. Exemple :
Donc, en fait, {name:'hello'} est analysé dans un corps de fonction, {} est le {} de la fonction, pas le {} du objet et nom : 'hello' Il est analysé en une instruction. Ce type d'instruction n'est pas couramment utilisé, mais il satisfait à la grammaire js. Il s'appelle une étiquette. Exemple :
var str = "";
loop1:
for (var i = 0; i <p><code>()</code></p>Ne pas lier ceci<pre class="brush:php;toolbar:false">let data=()=>({name:'hello'})function Person() {
this.age = 0;
setInterval(function growUp() {
console.log(this.age)
}, 1000);
}
var p = new Person();function Person() {
this.age = 0;
var that=this
setInterval(function growUp() {
console.log(that.age)
}, 1000);
}
var p = new Person();function Person() {
this.age = 0;
setInterval(()=> {
console.log(this.age)
}, 1000);
}
var p = new Person();"use strict";
function Person() {
var _this = this;
this.age = 0;
setInterval(function () {
console.log(_this.age);
}, 1000);
}
var p = new Person();let add = (num1 = 0, num2) => num1 + num2
let add = (...numList) => numList.reduce((n1, n2) => n1 + n2)
let f = ([a, b] = [1, 2], {x: c} = {x: a + b}) => a + b + c;// 栗子1
var arguments = [1, 2, 3];
var arr = () => arguments[0];
arr(); // 1
// 栗子2
function foo(n) {
var f = () => arguments[0] + n; // 隐式绑定 foo 函数的 arguments 对象. arguments[0] 是 n
return f();
}
foo(1); // 2
// 栗子3
function foo() {
var f = (...args) => args[0];
return f(2);
}
foo(1);
// 2'use strict';
var obj = {
a: 10
};
Object.defineProperty(obj, "b", {
get: () => {
console.log(this.a, typeof this.a, this);
return this.a+10;
// 代表全局对象 'Window', 因此 'this.a' 返回 'undefined'
}
});var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructorvar Foo = () => {};
console.log(Foo.prototype); // undefinedCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!